一个Nginx部署多个vue前端项目总结
近来接手了一个二次开发的前后端分离模式的项目,其中在前端项目的部署上需要让2个前端项目都部署到一个IP地址和端口下,那么我们这里就要用到Nginx了,接下来我们看看如何在一个Nginx下部署2个前端项目的
编译打包2个前端项目
执行如下命令执行对前端工程的打包,以生成静态文件,如下:
npm run build
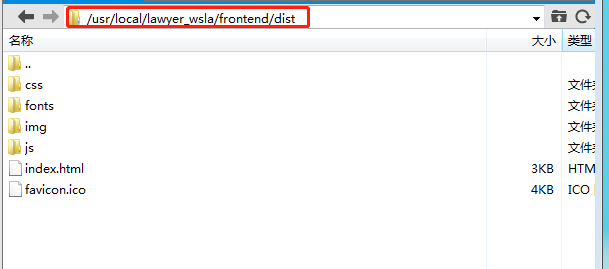
把打包生成的静态文件上传到Linux服务器的指定目录,我这里是:/usr/local/lawyer_wsla/frontend/dist

同上,把另一个前端工程也执行打包命令,以生成静态文件,如下:
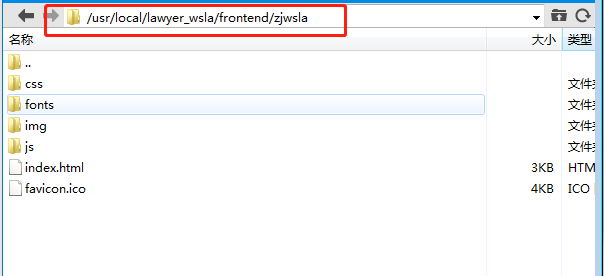
把打包生成的静态文件上传到Linux服务器的指定目录,我这里是:/usr/local/lawyer_wsla/frontend/zjwsla

