基于vue-cli配置手淘的lib-flexible + rem,实现移动端自适应
没接触过flexible的建议先看看大漠的这篇文章这样你才会知道长度为什么用rem,而字体要用px
-
安装flexible
npm install lib-flexible --save-
引入flexible
在项目入口文件main.js中添加如下代码,引入flexible
import 'lib-flexible'-
px 转 rem
使用 webpack 的 px2rem-loader,自动将px转换为rem
-
安装px2rem-loader
npm install px2rem-loader --save-dev-
配置px2rem-loader
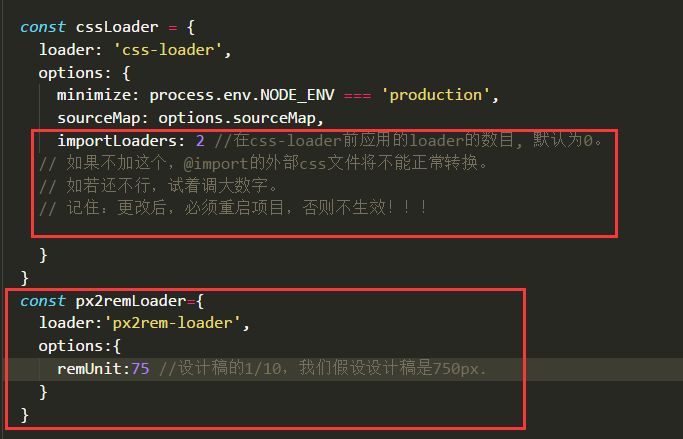
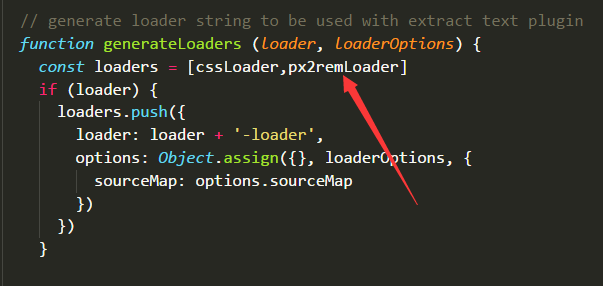
在vue-cli生成的文件中,找到以下文件 build/utils.js,如下图添加配置
关于importLoaders:如若有疑问,请参考webpack深入与实战4-4
2017.12.8更新说明:是否需要配置importLoaders,可参考最底部的说明。
-
px2rem 用法
安装px2rem后,再使用px上有些不同,大家可以参考px2rem官方介绍,下面简单介绍一下。
直接写px,编译后会直接转化成rem ---- 除开下面两种情况,其他长度用这个
在px后面添加/*no*/,不会转化px,会原样输出。 --- 一般border需用这个
在px后面添加/*px*/,会根据dpr的不同,生成三套代码。---- 一般字体需用这个
示例代码
编译前(自己写的代码)
.selector {
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}编译后(打包后的代码)
.selector {
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}-
重启项目,就可以愉快的用设计稿上的px了。
注意:坑
- 不能在index.html的头部加 name 为 viewport 的 meta 标签,flexible会自动为我们添加!
更新:对外部引入css,px2rem能不能转换rem问题
2017.12.8更新:在实际运用中发现对于外部引入的css文件,有时候px2rem能正常转换,有时候又不能转换,到底是什么原因呢?试验了三种不同的css引入情况,发现第一种能正常转换,二三不能正常转换,至于原因,由于才疏学浅,还是不懂,求大神解答三种引入方式的区别。
如果明白了这些方法,就没必要再配置cssLoader的importLoaders了,因为下面的方法更容易控制外部引入的css是否需要转rem,而更改importLoaders就控制不了了,它会强制转换。
<style src='../assets/style.css'>
/* px2rem能正常转换 */
</style><style>
/* px2rem不能正常转换 */
@import '../assets/style.css';
</style><style>
/* px2rem不能正常转换 */
@import url('../assets/style.css');
</style>
转自:https://segmentfault.com/a/1190000011883121?_ea=3019761





 浙公网安备 33010602011771号
浙公网安备 33010602011771号