- 知识体系

- 案例整理
- 案例一:
1)需求:
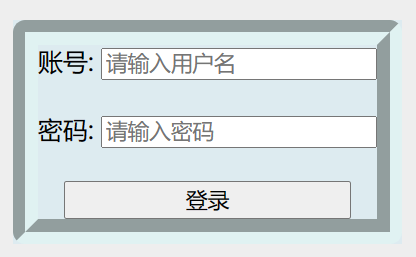
登录框:登录框使用圆角。
2)代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div1 { display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #eeeeee; } #div2 { background-color: #ddebf0; text-align: center; } #loginForm{ border-style:groove; border-color: rgb(224, 242, 242); border-width: 20px; border-radius: 10px; } #loginForm button{ line-height:25px; width:230px } </style> </head> <body> <div id="div1"> <div id="div2"> <form id="loginForm"> <label for="账号">账号:</label> <input type="text" name="账号" id="账号" placeholder="请输入用户名" required> <br> <br> <label for="密码">密码:</label> <input type="password" name="密码" id="密码" placeholder="请输入密码" required> <br> <br> <button onClick="login22()">登录</button> </div> </div> </body> </html>3)效果图
![]()
- 案例二:
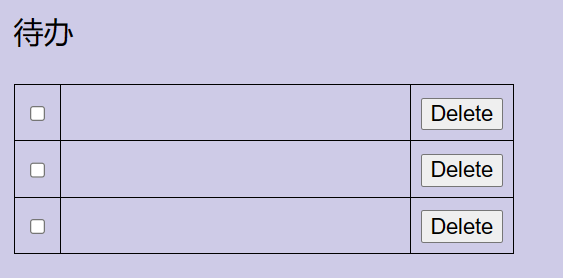
1)需求:可多选任务列表
2)代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ background-color: rgb(206, 203, 231); display: flex; justify-content: center; align-items: center; height: 100vh; } td { text-align: center; padding: 8px; border: 1px solid black; } table{ border-collapse: collapse; margin-left: auto; margin-right: auto; } </style> </head> <body> <div id="div1"> <div id="div3"> <span id="one" text-align=left style="font-size: large;">待办</span> <br> <br> <table id="myTable" width="400" cellpadding="10" cellspacing="10"> <tr> <td><input type="checkbox" name="option" value="option1"></td> <td contenteditable="true" width="400"></td> <td><button class="deleteButton">Delete</button></td> </tr> <tr> <td><input type="checkbox" name="option" value="option1"></td> <td contenteditable="true" width="400"></td> <td><button class="deleteButton">Delete</button></td> </tr> <tr> <td><input type="checkbox" name="option" value="option1"></td> <td contenteditable="true" width="400"></td> <td><button class="deleteButton">Delete</button></td> </tr> </table> </div> </div> </body> </html>3)效果图
![]()
- 案例二:
1)需求:可多选任务列表
2)代码:
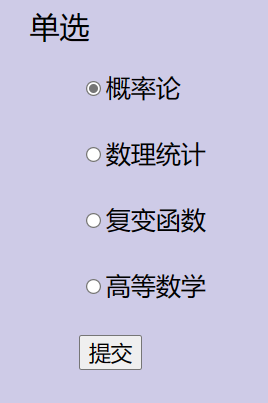
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ background-color: rgb(206, 203, 231); display: flex; justify-content: center; align-items: center; height: 100vh; } li { margin: 10px 0; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; font-size: medium; } </style> </head> <body> <div id="diva"> <div id="divb"> <span id="two" text-align=left style="font-size: large;"> 单选</span> <br> <input type="radio" name="sex" value="male" checked>概率论 <br> <br> <input type="radio" name="sex" value="male" >数理统计 <br> <br> <input type="radio" name="sex" value="male" >复变函数 <br> <br> <input type="radio" name="sex" value="male" >高等数学 <br> <br> <input type="submit"> </div> </div> </body> </html>3)效果图

4.案例二:
1)需求:可多选任务列表
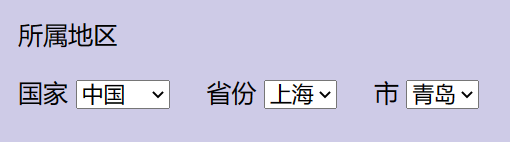
2)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: rgb(206, 203, 231);
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
</style>
</head>
<body>
<div>
<p>所属地区</p>
<form>
<span>国家</span>
<select name="region1">
<option value="英国">英国</option>
<option value="中国" selected>中国</option>
<option value="俄罗斯">俄罗斯</option>
<option value="德国">德国</option>
<option value="其他">其他</option>
</select>
   
<span>省份</span>
<select name="region2">
<option>江苏</option>
<option selected>上海</option>
<option>湖南</option>
<option>山东</option>
<option >其他</option>
</select>
   
<span>市</span>
<select name="region3">
<option >青岛</option>
<option >济南</option>
<option >淄博</option>
<option >东营</option>
<option >其他</option>
</select>
   
</form>
</body>
</html>
3)效果图






 浙公网安备 33010602011771号
浙公网安备 33010602011771号