JEECMS开发问题汇总
1 添加Controller
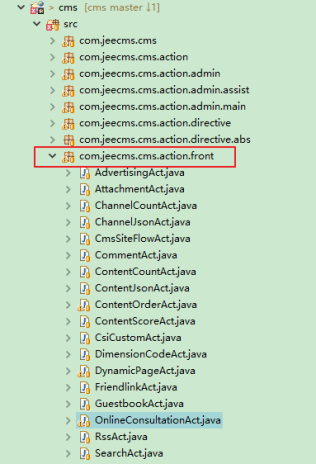
将controller文件放在com.jeecms.cms.action.front包中,

图1.1
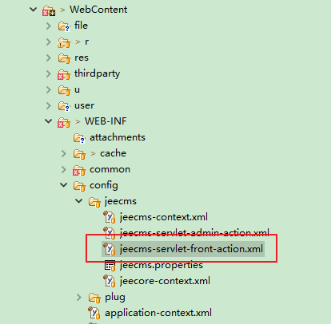
然后在jeecms-servlet-front-action.xml文件中配置bean,如下所示:
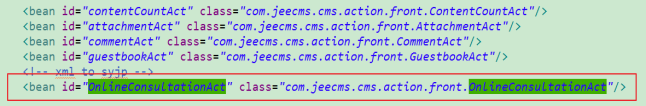
<bean id="OnlineConsultationAct" class="com.jeecms.cms.action.front.OnlineConsultationAct"/>

图1.2

图1.3
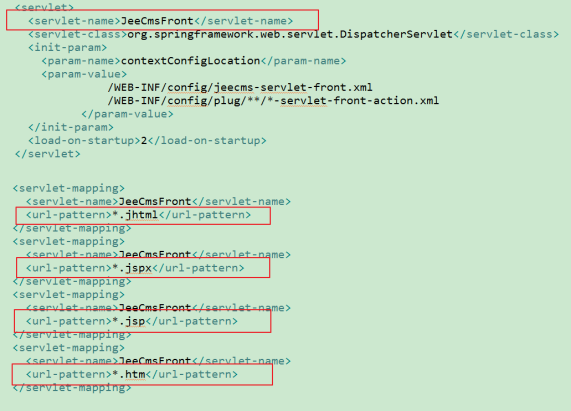
注意:Controller中的@RequestMapping的值需要符合web.xml中配置的url-pattern;

图1.4
2 图片悬浮效果
图片悬浮效果如图2.1和2.2所示,

图2.1

图2.2
实现方法:
<!-- 微影空间缩略图悬浮div --> <div id="tooltip" class="tip"></div> <!-- 微影空间ul列表 --> <ul class=""> <li> <span class="createtable" tpath='/img/20180909.jpg'> <a href="www.baidu.com" target="_blank"> 这个杀手不太冷 </a> </span> </li> </ul> <!-- 微影空间相关CSS --> .tip{ display:none; padding:5px; } <!-- 设置最大宽高后,系统会自动分配图片的比例(以高/宽为准,算出比例) --> .tip img { max-width: 320px; max-height: 250px; }
<!-- 微影空间相关JS -->
<script type="text/javascript">
$(function () {
//获取鼠标坐标
function mousePosition(ev){
ev = ev || window.event;
if(ev.pageX || ev.pageY){
return {x:ev.pageX, y:ev.pageY};
}
return {
x:ev.clientX + document.body.scrollLeft - document.body.clientLeft,
y:ev.clientY + document.body.scrollTop - document.body.clientTop
};
}
//hover某处显示悬浮框
$(".createtable").mouseover(function(e){
//获取鼠标位置函数
var mousePos = mousePosition(e);
var xOffset = 20;
var yOffset = 25;
$("#tooltip").css("display","block").css("position","absolute").css("top",(mousePos.y - yOffset) + "px").css("left",(mousePos.x + xOffset) + "px");
$("#tooltip").append('<img src="'+$(this).attr("tpath")+'" />');
});
//鼠标离开表格隐藏悬浮框
$(".createtable").mouseout(function(){
$("#tooltip").empty();
$("#tooltip").css("display","none");
});
});
</script>
3 EChart间歇性加载失败
参考博客后,发现这是因为ECharts 没有获取到div的高宽而导致初始化失败,这时候可以:
- 明确指定div的style.width和style.height(不能设置百分比);
参考博客:
1、关于echarts在默认隐藏的div中不显示的问题;
https://blog.csdn.net/chenxueshanblog/article/details/72461113
2、关于echart在隐藏与显示轮替中的div加载显示为空的原因分析
http://www.wufangbo.com/103077/
4 CSS控制背景图片
① background:url(../images/gallery.gif)0 -37PX no-repeat; 通过偏移量截取一张大图里的小图标
② background-position: 17px 0px;
调整背景图片的位置--就是上面设置的偏移量
以上参数皆为X轴与Y轴的偏移量,分先后顺序
下面是设置背景图片左右居中,上下居中,宽度80px,高度80px
③ background:url("..//images/huo.jpg")center center/
80px 80px no-repeat;
==>center可以替换成X 、Y轴的具体偏移量
5 Freemarker过滤HTML标签
使用以下标签即可过滤html标签,
[@text_cut s=content.txt?replace('<.*?>',"","ri") ?replace(' ',"","ri")?replace(" ","") len='28' /]
过滤的步骤分三步:
1、replace('<.*?>',"","ri"),过滤所有的html箭头标记
2、replace(' ',"","ri"),过滤所有的
3、replace(" ",""),过滤所有的“手动空格”
注意:
1、freemarker中正则表达式写法与JS略有不同
1.1 freemarker默认为全局匹配,而JS默认为单次匹配。
1.2 JS的正则表达式格式为“/内容/”,而freemarker不需要单斜杠。
1.3 “\d”这种符号在freemarker中需要写成“\\d”
2、正则表达式的贪婪模式与非贪婪模式
replace('<.*?>',"","ri") 里面的“.*”是贪婪模式,假设没有“?”,那么程序会搜索到右边最后一个“>”然后将中间的字符串全部替换;
“.*?”是非贪婪模式(因为?是匹配0次或1次),如此,程序会搜索右边最靠近的“>”,然后将匹配结果替换。
参考博客:
1、Freemaker Replace函数的正则表达式运用
https://www.jb51.net/article/76560.htm
2、正则表达式贪婪与非贪婪模式
https://www.cnblogs.com/xudong-bupt/p/3586889.html
6 上传图片后预览问题
图片预览分上传前预览和上传后预览,此处为上传后图片预览。
经核实,图片确实已经上传成功,并且当f12将图片地址按原值重新替换后,图片就可以预览了。
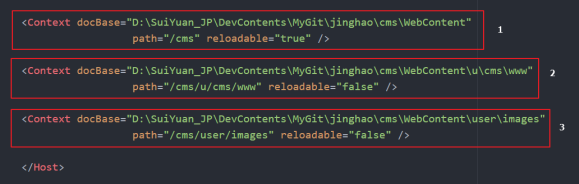
多次研究后,发现可能是动态资源加载延迟的问题,所以我们采用了由tomcat指定静态资源目录的方法,如下所示:

