Hexo的Next主题配置
使用Next主题
- 在这里Downloads Next主题代码
- 将下载的代码放在
myBlog/next目录下 - 设置站点
myBlog/_config.yml的theme字段值为next - 生成新页面
hexo g - 开启服务
hexo s --debug - 发布代码
hexo d
注:此时登录网站,发现是空白的,打开控制台,提示很多vendors目录下的文件404,解决办法是将next主题下即myBlog/themes/next/source下的vendors目录名改为lib,并修改myBlog/themes/next/_config.yml的_internal: vendors改为_internal: lib。
参考:iissnan的回答
主题配置
主题风格设定
通过修改next主题下的_config.yml的scheme字段,配置不同的风格。
# Schemes
scheme: Muse
#scheme: Mist
#scheme: Pisces
本站点使用的是默认的Muse,显示效果如下:

菜单设置
通过修改next主题下的_config.yml的menu字段,选定显示的菜单项。
menu:
home: /
categories: /categories
about: /about
archives: /archives
tags: /tags
#commonweal: /404.html
其中,home代表主页,categories代表分类页,about代表关于页面,archives代表归档页,commonweal代表404页面(page not found时候显示的页面)。
菜单项文本修改是在对next主题下的language文件夹下的文件进行修改,若当前语言是简体中文,直接修改language/zh-Hans.yml里的对应字段即可。
本站点显示主页,分类页,关于页面和归档页。
头像设置
在主题下的source/images/下放置头像文件avatar.gif即可。
设置文章代码主题
Next主题总共支持5种主题,默认主题是白色的normal。通过修改next主题下的_config.yml的highlight字段,来设置代码主题。
本站点使用的是night主题。即令highlight为night。
添加标签页面
前面通过修改next主题下的_config.yml文件中的menu选项,可以在主页面的菜单栏添加标签选项,但是此时点击标签,跳转的页面会显示page not found。
添加标签页面的具体方法是:
- 新建页面
输入如下命令:
$ cd myBlog
$ hexo new page tags
输入命令后,在myBlog/source下会新生成一个新的文件夹tags,在该文件夹下会有一个index.md文件。
- 设置页面类型
在上步新生成的myBlog/source/tags/index.md中添加type: "tags",index.md文件内容如下:
---
title: tags
date: 2016-11-15 19:10:05
type: "tags"
---
- 设置具体文章的tags
当要为某一篇文章添加标签,只需在myBlog/source/_post目录下的具体文章的tags中添加标签即可,如:
---
title: 基于Hexo和Github搭建博客
date: 2016-11-09
tags: [npm, hexo, github]
categories: 搭建博客
---
本站添加为标签后的效果如下:

添加分类页面
步骤与添加标签页面类似,具体如下:
- 新建页面
输入如下命令:
$ cd myBlog
$ hexo new page categories
输入命令后,在myBlog/source下会新生成一个新的文件夹categories,在该文件夹下会有一个index.md文件。
- 设置页面类型
在上步新生成的myBlog/source/categories/index.md中添加type: "categories",index.md文件内容如下:
---
title: categories
date: 2016-11-15 19:11:13
type: "categories"
---
- 设置具体文章的categories
当要为某一篇文章添加分类,只需在myBlog/source/_post目录下的具体文章的categories中添加分类即可,如:
---
title: 基于Hexo和Github搭建博客
date: 2016-11-09
tags: [npm, hexo, github]
categories: 搭建博客
---
本站添加为标签后的效果如下:

添加关于我页面
步骤与添加标签页面类似,具体如下:
- 新建页面
$ cd myBlog
$ hexo new page about
输入命令后,在myBlog/source下会新生成一个新的文件夹about,在该文件夹下会有一个index.md文件。
- 修改
about/index.md
本站点index.md如下:
---
title: about
date: 2016-11-15 19:08:50
---
## 关于我
一只学习前端的小菜鸟,欢迎分享知识。
From XDU
QQ:847909475
Email: 847909475@qq.com
效果如下:

引入第三方服务
加入评论功能
本站点使用的是多说。加入评论功能的步骤如下:
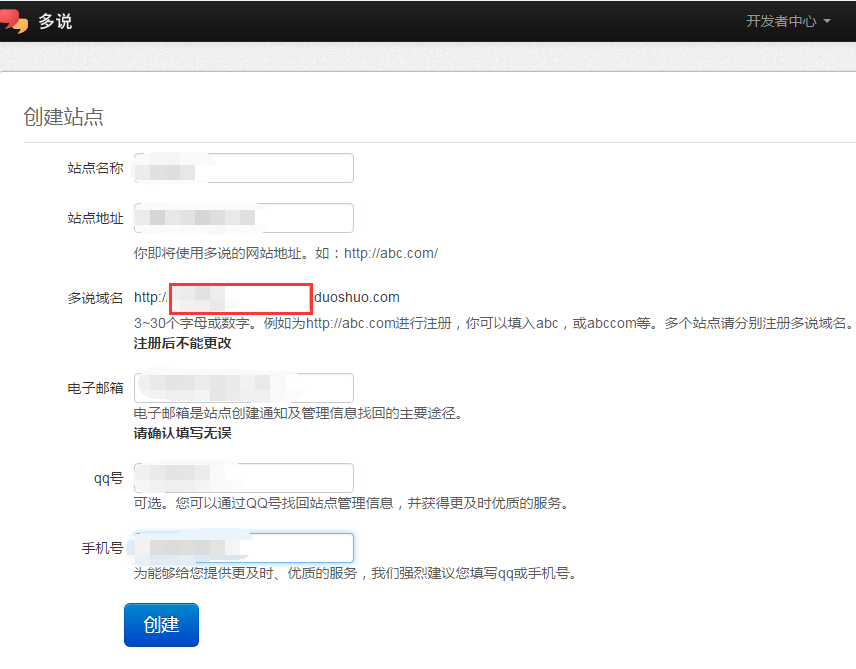
- 登录多说,填写表单,创建站点

