vue+element-ui路由配置相关
vue+element-ui路由配置相关
转自:http://www.cnblogs.com/MonaSong/p/6703804.html
vue-router2中说明了,子路由前面可以不加'/',但是在使用element-ui的时候 用了el-menu组件,这个组件的一个属性可以开启router 然后直接使用index属性赋值为路由,这个时候如果router中的路径中没有加'/'会发生跳转错误
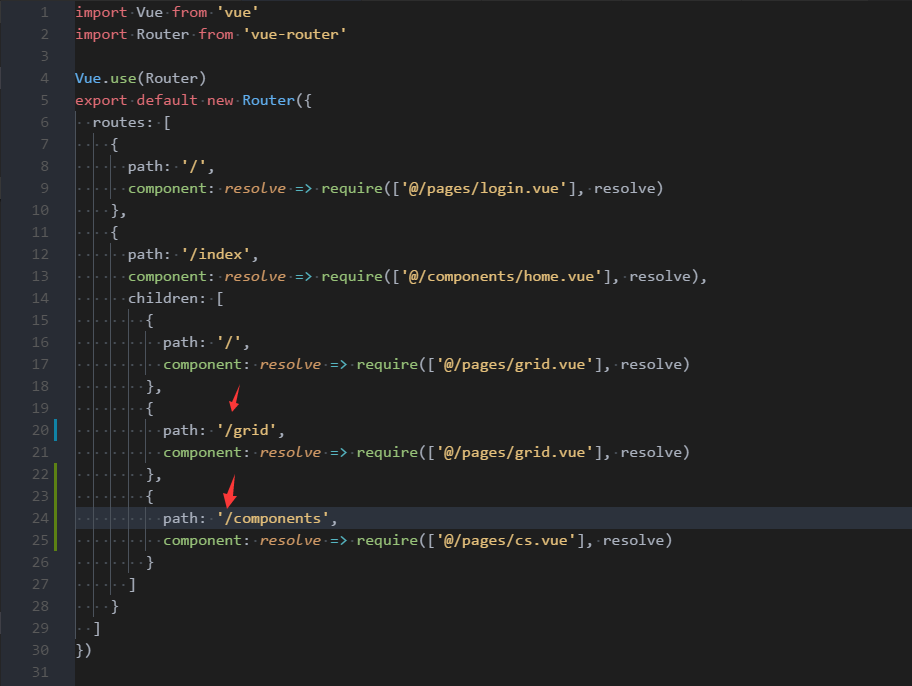
图一:注意红色箭头指的地方