图6.1
第一个配置是项目WebContent目录的绝对路径,第二个配置是上传文件的存储地址的绝对路径,第三个配置是二次上传文件的存储地址的绝对路径。
采用这种方式,有2个关键点需要注意:
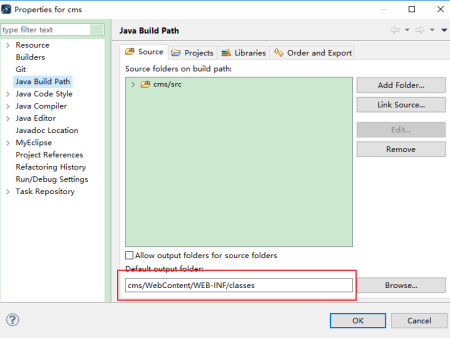
1、将编译文件classes文件夹放在WEB-INF目录下面,如果该项未配置,启动Tomcat时会报错。

图6.2
2、如果以上三个配置都落实了,那么Tomcat的webapps下面允许存在同名项目,因为Tomcat找的项目是我们第一个配置的绝对路径。如果只配置了二、三,那么Tomcat找的项目会是webapps下面的,由于图片上传时配置的是一段字符串--非访问路径,所以图片会上传到webapps下面,所以会导致图片预览失败。
7 网页的图标替换
图标替换分为全局替换和局部替换,采取就近原则,
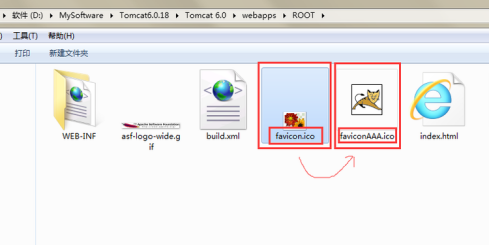
1、全局替换,替换tomcat中webapps下ROOT文件夹下的favicon.ico图片;注意图片的名称+后缀名一定要完全符合。

图7.1
2、局部替换,在网页的head标签中加上以下代码,图片后缀名随意。
<link rel="shortcut icon " type="images/x-icon" href="/${res}/images/0045.jpg">
注意:全局替换不稳定,如果是上线项目,建议使用局部替换。
8 搜索功能出现异常
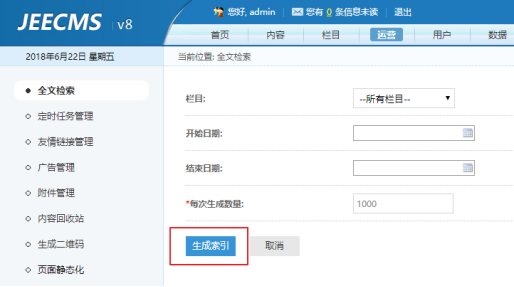
出现这个问题的原因是lucene索引文件没有更新,内容不完整。需要在后台重新生成索引,

图8.1
9 首页静态化
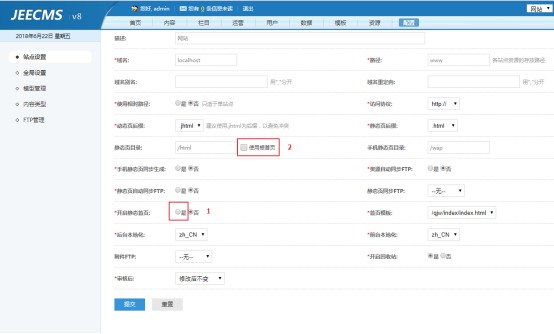
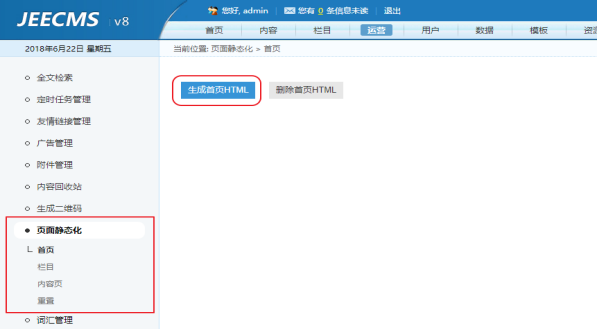
首先在“配置”栏目中开启静态页选项(第1个选项是必须勾选的,第2个选项非必填,且看后面分析);然后再生成静态页,

图9.1

图9.2
注意:
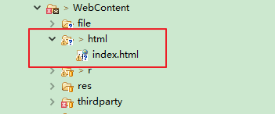
1、勾选第二个选项“使用根首页”,那么程序会将静态页生成到WebContent根目录下,

图9.3
如此配置,输入项目首页路径(http://localhost:8090/cms/)后,可以正常访问。
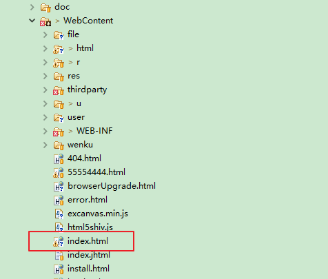
2、不勾选第二个选项“使用根首页,程序会将静态页生成到你填写的静态页目录下,

图9.4
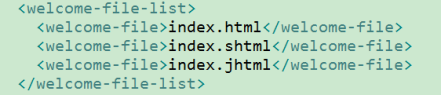
如此配置,也能正常运行。但是要将WebContent根目录下的index.html文件删掉,因为web.xml中是如此配置的,

图9.5
10 hibernate的懒加载
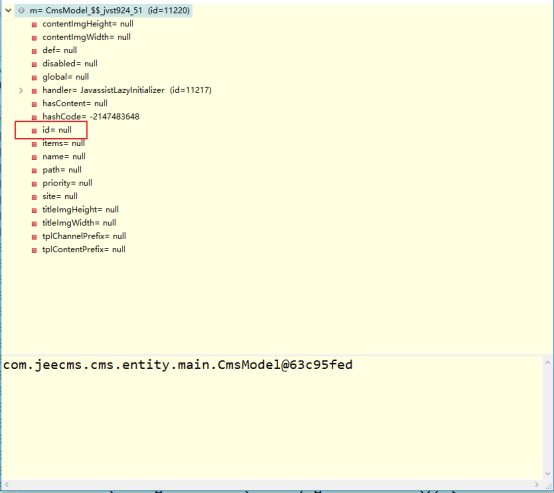
我现在需要得到该对象的id,经debug后发现他的id为null,

图10.1
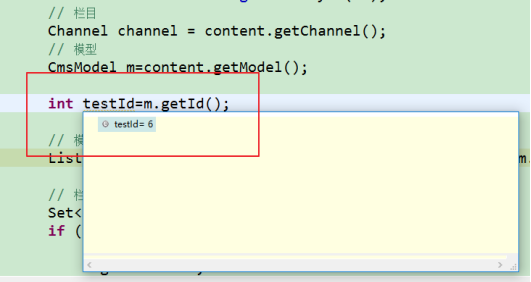
调用getId()方法,发现id为6,

图10.2
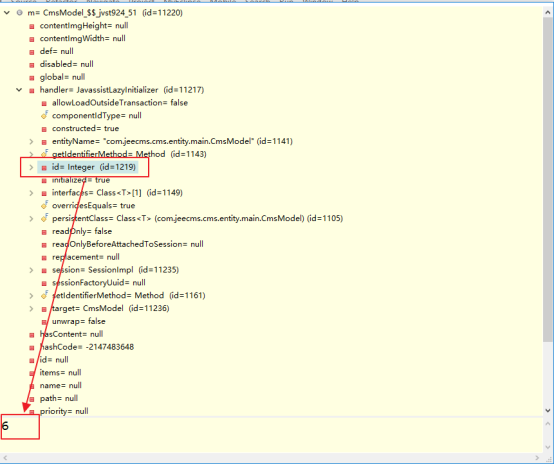
发现该对象的handler的id属性值也为6,

图10.3
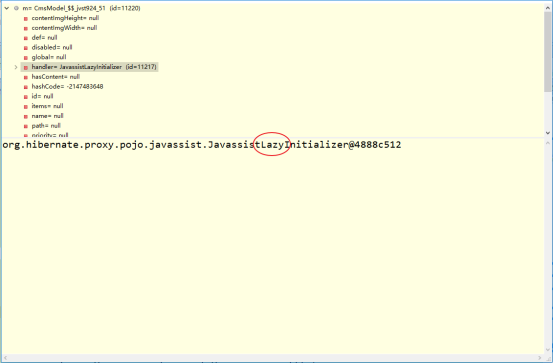
仔细看下handler,发现带有lazy,是懒加载(图10.4);