图片中红框圈中的框中内容就是下一步duoshuo_shortname字段的值
- 添加duoshuo_shortname
在站点的myBlog/_config.yml中加入duoshuo_shortname字段,值为第一步红框里的内容
加入评论后效果如下:

加入分享功能
本站点使用的是多说。加入分享功能的步骤如下:
在站点的myBlog/_config.yml中加入duoshuo_share字段,值为true。
加入分享后效果如下:

加入站点内容搜索功能
本站点使用的是Local Search。加入站点内容搜索功能步骤如下:
- 安装hexo-generator-searchdb
$ npm install hexo-generator-searchdb --save
注意:安装时应在站点根目录下,即myBlog目录下
- 添加search字段
在站点myBlog/_config.yml中添加search字段,如下:
search:
path: search.xml
field: post
format: html
limit: 10000
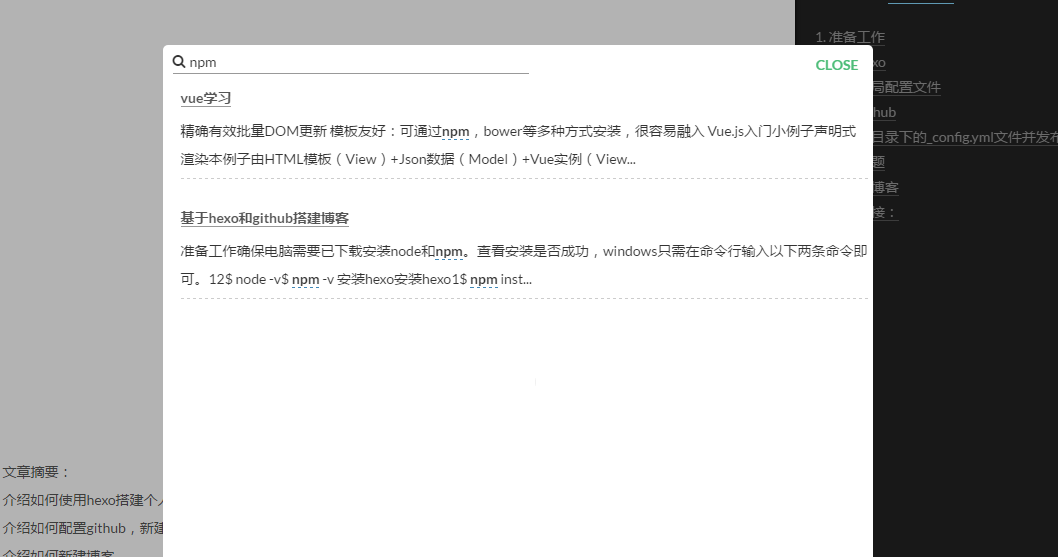
效果如下:

