Ajax XMLHttpRequest对象的三个属性以及open和send方法
(1)onreadystatechange 属性(状态属性)
该属性存有处理服务器响应的函数。下面的代码定义一个空的函数,可同时对 onreadystatechange 属性进行设置:
写法1:


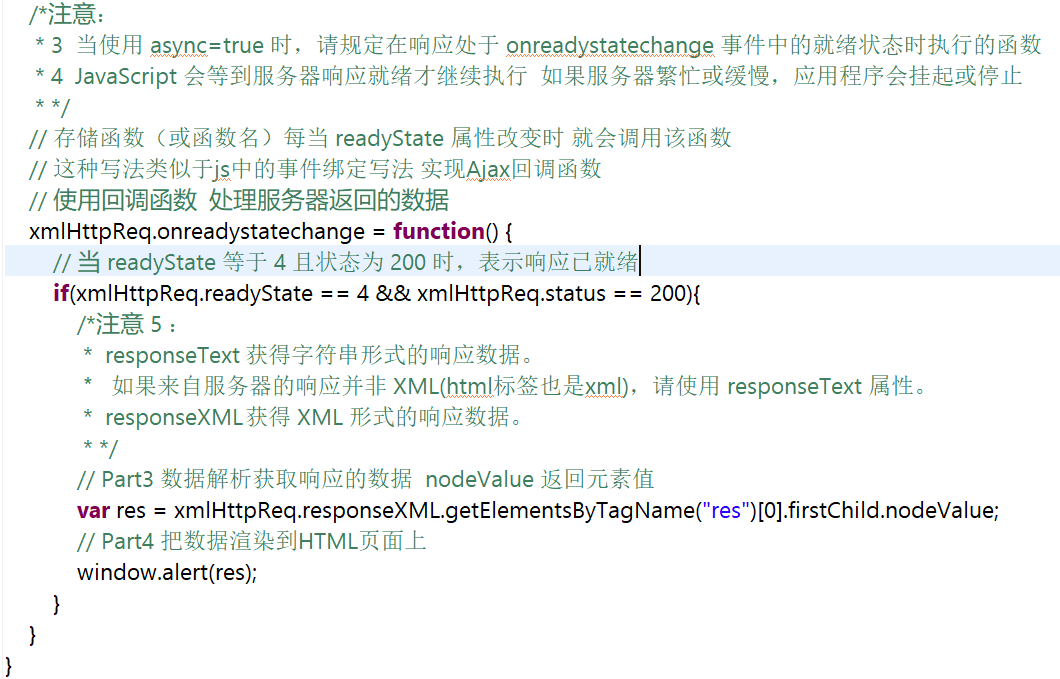
写法2:

例子:https://www.w3school.com.cn/ajax/ajax_xmlhttprequest_onreadystatechange.asp
写法3:
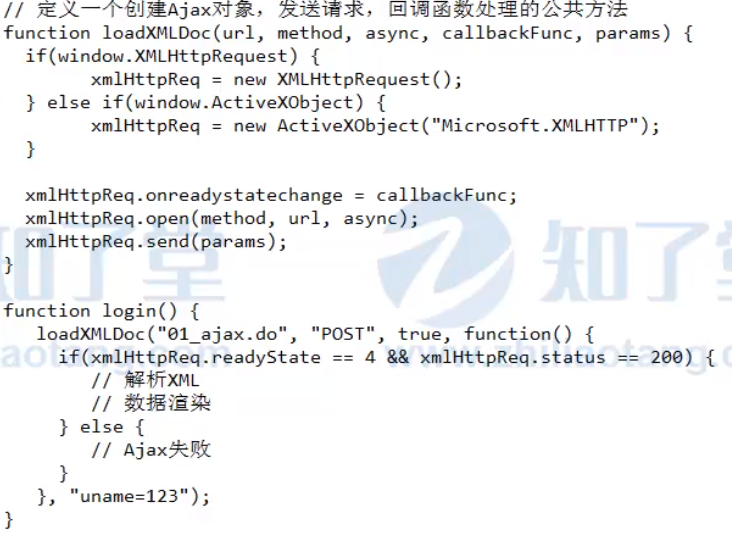
如果当前操作存在多个Ajax实现(当前网存在多个Ajax的调用)

(2)readyState 属性(状态属性)
监控服务器响应的状态信息。每当 readyState 改变时,onreadystatechange 函数就会被执行。
这是 readyState 属性可能的值:
状态 描述
0 请求未初始化(在调用 open() 之前)
1 请求已提出(调用 send() 之前)
2 请求已发送(这里通常可以从响应得到内容头部)
3 请求处理中(响应中通常有部分数据可用,但是服务器还没有完成响应)
4 请求已完成(可以访问服务器响应并使用它)
我们要向这个 onreadystatechange 函数添加一条 If 语句,来测试我们的响应是否已完成(意味着可获得数据):
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState==4){
// 从服务器的response获得数据
}
}
(3)state(状态属性)
监听http status 状态码。
属性 描述
200 服务器没有问题,数据库也是完好的返回
404 找不到访问的资源
500 服务器后台代码有问题

(4)responseText 属性(响应)
可以通过 responseText 属性来取回由服务器返回的数据。
在我们的代码中,我们将把时间文本框的值设置为等于 responseText:
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState==4) {
document.myForm.time.value=xmlHttp.responseText;
}
}

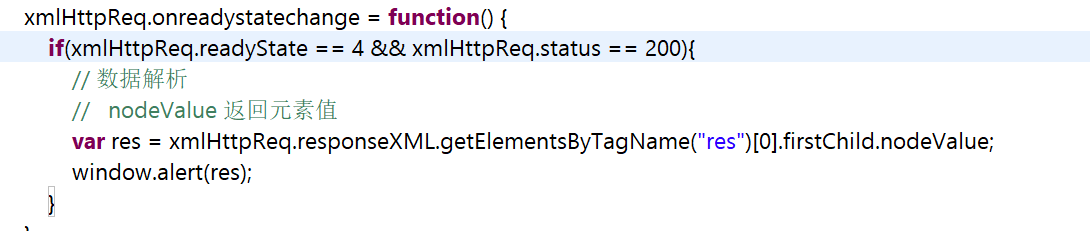
(4) responseXML属性(响应)
以XML格式返回响应

What's more,
AJAX - 向服务器发送一个请求
要想把请求发送到服务器,我们就需要使用 open() 方法和 send() 方法。
1、open() 方法需要三个参数:
第一个参数定义发送请求所使用的方法(GET 还是 POST)。与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
第二个参数规定服务器端脚本的 URL(该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务))。
第三个参数规定应当对请求进行异步地处理( true(异步)或 false(同步))。
2、send() 方法可将请求送往服务器
如果我们假设 HTML 文件和 ASP 文件位于相同的目录,那么代码是这样的:
xmlHttp.open("GET","time.asp",true);
xmlHttp.send(null);

setRequestHeader ---> 添加协议头信息(普通表单上传)
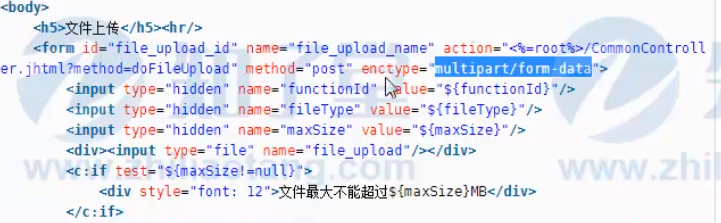
文件上传:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号