图10.4
11 js跳转到空白页
window.open(URL);
12 浏览器兼容性问题
由于我们的项目是在谷歌浏览器上面开发,而谷歌浏览器使用的是谷歌内核(属于webkit内核),而国内的浏览器大部分都是采用双核模式,于是浏览器就有极速模式、兼容模式之分。
解决兼容性问题有以下两种办法:
1、在访问网站时,将浏览器设置为谷歌内核;也就是默认切换到极速模式。
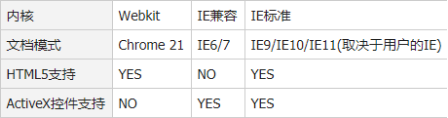
2、编写兼容IE浏览器的代码,首先需要设置浏览器默认采用IE9或更高内核(如果小于IE9,强烈建议客户端升级IE浏览器,因为IE9在2011年就发行了,程序没必要兼容太老的IE浏览器),浏览器一般默认采用IE7内核,然后找到出现样式兼容的地方,手动修改兼容性代码。
注意:
国内浏览器有以下几点需要注意,以360浏览器为例,
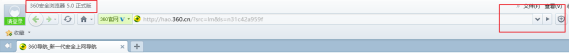
1、客户端浏览器版本过低,没有极速模式和兼容模式。如360的5.0版本,

图12.1 V5.0版本

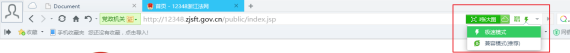
图12.2 V7.0版本
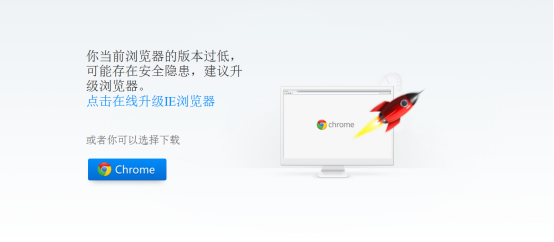
所以遇到这种情况就无法通过代码控制浏览器默认选择极速模式了,因此可以提示用户更新浏览器,如下图所示:

图12.3
2、浏览器各版本差异性比较大,
360的7.0版本:用户如果手动/代码切换了兼容/极速模式,那么后续的访问都会是该模式。但是如果代码里面设置了默认使用某种模式,那么该配置可以生效,模式会根据代码发生改变。
360的9.1版本:用户如果手动/代码切换了兼容/极速模式,那么后续的访问都会是该模式。代码里面的配置只在用户手动切换前有效,一旦手动切换过模式,以后都是这种模式,代码配置将起不到任何作用。控制webkit内核的meta标签无效,但是控制IE内核版本的代码是有效的。
代码控制极速/兼容模式:
只要你在自己的网站里增加一个meta标签,那么360浏览器就会在读取到这个标签后,立即切换对应的内核,并将这个行为应用于这个二级域名下所有网址。
<meta name="renderer" content="webkit" />
页面默认采用极速模式,即谷歌内核;
<meta name="renderer" content="ie-comp" />
页面默认采用兼容模式,为IE兼容内核(IE7);
<meta name="renderer" content="ie-stand" />
页面默认采用兼容模式,为IE标准内核(电脑中最高内核);

图12.4
需要注意这些标签在9.1版本中可以不带斜杠,而在7.0中必须带斜杠,否则配置不会生效。偶尔浏览器使用的内核是谷歌,但是那个标志却是兼容模式。
其他常用配置:
1、IE8及其更低的版本是不支持HTML5标签的,添加以下配置可以解决该问题。(这种方法叫条件注释,这是IE专门提供的一种语法,如果使用非IE内核,则会将其作为注释而忽略这些语句)
<!--[if lt IE 9]> <script src="/u/cms/www/html5shiv.js"></script> <script src="/u/cms/www/respond.js"></script> <script src="/u/cms/www/excanvas.js"></script> <![endif]-->
2、如果IE浏览器版本过低,提示更新浏览器
<!--[if lte IE 8]> <script > window.location.href="/browserUpgrade.html"; </script> <![endif]-->
3、
<meta http-equiv="X-UA-Compatible" content="IE=edge">
告诉IE使用最新的引擎渲染网页,会使用客户端最高的IE内核
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7; IE=EmulateIE9;">
选择该标签配置的内核,如果客户端IE7和IE9都有,会选IE9。
注:
对于该项目,我解决兼容性问题的办法是:加载首页时,代码控制默认选择极速模式,如果IE内核小于等于9,就跳转到提示页面。
因为只要符合IE内核小于等于9这个条件,就证明了浏览器是兼容模式或者360的版本为5.0版本。(meta标签和条件注释不分先后顺序)
由于360浏览器9.1版本的原因,所以我在提示页面中提示用户如果浏览器为兼容模式,请手动调整为极速模式。
完整的解决方案应为:
① 首先设置两个meta标签,一个控制webkit内核,另外一个控制默认选择最高IE内核(如此,5.0版本使用的是最高IE内核,而其他高版本,使用的是谷歌内核;这两个标签不区分先后顺序);
② 然后将在IE9内核下面样式异常的地方,加上兼容性代码;
③ 如果IE内核版本低于IE8,则提示更换浏览器;
4 如果IE内核版本等于IE8,则添加三个js文件以支持html5标签。
<meta name="renderer" content="webkit" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--[if lt IE 8]> <script > window.location.href="/browserUpgrade.html"; </script> <![endif]--> <!--[if lt IE 9]> <script src="/u/cms/www/html5shiv.js"></script> <script src="/u/cms/www/respond.js"></script> <script src="/u/cms/www/excanvas.js"></script> <![endif]--
PS:指定极速模式与兼容模式的代码不能同时编写,否则浏览器加载不稳定。导致首页是兼容模式时,其他页面是极速模式;首页是极速模式时,其他页面是兼容模式;
如果在开始菜单中找不到ie浏览器,请到C:\Program Files\Internet Explorer找到iexplore.exe;这样就可以看到IE内核版本了。
参考博客:
1、用Meta标签代码让360浏览器默认极速模式不是兼容模式
https://www.jb51.net/web/259920.html
2、Chrome内核和Webkit内核区别是什么?
https://zhidao.baidu.com/question/336031809.html
3、判断IE版本的HTML语句
https://blog.csdn.net/u013063153/article/details/52689580
3、360社区自定义切核功能说明
http://bbs.360.cn/thread-14958904-1-1.html
4、360浏览器内核控制标签meta说明
https://browser.360.cn/se/help/kernel.html
5、最有效解决IE8 position兼容性问题
https://www.cnblogs.com/wanghaiyang/p/6418189.html
6、html5shiv.js和respond.min.js的作用
https://www.cnblogs.com/yangjie-space/p/4816279.html
7、excanvas.js的原理
https://zhidao.baidu.com/question/710968549776882005.html
13 tomcat设置80端口
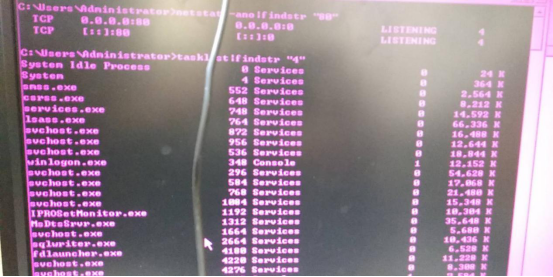
如果启动tomcat时,发现80端口被占用,那么需要排查以下几个地方,