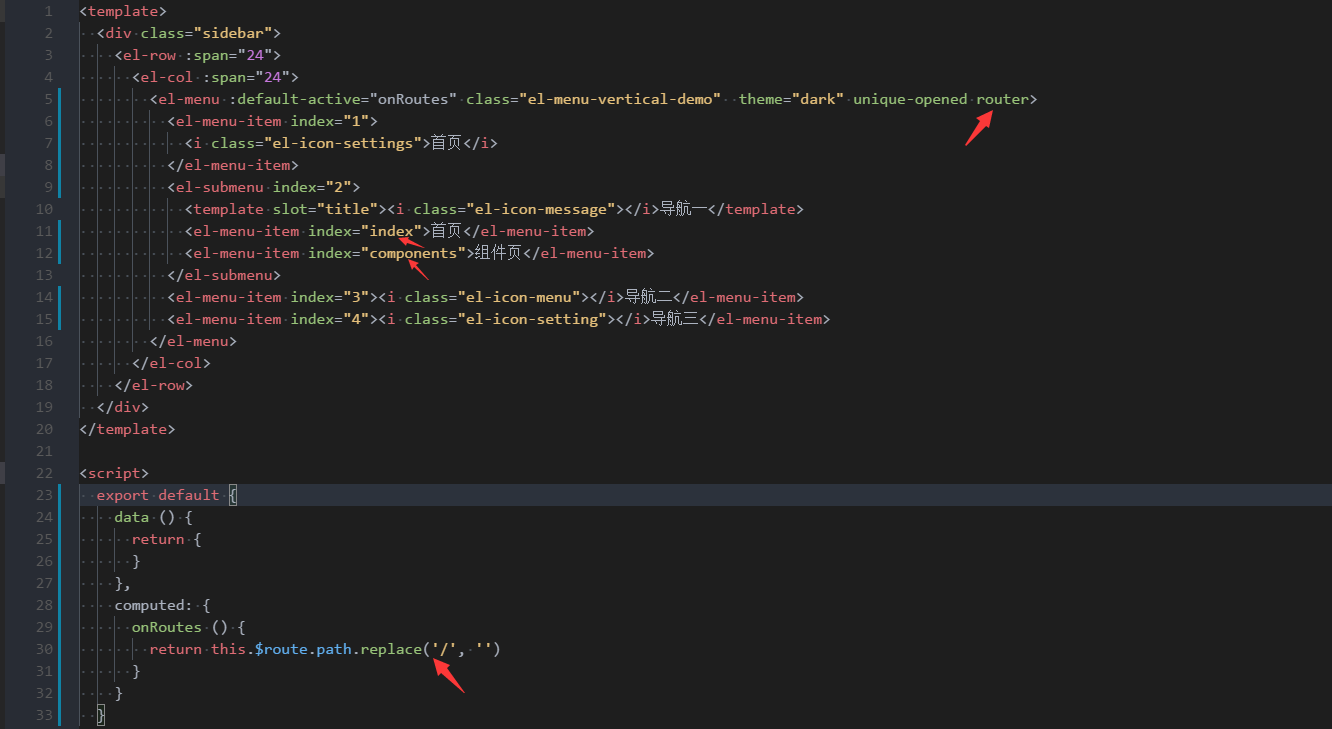
图二:使用el-menu组件的index属性直接赋值路由

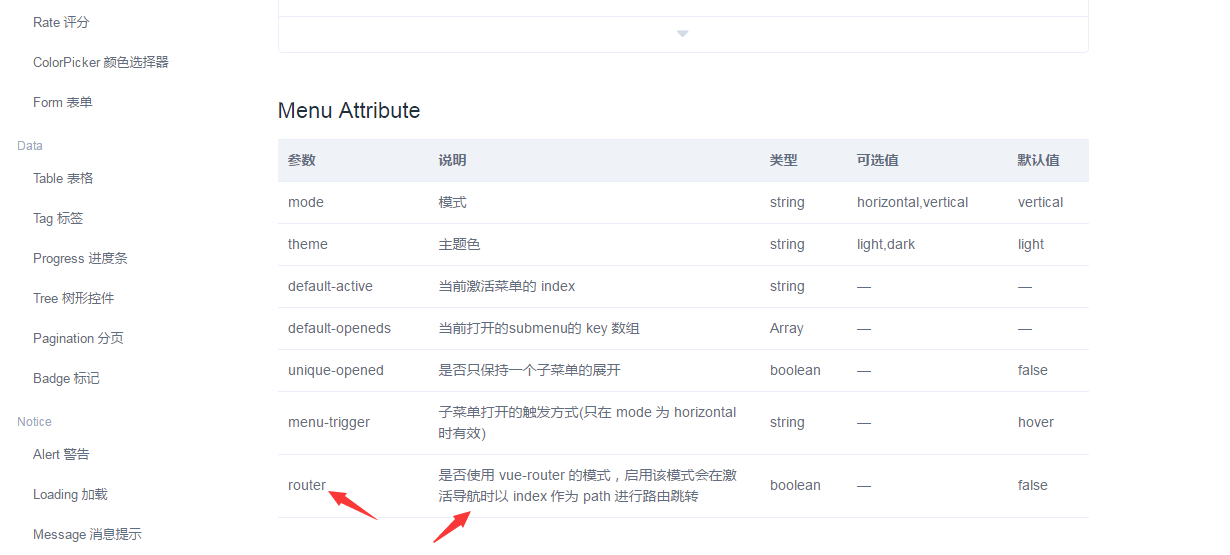
图三:element-ui官网说明





 浙公网安备 33010602011771号
浙公网安备 33010602011771号