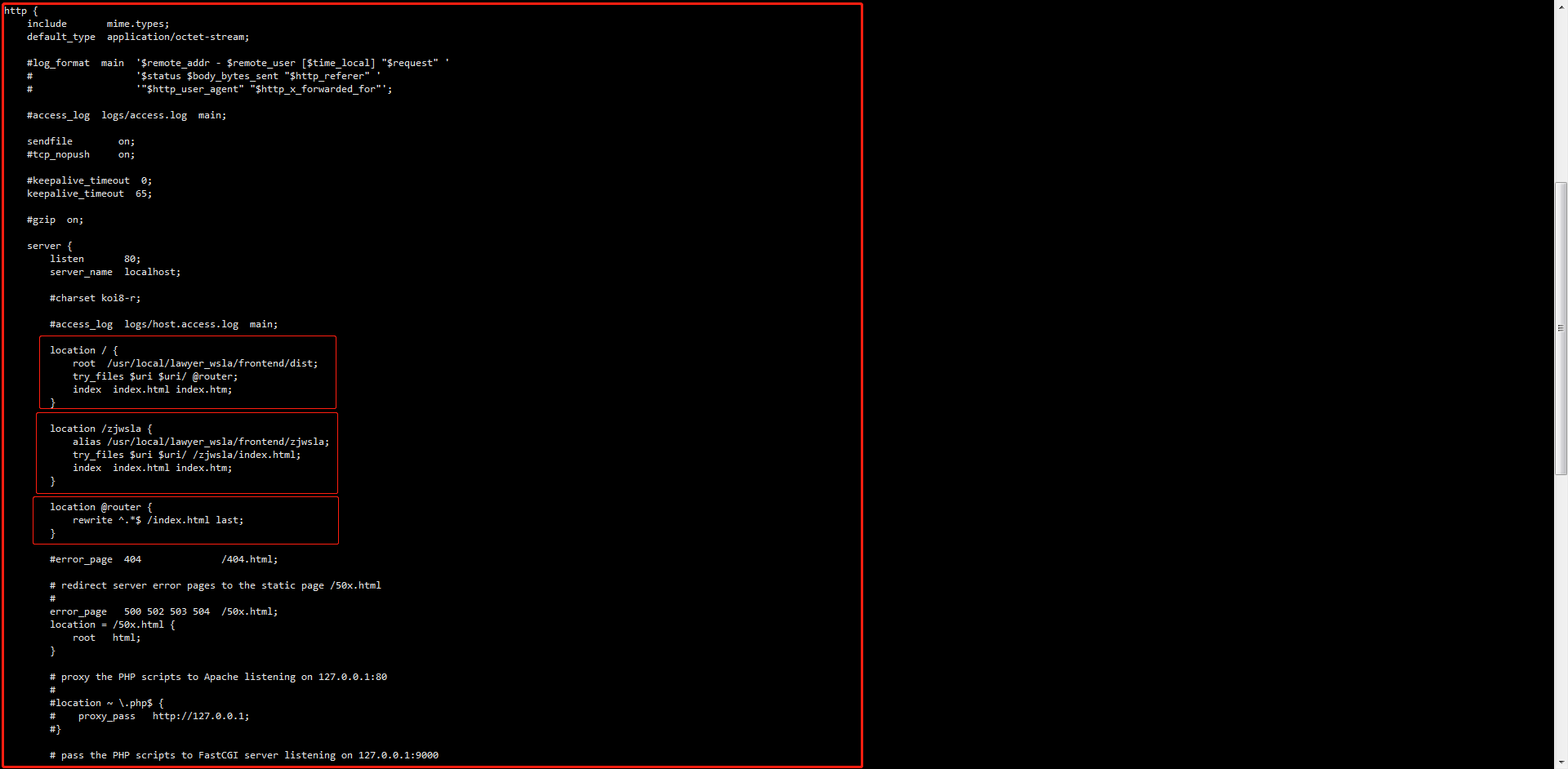
配置Nginx.conf文件

#user nobody;
user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/local/lawyer_wsla/frontend/dist;
try_files $uri $uri/ @router;
index index.html index.htm;
}
location /zjwsla {
alias /usr/local/lawyer_wsla/frontend/zjwsla;
try_files $uri $uri/ /zjwsla/index.html;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
重启Nginx服务
cd /usr/local/nginx/sbin
./nginx -s reload
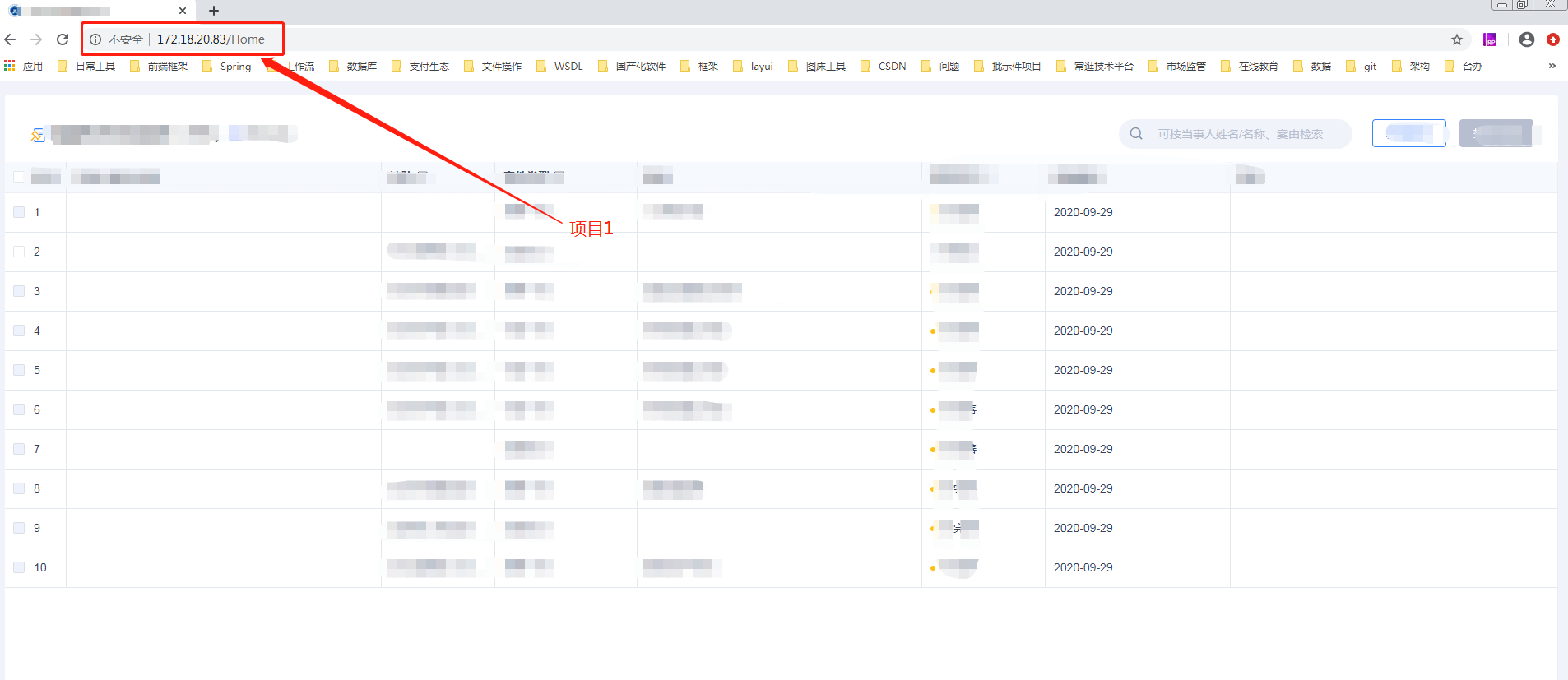
访问项目






 浙公网安备 33010602011771号
浙公网安备 33010602011771号