图13.1 端口被占用截图
1、查看iis服务器下面的网站是否占用了80端口(IIS的默认网站设置的端口就是80)
2、关闭SQL Server Reporting Services (MSSQLSERVER) 这个服务
3、在注册表中找到找到 HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\services\HTTP,
然后在右边列表中找到项Start,将其值改为0,然后重启电脑。
4、如果以上三种方法都不行,那么可能是服务器厂商将系统的HTTP端口设为了80端口,这就需要联系厂商修改服务器的配置了。
服务器配置解决办法:
1、将后面的网线要链接到管理网口,就是那个单独出来一个的那个网口;

图13.2
2、网线另外一段不连接交换机,连接任意一台笔记本电脑;
设置ipv4的ip地址为192.168.2.100(2网段),默认网关192.168.2.1,子网掩码255 255 255 0;
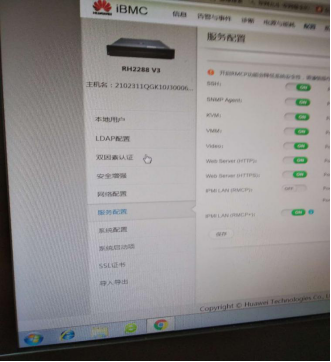
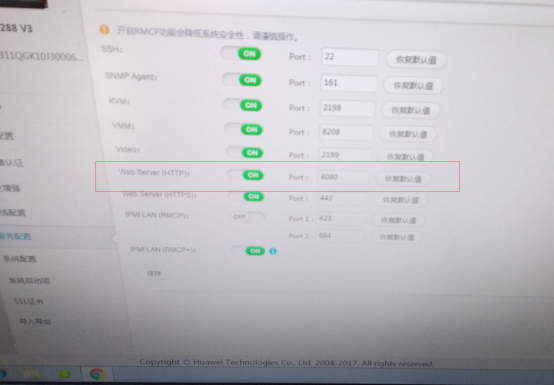
3、浏览器输入ip地址,进入ibmc管理界面,找到服务配置,更改其中的Web Server(HTTP)的端口,

图13.3

图13.4
终止http服务的命令:
输入net stop http
按y 确定
再输入 Sc config http start= disabled
注意:
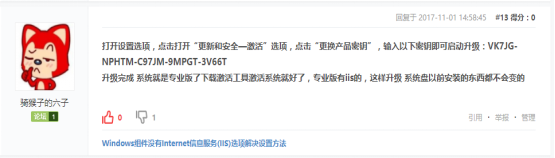
windows企业版是没有iis服务的,只有专业版有

图13.5
参考博客:
1、Windows平台下80端口被System占用解决办法
https://jingyan.baidu.com/article/08b6a591b23ebe14a8092231.html
2、win10 旗舰版无iis服务
https://bbs.csdn.net/topics/392114623?page=1
3、win10 无iis服务
https://zhidao.baidu.com/question/1737384355496153827.html
14 tomcat设置自启动
由于服务器上面不允许装JDK,所以传统的方式无效,在输入cmd命令时会抛出以下异常,
JAVA_HOME should point to a JDK not a JRE
所以我们采取的解决办法是使用windows的定时任务,详细过程查看以下博客,
https://blog.csdn.net/shiyong1949/article/details/52779359
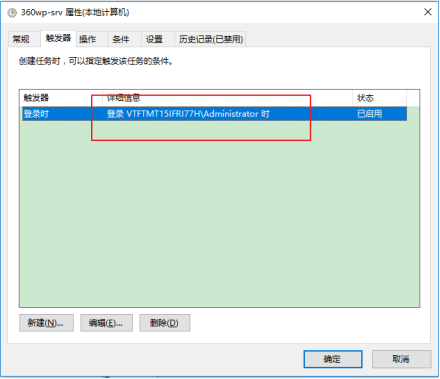
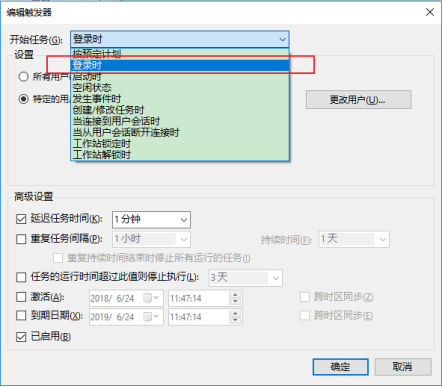
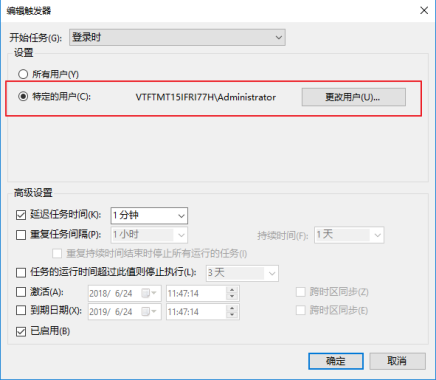
经本人测试,发现按照博客配置后,tomcat仍然不会自启动,经分析,原因就是触发器配置错误。我们应该选择登录时启动tomcat(特定用户与所有用户的选择不做要求,一般选择特定用户)。

图14.1

图14.2

图14.3
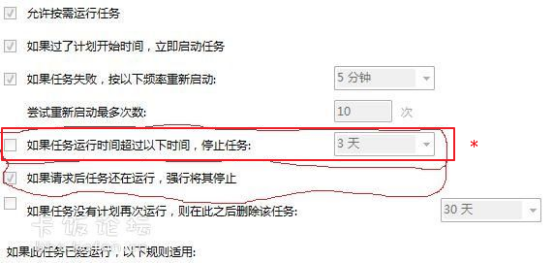
注意:定时任务中下图选项不能勾选,其默认是勾选的,我们需要手动去掉。

