uniapp 复选框问题
之前在开发中遇到过使用colorui组件库的时候,uniapp自带的复选框和colorui的样式有冲突,以至于出现复选框中的勾号一直不显示,后来发现是因为colorui的样式问题
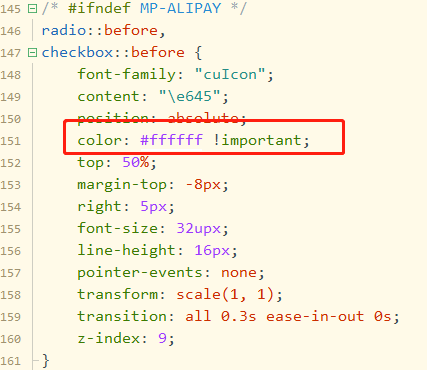
问题的根源:

解决方法:在App.vue中添加如下样式
uni-checkbox .uni-checkbox-input { border-radius: 3upx !important; color: #ffffff !important; } uni-checkbox .uni-checkbox-input.uni-checkbox-input-checked { color: #fff; border-color: rgb(0, 122, 255); background: rgb(0, 122, 255); } uni-checkbox .uni-checkbox-input.uni-checkbox-input-checked:after { font-size: 18px; }
本文来自博客园,作者:奔跑的前端猿,转载请注明原文链接:https://www.cnblogs.com/sxdpanda/p/13644923.html
如需了解更多文章,请移步:https://www.yuque.com/sxd_panda




 浙公网安备 33010602011771号
浙公网安备 33010602011771号