vue组件如何引入外部.js/.css/.scss文件
可在相应的单vue组件引入相应文件。
1、引入外部.js文件。

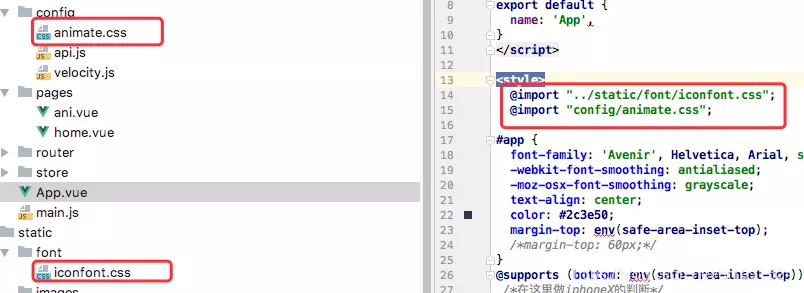
2、引入外部.css文件。
使用@import引入外部css,作用域是全局的,也可在相应的单vue组件引入,import并不是引入代码到<style></style>里面,而是发起新的请求获得样式资源,并且没有加scoped。
注:如果有样式时,应该放在#app上面引入,不然引入不成功!
方式1:
<style scoped> @import "../static/font/iconfont.css"; </style>

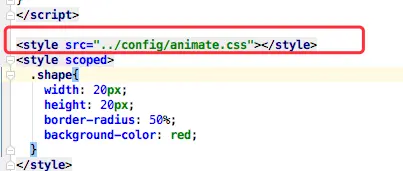
方式2:
<style src="../static/font/iconfont.css"></style> <style scoped> ..... </style>

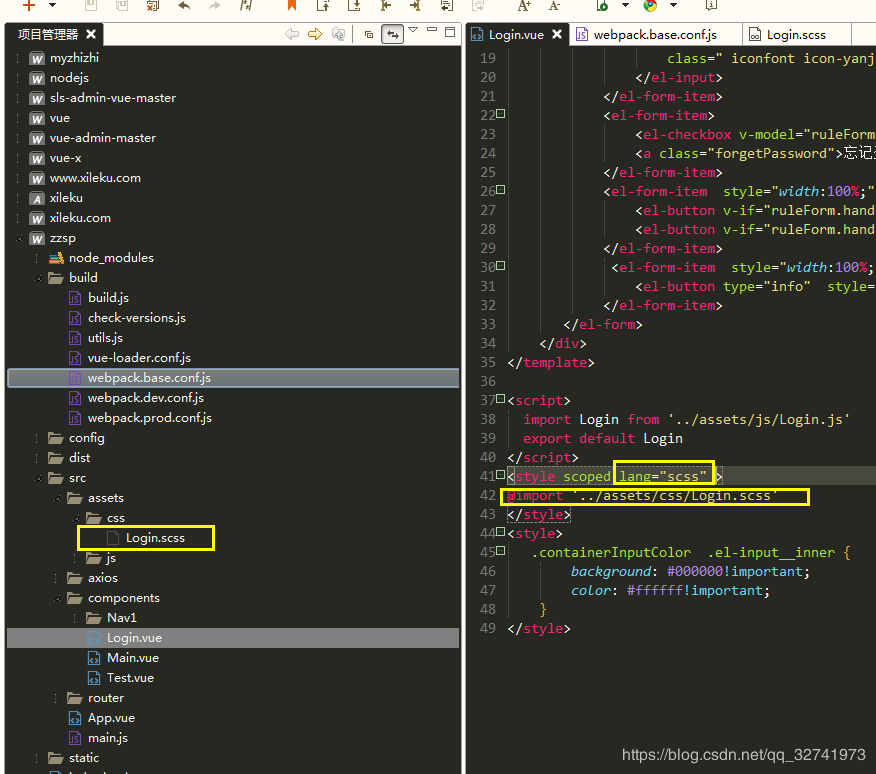
3、引入外部.scss文件。
<style lang="scss" scoped> @import '../../assets/scss/xx.scss' </style>

借鉴原创( https://www.jianshu.com/p/3728525c4d19) 有删改





 浙公网安备 33010602011771号
浙公网安备 33010602011771号