图14.4
参考博客:
1、将Tomcat设置为自动启动的服务(装有JDK)
https://www.cnblogs.com/qianzf/p/6800459.html
15 部署运行asp程序
1、打开IIS服务器,
普通window系统参考该博客,
https://jingyan.baidu.com/article/ac6a9a5e36977d2b653eacb2.html
Windows Server2008系统参考该博客,
https://jingyan.baidu.com/article/1612d500aa4594e20e1eeefc.html
2、在IIS服务器中添加网站,选择asp程序的物理路径,设置好ip地址和端口。
3、右击项目切换到功能视图,在中间部分找到“ASP”,在设置里将启用父路径至改为true(这样才可以使用相对路径../和/等)。
4、配置匿名用户
5、执行cmd命令:
cd C:\Windows\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers
6、开启SQLServer的TCP/IP协议,配置1433端口;
7、为了方便本地调试,需要设置网页将错误信息显示出来。在“ASP”->“调试属性”->“将错误发送到浏览器上”的值改为“True”,最后部署网站成功后再改为“False”。另外,把IE的“Internet选项”—“高级”—“显示友好的http错误信息”的勾去掉。
参考博客:
1、在Windows2008下用IIS7.0和SQL2005部署.asp网站
https://jingyan.baidu.com/article/e4511cf35573e02b855eaf11.html
2、WIN2008系统安装IIS7配过ASP后打开ASP网站为500错误的解决办法
https://www.jb51.net/article/34688.htm
3、解决IIS不能在此路径中使用此配置节点错误
https://blog.csdn.net/pianpianboy/article/details/40536891
4、Win7下IIS由于扩展配置问题而无法提供请求的页
https://blog.csdn.net/ldl22847/article/details/7233611
5、sqlserver在还原数据库时出现: 无法执行 BACKUP LOG,因为当前没有数据库备份
https://blog.csdn.net/sxf359/article/details/75579518
16 asp程序设置自启动
1、在IIS服务中的右侧操作栏中,将网站设置为自启动;
2、在服务中将以下两个服务设为自启动,
Windows Process Activation Service服务
World Wide Web Publishing Service服务
如果重启电脑发现这两个服务状态为未启动,那么就采用windows定时任务,找到World Wide Web Publishing Service服务 的bat文件,设置登录自启动即可。(方法参考tomcat设置自启动)
参考博客:
1、IIS无法启动计算机上的服务W3SVC如何修复
https://blog.csdn.net/xw505501936/article/details/48339243
2、iis开机时无法自启动,必须手动启动?怎么解决?
https://bbs.csdn.net/topics/80011278
17 修改tomcat服务器内存
在环境变量中新建一个系统变量,
变量名:JAVA_OPTS
变量值:-Xms512m -Xmx512m
进本人测试,网上那种修改catalina.bat文件的无效。
参考博客:
1、TOMCAT内存大小调整
https://blog.csdn.net/coolwzjcool/article/details/2544448
18 新闻采集功能
网易新闻排行榜举例说明,地址为http://news.163.com/special/0001386F/rank_whole.html

图一
1.点击顶部“运营”,选择“采集管理”,点击右侧“添加”按钮(见图二)进入添加采集页面(见图三)。
图二

添加采集
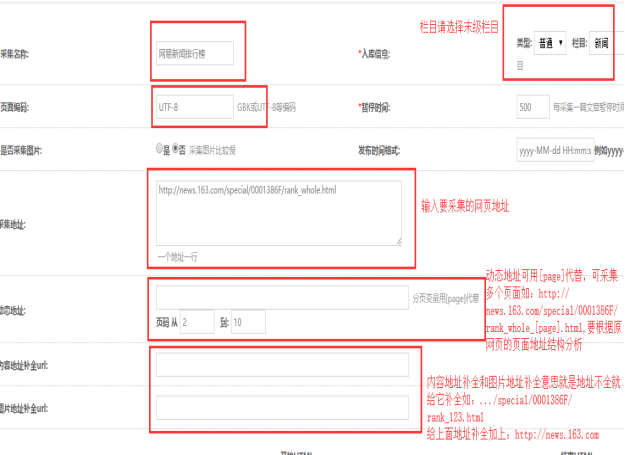
输入采集名称,选择“栏目”为末级栏目。将“页面编码”改为“UTF-8”。输入采集地址,可采集多个地址,每个地址一行。输入动态地址,动态地址可用[page]代替,[page]代替的是比如第二页:http://news.163.com/special/0001386F/rank_whole_2.html,可用 http://news.163.com/special/0001386F/rank_whole_[page].html代替,要根据原网页的页面地址结构分析加[page],再输入“页码”。

图三
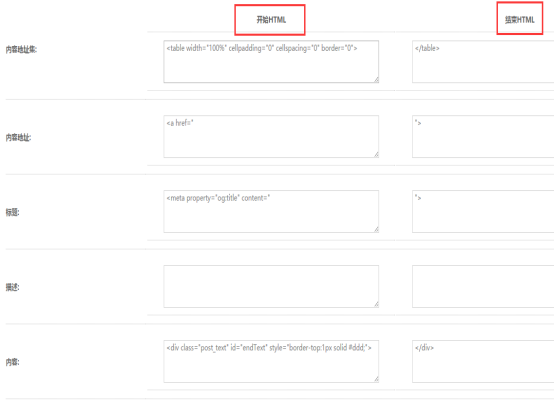
采集规则
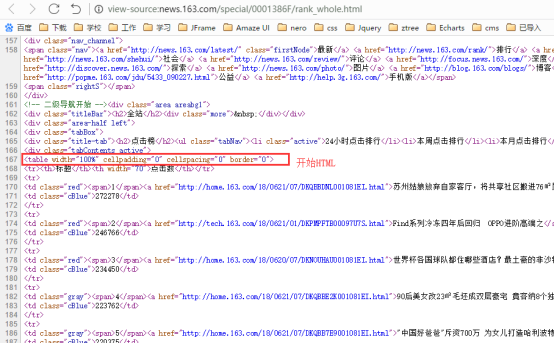
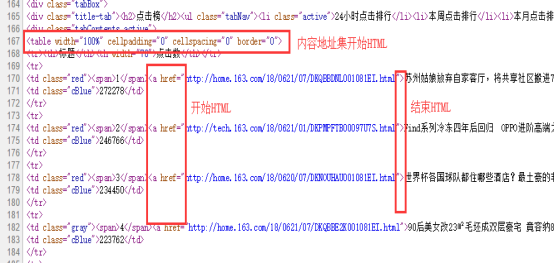
在浏览器上输入地址,进入页面,右击页面选择“查看网页源代码”,“开始HTML”代表的是要采集的内容的开始HTML标签如:<div class=”ddd”>测试</div>就选择<div class=”ddd”>。“结束HTML”就是选择</div>。
“内容地址集”选择<table width="100%" cellpadding="0" cellspacing="0" border="0">的原因是标签<table>里面包含了我们本页面所需要的所有内容地址,见图五-六。
“内容地址”取的是内容地址集里面单个的<a>标签里边的地址,见图七。
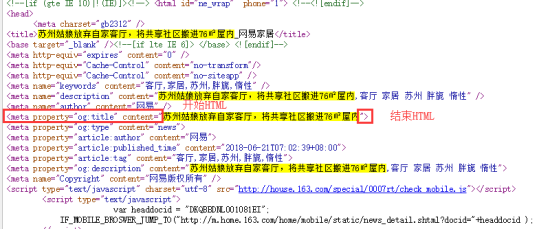
“标题”是新闻详细页所存在的正文标题标签都可以取,见图八。
“内容”是新闻详细页的新闻正文内容,取其标签,见图九。
所有的采集规则无论是“开始HTML”和“结束HTML”都是取唯一标签,比如说不能在取的HTML标签中不能存在相同的“开始HTML”和“结束HTML”。

图四

图五

图六

图七

图八

图九
19 视频播放的格式
在开发视频单页的过程中,遇到了视频不能播放的问题。刚开始是用的html5内嵌的播放器导致很多视频格式的视频播放不了。后面换了几种播放器就能正常播放常见的几种视频格式,比如MP4、flv、ogg等,建议使用CK播放器和player.swf。其中MPEG、avi格式的不能正常播放,播放器不支持,目前还没能找到更好的播放器。
20 播放器设置下载功能
播放器的下载功能取决于播放器类型和浏览器版本。
部分播放器自带下载功能,比如说如下两图同一个播放器在不同的浏览器下下载功能一个能体现一个不能体现。


后面在播放页面加了一个视频下载链接来下载视频。
<span>下载链接:</span><span id="views"><a href="${content.mediaPath!}" title="点我下载" download>${content.title!}</a></span>

