【GitHub】给GitHub上的ReadMe.md文件中添加图片怎么做 、 gitHub创建文件夹
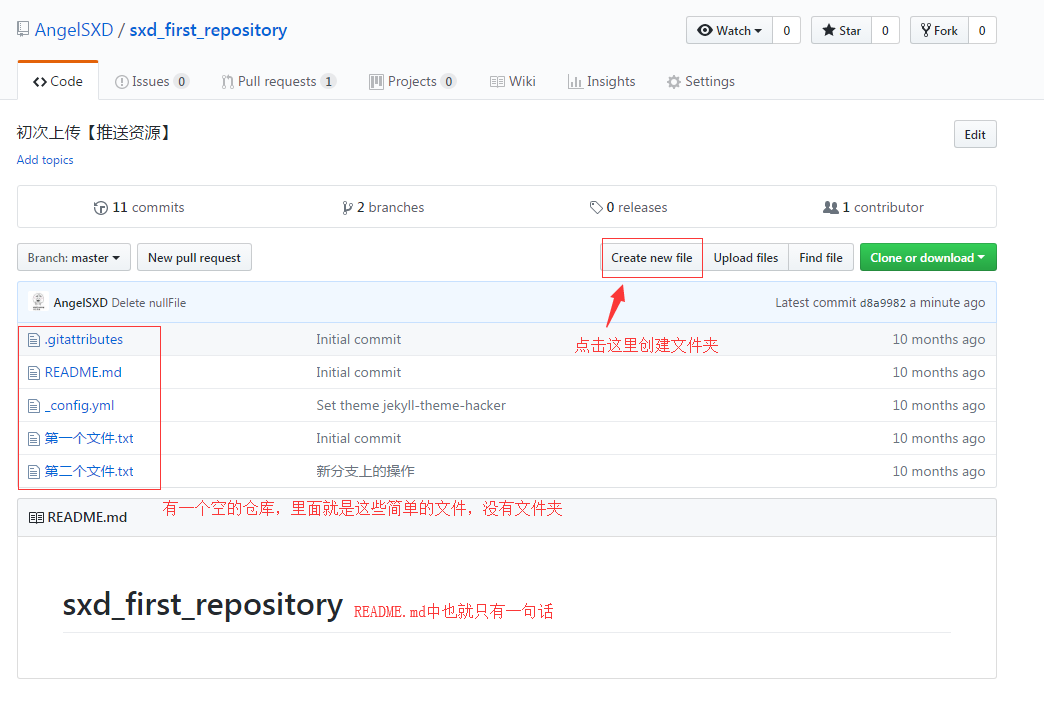
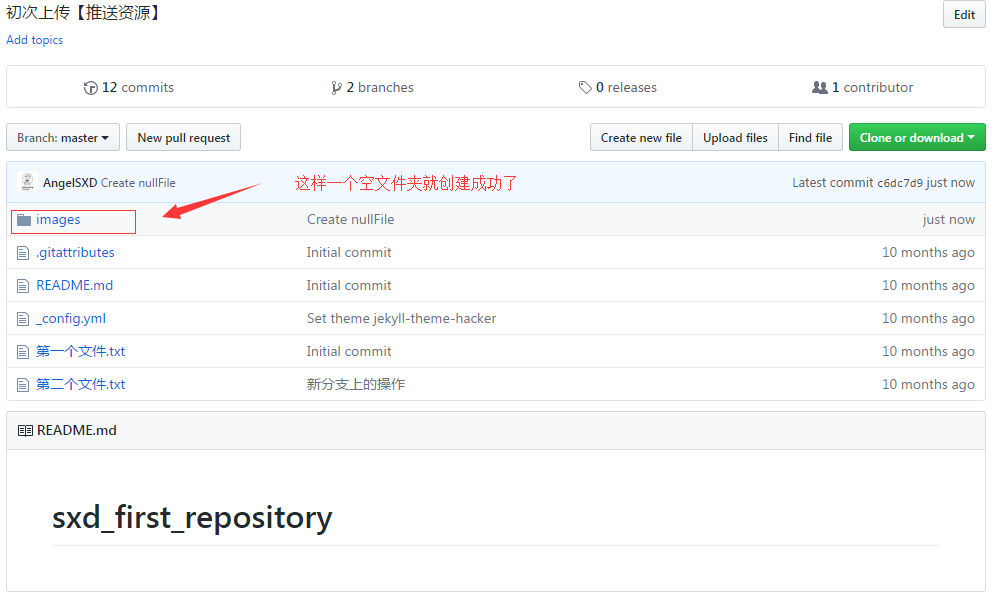
1.首先在github上的仓库上,创建一个空的文件夹,用于上传图片

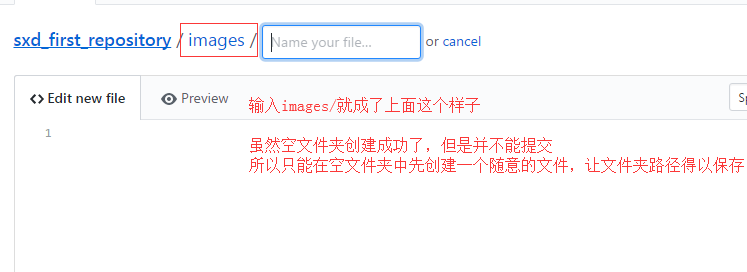
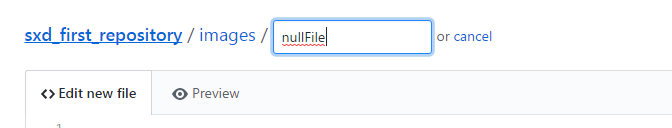
上图看 要点击的按钮是创建新的文件,并不是创建新的文件夹,具体怎么?往下看