加入数据统计与分析功能
本站点使用的是百度统计。加入数据统计与分析功能步骤如下:
- 注册站长账号并登陆
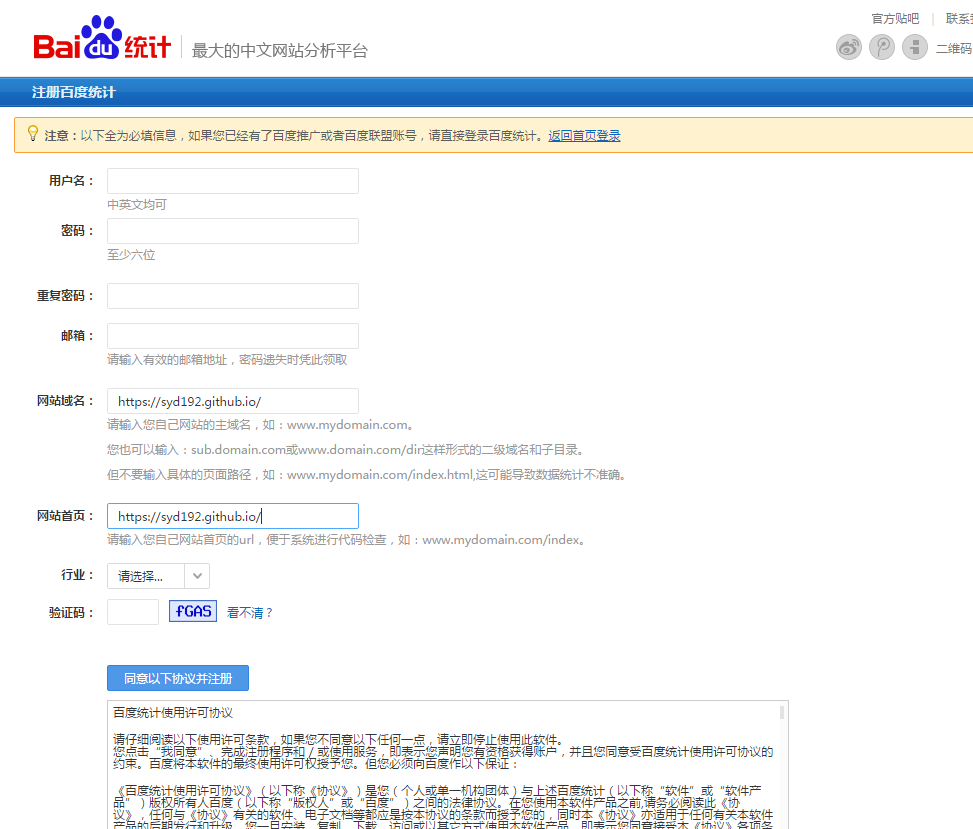
在这里注册站长账号,并填写信息,网站域名和网站首页以下图为例来填写,注册完成后并登陆。

-
在跳转的页面中会显示下图,复制hm.js后的id值
![]()
-
添加baidu_analytics字段
在站点myBlog/_config.yml中添加search字段,值为上步复制的id值
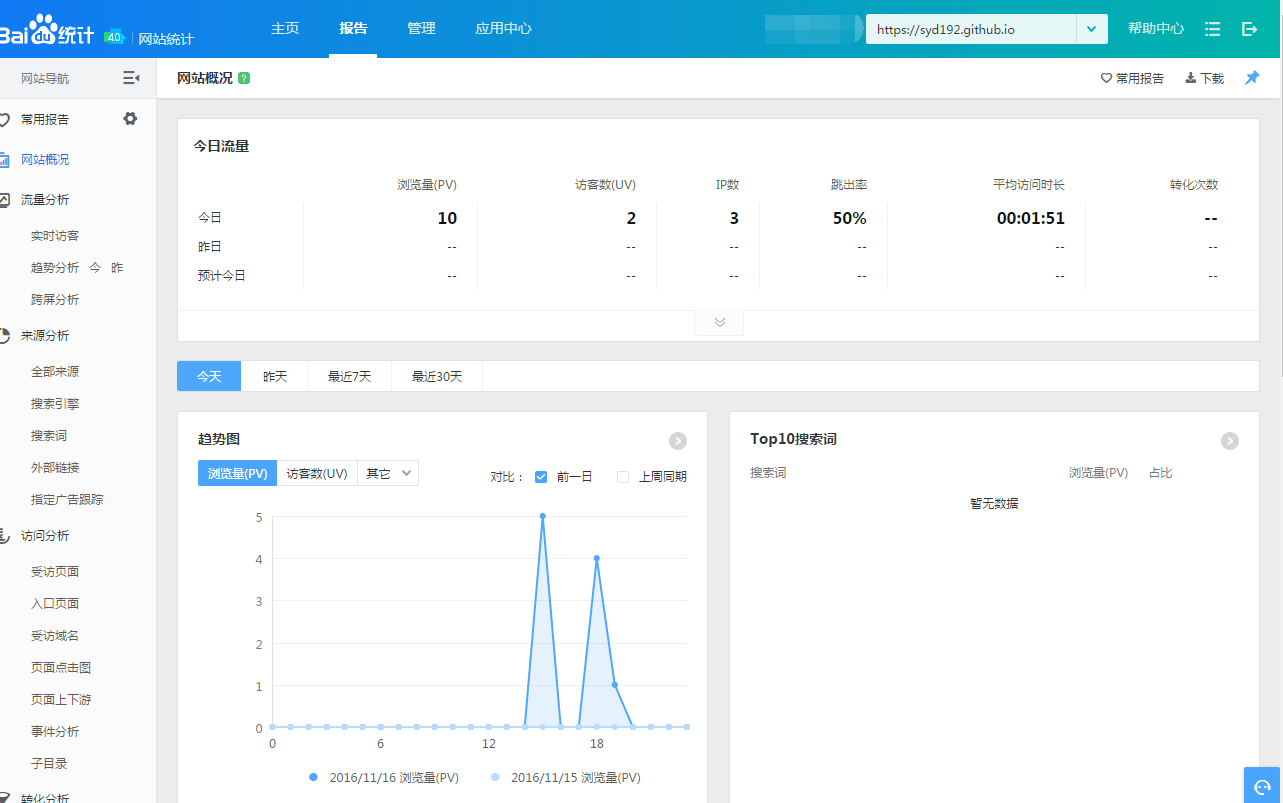
至此,该功能已成功加入,大约过20min后在百度统计上可以看到站点的访问情况,如下图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号