21 增量备份
增量备份(incremental backup)是备份的一个类型,是指在一次全备份或上一次增量备份后,以后每次的备份只需备份与前一次相比增加或者被修改的文件。

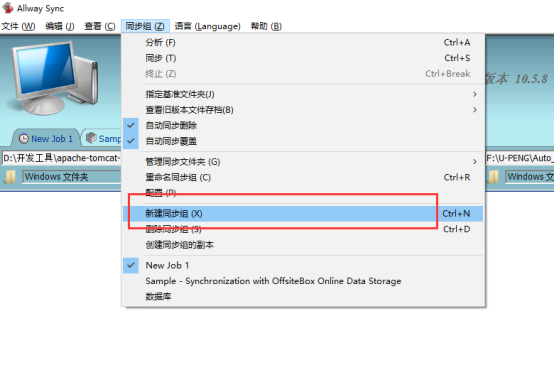
下载自动增量备份软件Allway Sync并运行。
1、新建同步组,选择菜单栏“同步组”,选择“新建同步组”

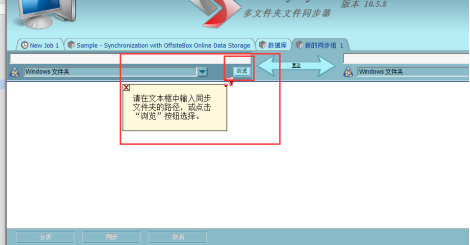
2、请在文本框中输入同步文件夹的路径,或点击“浏览”按钮选择。

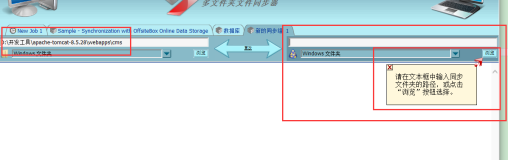
3、请在文本框中输入同步文件夹的路径,或点击“浏览”按钮选择。

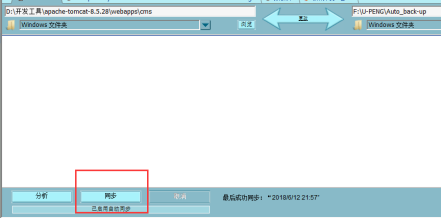
4、点击“同步”,进行文件夹同步备份。

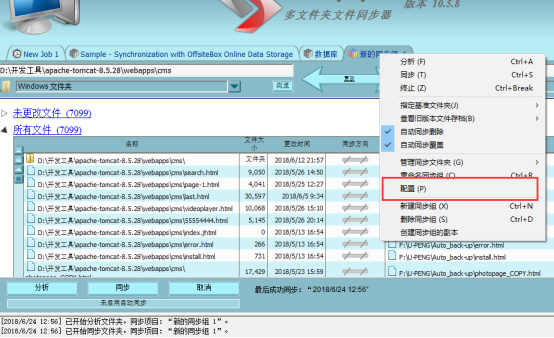
5、同步成功之后右击“新的同步组1”,选择“配置”。

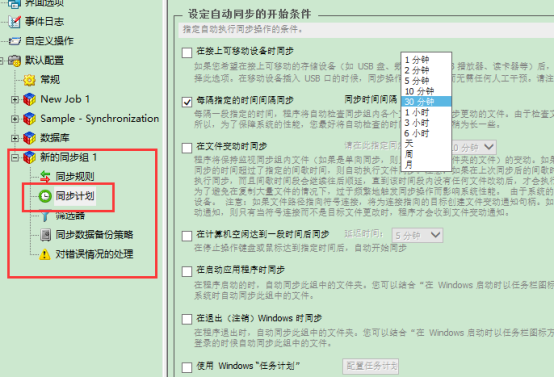
6、配置页面,展开“默认配置”下面的“新的同步组1”,选择“同步计划”,勾选“每隔制定的时间间隔同步”再选择“同步时间间隔”的时间。

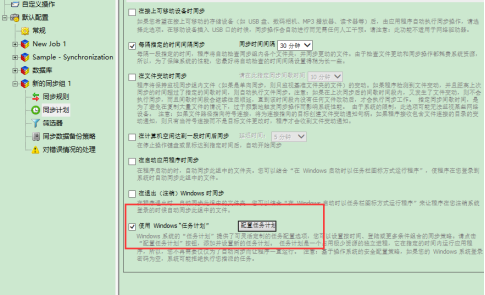
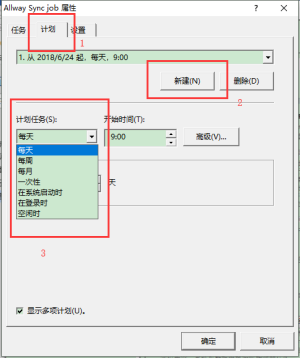
7、勾选“使用windows‘任务计划’”,点击“配置任务计划”进入属性界面。

8、选择“计划”,点击“新建”,选择“计划任务”项中的间隔时间,并根据需求填写“开始时间”,点击“确定”。

22 标签的用法
1、获取一级友情链接
参数详解:
siteId:站点ID
ctgId:链接类别编号
enabled:是否显示
对象的属性:
name:链接分类名称
id:链接分类编号
domain:域名(链接地址)
[@cms_friendlink_ctg_list siteId='1'] [#list tag_list as ctg] ${ctg.name} [/#list] [/@cms_friendlink_ctg_list]
2、获取子级友情链接
[@cms_friendlink_list ctgId='${ctg.id}'] [#list tag_list as childLink] <a href="${childLink.domain}" target="_blank"> ${childLink.name} </a> [/#list] [/@cms_friendlink_list]
3、获取某个广告位下的广告
由于jeecms没有提供该标签,所以我们需要自定义标签来实现此功能,具体操作步骤参考以下博客:
https://www.cnblogs.com/jifeng/p/4117709.html
对象的属性:
attr.image_url 图片地址
attr.image_link 图片链接地址
[@cms_advertising_space id='4' ] [#if tag_list?size>0] [#list tag_list as c] <li><img src="${c.attr.image_url}" border="0"></li> [/#list] [/#if] [/@cms_advertising_space]
4、获取某个广告的信息
[@cms_advertising id='19'] <a href="${tag_bean.attr.image_link}" > <img src="${tag_bean.attr.image_url}" > </a> [/@cms_advertising]
5、截取字符串
[@text_cut s='谁是小胖侠' len='12' append="..."/]
6、日期格式化
${content.date?string('MM-dd')}
7、获取当前元素的索引
[#if content_index%4==0]
8、判断当前数组的长度
[#if tag_list?size>0]
9、判断某个元素不为空
[#if title??]
10、防止空异常
jeecms获取某些属性时,如果该属性为空,则系统会抛出异常,可以通过以下方式解决,
${content.typeImg!}
如果没有类型图,则不显示
${content.typeImg!'C://0978.jpg'}
如果没有类型图,则去'C://0978.jpg'路径找
11、分页标签
[@cms_pagination/]
参数:sysPage
作用:对页面显示出来的记录进行分页
是否为内容分页。1:内容分页;0:栏目分页。默认栏目分页。
这个分页标签使用一般是跟其他标签一起使用的,一般和一些列表标签一起使用。
示例
[@cms_pagination sysPage='1'/]
效果:

和别的标签一起使用示例:
<div class="pagebar"> [@cms_comment_page contentId=contentId count='6' orderBy='1'] <dl class="rmpl"> [#if tag_pagination.list?size = 0] <dt><span>暂无相关评论!</span></dt> [#else] [#list tag_pagination.list as c] <dt><span>${(c.commentUser.username)!"匿名网友"}</span> 于 ${c.createTime} 评论道:</dt> <dd>${c.textHtml!}</dd> <dd class="line"></dd> [/#list] <div class="pagebar">[@cms_pagination sysPage='1'/]</div> [/#if] </dl> [/@cms_comment_page] </div>
效果图:

自定义分页样式,必须写在 [@cms_comment_page] 里面
[#assign p=tag_pagination/] [#if p.totalPage gt 1] <div class="search-pagination" [#if cssClass??] class="${cssClass!}"[/#if][#if cssStyle??] style="${cssStyle!}"[/#if]> <ul class="pagination"> <li> <a href="javascript:;">共 ${p.totalPage} 页</a> </li> <li> [#if !p.firstPage] <a href="${hrefFormer}[#if p.prePage gt 1]_${p.prePage}[/#if]${hrefLatter}">上一页</a>[#t/] [/#if] </li> <li class=""> [#list 1..p.totalPage as i] <a href="${hrefFormer}[#if i gt 1]_${i}[/#if]${hrefLatter}">[#t/] [#if p.pageNo == i]<span class="page-active" style="color: red;">${i}</span>[#else]${i}[/#if]</a> [#t/] [/#list] </li> <li> [#if !p.lastPage] <a href="${hrefFormer+'_'+p.nextPage+hrefLatter}" rel="next">下一页</a>[#lt/] [/#if] </li> [#if !p.lastPage] <li> <a href="${hrefFormer+'_'+p.totalPage+hrefLatter}"">最后一页</a>[#t/] </li> [/#if] <!-- page-active --> </ul> </div>
12、搜索
name="q",value="${oldq!}": 搜索关键字
<div class="search"> <form id="msearch" method="get" autocomplete="off" action="${base}/search.jspx" target="_blank"> <div class="serach_type" id="catid"> <a href="javascript:;" target="_self">全部栏目</a> <ul style="width: 75px; display: none;"> <li val="">全部栏目</li> [@cms_channel id="103"] <li val="${tag_bean.id}">${tag_bean.name}</li> [/@cms_channel] [@cms_channel_list] [#list tag_list as channel] <li val="${channel.id}" name="channelId">${channel.name}</li> [/#list] [/@cms_channel_list] </ul> </div> <input type="hidden" name="c" value="so"/> <input type="hidden" id="catid_input" name="catid" value=""/> <input type="text" name="q" id="searchsubmit" class="search_txt" value="${oldq!}" placeholder="请输入内容"> <button type="submit" name="searchsubmit" id="searchsubmit" class="search_btn" sc="1" value="true">搜索</button> <script type="text/javascript">markSelect('catid');</script> </form> </div>
[@cms_lucene_page]
[@cms_lucene_page q=q channelId=channelId descLen='100' append='...' count='4' sysPage='1' ]
搜索结果分页标签
作用:对搜索结果分页
参数:
q: 搜索关键字
siteId:站点ID
channeled:栏目ID
startDate::开始时间
endDate:结束时间
count 分页数
示例:
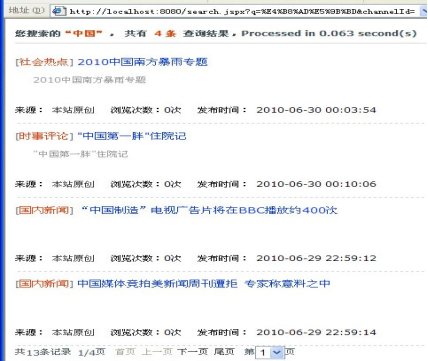
<div class="w96" style="min-height:500px;"> [#if q??] [@cms_lucene_page q=q channelId=channelId descLen='100' append='...' count='4' sysPage='1' ] <div class="search_msg">您搜索的<span class="red">“${q!}”</span>, 共有 <span class="red">${tag_list?size} 条</span> 查询结果,[@process_time/] </div> [#list tag_list as s] <dl class="list3"> <dt><span>[<a href="${s.ctgUrl}" target="_blank">${s.ctgName}</a>]</span> <a href="${s.url}" title="${s.title}" target="_blank">${s.title}</a></dt> <dd class="zy">[@text_cut s=s.description len=descLen append=append/]</dd> <dd>来源: <a href="${s.originUrl!}" target="_blank">${s.origin!'本站原创'}</a> 浏览次数:${s.views}次 发布时间: ${s.releaseDate} </dd> </dl> [/#list] [/@cms_lucene_page] [/#if] </div>
结果示例:

注意:
[@cms_lucene_list]与[@cms_lucene_page]的效果显示是不一样的,[@cms_lucene_list]其显示的结果由其内的熟悉count和搜索结果的总数决定的,如果搜索结果的总数大于count则显示的结果就为count设定的值,如果搜索结果的总数小于count设定的值则显示搜索结果的总数。而[@cms_lucene_page]不一样,它始终是会显示出所有的搜索结果来的,只是每一页显示的值是由count决定的,所以,我建议,一般情况下,还是用[@cms_lucene_page]比较好,因为用它既能显示出搜索结果的分页又能正确的显示出搜索出来的结果总数。
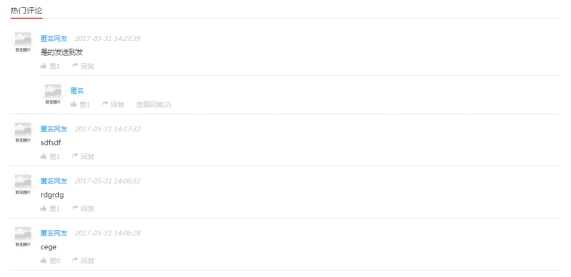
13、评论
WEB-INF-t-cms-www-gyxrmyy-content
news.html 内容详情页
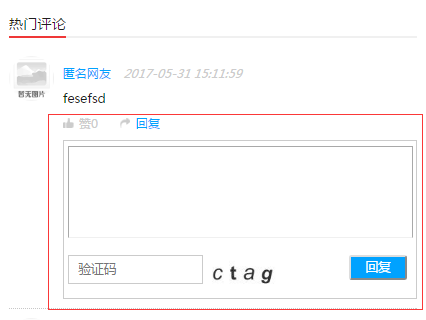
inc_comment_input.html 评论输入框

inc_comment_list.html 评论列表

WEB-INF-t-cms-www-gyxrmyy-csi
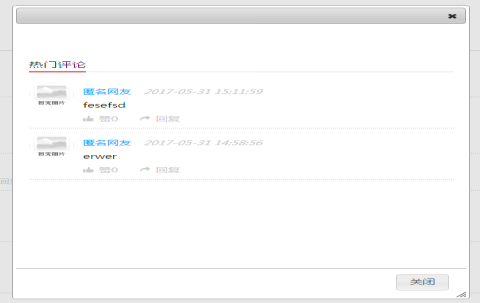
comment_list.html 查看评论的回复

