1,新建web项目
盘点需要的目录:html页面,css样式,js功能,image图片资源,项目入口文件index.html

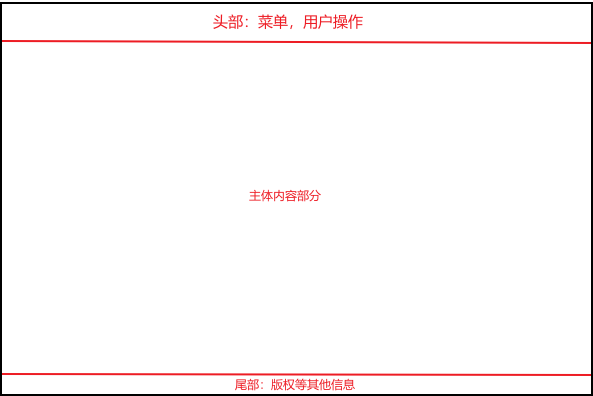
2,我们的页面为简单的三部分,如下图所示

index.html为项目入口文件,由于头部是菜单和一些用户的操作,底部是版权和一些用户信息,只有主体部分内容在变化,所以我将主题部分用iframe嵌套,头部尾部在index.html中:
1 <html lang=""> 2 <head> 3 <!-- ... --> 4 </head> 5 6 <body> 7 <div id="devtrol" class="layout"> 8 <div class="header"> 9 <div class="logo"> 10 <img class="avatar" src="./images/logo.png" alt="" /> 11 <span class="title">标题</span> 12 </div> 13 <div class="nav"> 14 <div class="nav_drop on" onclick="changeFrame(this,'database')"> 15 菜单A 16 </div> 17 <div class="nav_drop" onclick="changeFrame(this,'sqlscript')"> 18 菜单B 19 </div> 20 </div> 21 <div class="control"> 22 <div class="ico"> 23 <img 24 src="./images/btn_nav_login.png" 25 alt="icon" 26 title="扫码登录" 27 onclick="showQrCode()" 28 /> 29 <div class="qr-code-container"> 30 <span class="icon"></span> 31 <div id="qrcode" ref="_qrcode"></div> 32 </div> 33 </div> 34 <div class="ico"> 35 <i class="el-icon-minus" title="最小化"></i> 36 </div> 37 <div class="ico"> 38 <i class="el-icon-full-screen" title="最大化"></i> 39 </div> 40 <div class="ico close"> 41 <i class="el-icon-close" title="退出"></i> 42 </div> 43 </div> 44 </div> 45 <div class="layout_main"> 46 <iframe 47 id="msgFrame" 48 name="msgFrame" 49 src="./htmls/database.html" 50 frameborder="0" 51 scrolling="yes" 52 ></iframe> 53 </div> 54 <div class="layout_footer"> 55 <div class="footer"> 56 <div class="left"> 57 <label>用户名:</label> 58 </div> 59 <div class="right"> 60 <span class="leftmr pointer" data-v-fc756330=""> v0.0.1 </span> 61 </div> 62 </div> 63 </div> 64 </div> 65 </body> 66 <script> 67 let showTip = false;69 function changeFrame(obj, url) { 70 let elems = document.getElementsByClassName("nav_drop"); 71 for (let i = 0; i < elems.length; i++) { 72 elems[i].className = "nav_drop"; 73 } 74 obj.className = "nav_drop on"; 75 document.getElementById("msgFrame").src = "./htmls/" + url + ".html"; 76 } 77 function showQrCode() { 78 document.getElementsByClassName("qr-code-container")[0].style = showTip 79 ? "display:none" 80 : "display:block;"; 81 showTip = !showTip; 82 } 83 </script> 84 </html>
通过变量showTip控制显隐
3,样式
一个element ui的样式:elementUiIndex.css
一个重写element ui的样式:elementDesign.css
一个除了element ui样式外的全局的样式:global.css
每个页面独有的样式:xxx.css



 浙公网安备 33010602011771号
浙公网安备 33010602011771号