WEB-INF-t-cms-www-gyxrmyy-special
comment_input.html 评论的回复中的评论

[#if channel.commentControl!=2]
[#include "inc_comment_input.html"/]
[#include "inc_comment_list.html"/]
[/#if]
用到css r-cms-www-default-css index.css r-cms-jqueryUI jquery.ui.css 用到js r-cms jquery.js front.js r-cms-jqueryUI jquery-ui.js
<script type="text/javascript"> $(function() { Cms.checkPerm("${base}","${content.id}"); Cms.collectCsi("${base}","collectCsiDiv","collect_csi","${content.id}"); Cms.attachment("${base}","${content.id}","${content.attachments?size}","attach"); Cms.viewCount("${base}","${content.id}"); Cms.siteFlow("${base}", location.href, document.referrer,"${site.config.flowSwitch?string}"); }); </script> <script type="text/javascript"> jQuery(document).ready(function($){ $('.content-comment').click(function(){ $('html,body').animate({scrollTop:$('#comments-text').offset().top}, 1000) $('#comments-text').focus(); }); }); $(function(){ //设置一个定时器,为BUTTON点击事件用 var timer=null; var number1=0; //文本输入时改变 $('#comments-text').keyup(function(){ if(!$(this).val()==''){ $('.submit-on').attr("class", "submit-out"); }else{ $(".submit-out").attr("class", "submit-on"); } }); //处理输入的内容是文字还是字母的函数 function getLength(str){ return String(str).replace(/[^\x00-\xff]/g,'aa').length; }; }); </script>
评论分页 [@cms_comment_page]
[@cms_comment_list siteId =‘1’contentId=‘1’ greaterThen=‘0’ checked=‘1’ recommend =‘1’ count='6' orderBy='1 ']
评论分页标签
参数详解:
siteId:站点id,非必选
contentId:内容ID,非必选
greaterThen: 评论内容最大支持大于多少,非必选
checked: 是否需要审核,1审核通过的,0 全部 非必选 默认全部
recommend:是否推荐,1推荐的,0 全部 非必选 默认全部
parentId:上级评论ID 优先级大于contentId若是出现了parentId ,contentId参数无效
count:分页数
orderBy:排列顺序:0 :按评论时间降序 1 :按评论时间升序。默认降序
若是parentId contentId siteId都没有,则默认当前站点的评论
在内容页模板中可以将contentId 设置成content.id,读取本内容下的评论
作用:对评论分页读取
具体例子:
评论对象属性
<div class="pagebar"> [@cms_comment_page contentId=content.id count='6' orderBy='1'] <dl class="rmpl"> [#if tag_pagination.list?size = 0] <dt><span>暂无相关评论!</span></dt> [#else] [#list tag_pagination.list as c] <dt><span>${(c.commentUser.username)!"匿名网友"}</span>于 ${c.createTime} 评论道:</dt> <dd>${c.textHtml!}</dd> <dd class="line"></dd> [/#list] <div class="pagebar">[@cms_pagination sysPage='1'/]</div> [/#if] </dl> [/@cms_comment_page] </div>
textHtml:评论内容
replayHtml:回复内容
ip:评论者ip地址
createTime:评论时间
replayTime:回复时间
ups:顶数
downs:踩数
recommend:是否推荐
checked:是否审核
replyCount:回复数
replayUser:回复用户对象 例如获取回复管理员用户名${c. replayUser.username!}
commentUser:评论用户对象 例如${c. commentUser.username!}
parent:父级评论对象 例如${c. parent.username!}
[@cms_comment_list siteId =‘1’contentId=‘1’ greaterThen=‘0’ checked=‘1’ recommend =‘1’ count='6' orderBy='1 ']
评论列表标签
参数和cms_comment_page标签一致,只是不能标签体内不能插入分页标签。
参数详解:
siteId:站点id
contentId:内容ID
greaterThen: 评论内容最大支持大于多少
checked: 是否需要审核
recommend:是否推荐
orderBy:排列顺序:0 :按评论时间降序 1 :按评论时间升序。默认降序。
作用:显示评论列表
具体例子:
<div class="blue_right_top"><h2><a href="#" target="_blank">热门评论</a></h2></div> <div class="blue_right_div"> [@cms_comment_list siteId='1' count='5' recommend='1' textLen='50' append='...'] <dl class="rmpl"> [#list tag_list as c] <dt><span>${(c.commentUser.username)!"匿名网友"}</span>对<a href="${c.content.url}" target="_blank">${c.content.title}</a>评论道:</dt> <dd>[@text_cut s=c.textHtml len=textLen append=append/]</dd> <dd class="line"></dd> [/#list] </dl> [/@cms_comment_list] </div>
其他常用的标签可以查看JEECMS-V7系统使用说明书和以下博客:
https://blog.csdn.net/qq_32047637/article/details/56676918
https://blog.csdn.net/u012176984/article/details/45501771
23 图标模糊
网页上的图标显示比较模糊,是由于图片的像素问题所导致的,将图片的大小调成与网页图标一致即可。
24 360浏览器无法加载flash
原因是该电脑连的局域网,未自动下载内置flash player;然后本地的flash player版本又太低;所以导致浏览器无法加载flash player,按钮便无法显示。
网上flash播放器的离线安装包很少,有针对ie的、chrome的安装包,经测试发现ie版离线安装包无效(无论开启极速/兼容),只有chrome版安装包有效。
在ie浏览器下面访问我们的网站,用的ie内核的flash,上传按钮也是无法显示的。用谷歌的在ie下我没测过
查看浏览器的插件:chrome://plugins/
一般情况下,浏览器在联网环境下,会自动下载内置的flash player
25 UEditor相关问题
img元素的style属性被删除

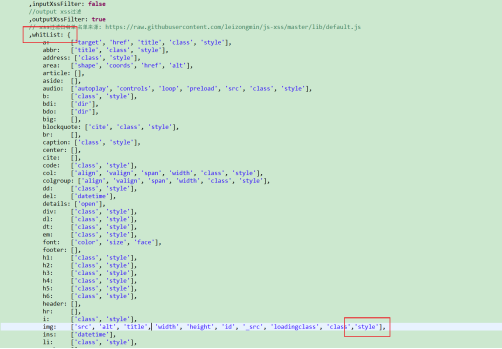
修改ueditor的配置文件,在白名单中添加img的style属性

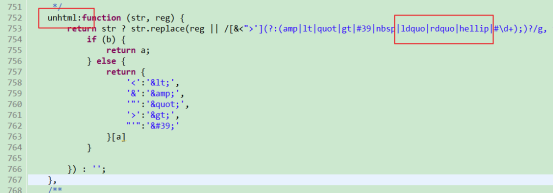
中文的引号和省略号变成了转义字符
修改ueditor.all.js文件,

注意:无需修改outputXssFilter等其他属性值
参考博客:
1、百度编辑器ueditor如何设置允许img的sytle
https://segmentfault.com/q/1010000011424006
2、百度编辑器ueditor如何设置允许img的sytle
https://blog.csdn.net/wanghao3616/article/details/25816747461113
26 CKEditor时效性问题
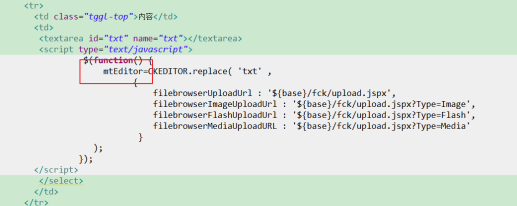
在页面内将编辑器赋值给一个变量即可,
然后使用如下语句就可以取得编辑器内的值。
editor.document.getBody().getText(); //取得纯文本
editor.document.getBody().getHtml(); //取得html文本
/** * 提交表单校验 */ var mtEditor=null; function checkSubmit(){ var txt=mtEditor.document.getBody().getText(). replace(/[\r\n]/g,""); if(txt==""){ alert("内容不能为空"); return false; } }

27 CSS控制图片的宽高比
如果类样式单纯的设置图片的宽度和高度,
若图片大小无style控制,则类样式生效,element style无数据;
若图片大小有style控制,则类样式无效,element style有数据;这是因为优先级的原因;
但是如果类样式设置图片的最大宽度或高度,则对以上两种情况都有效。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号