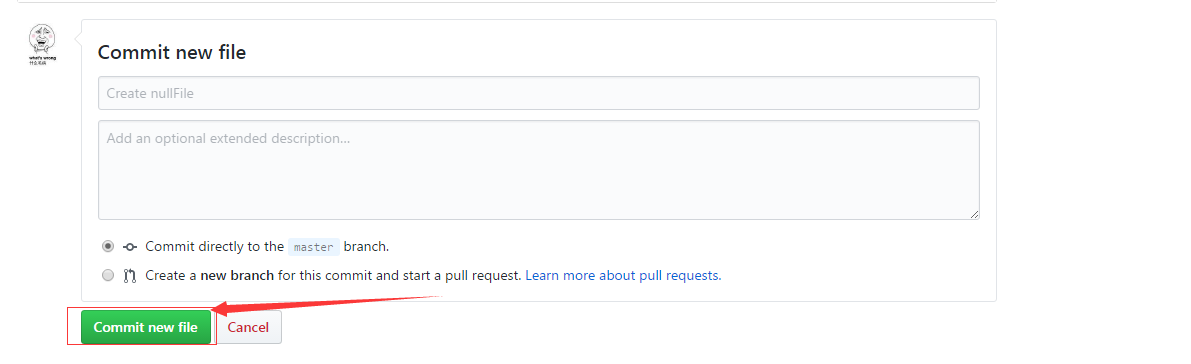
这个时候,下面的提交按钮才能提交


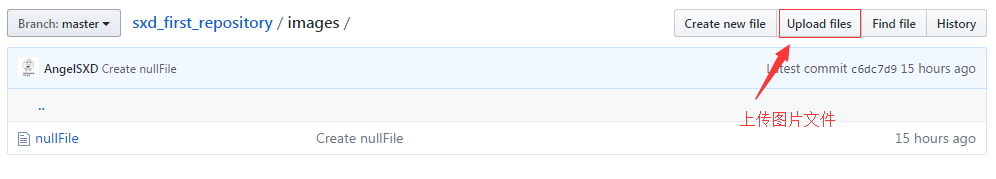
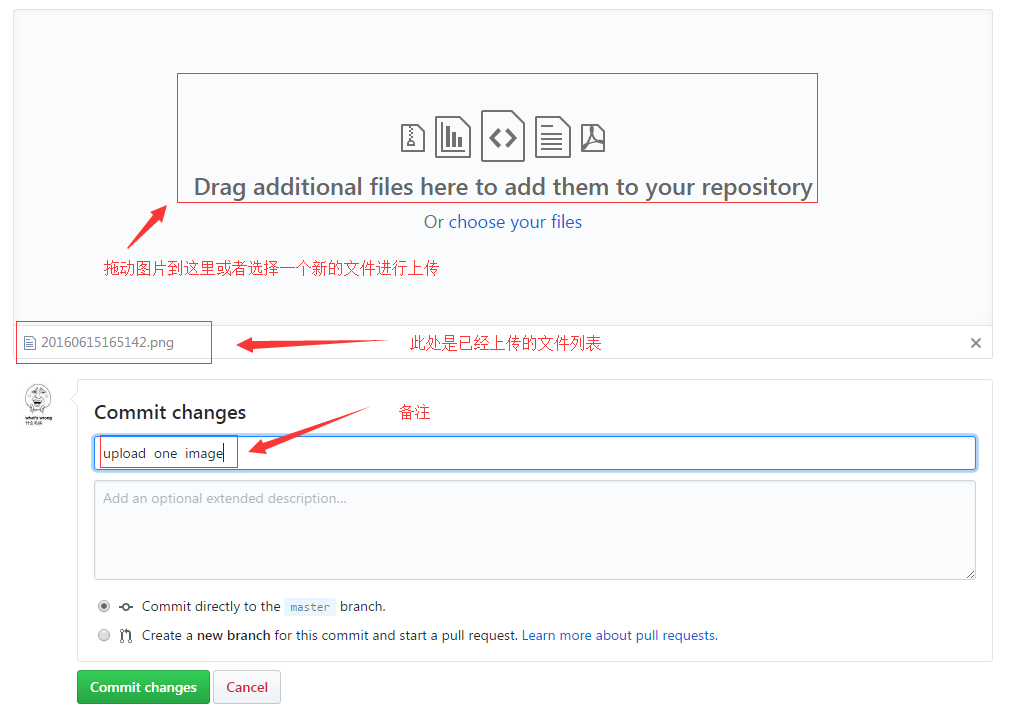
2.进入新创建的文件夹,上传图片



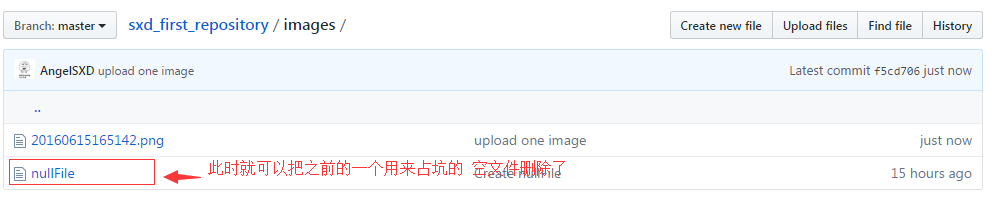
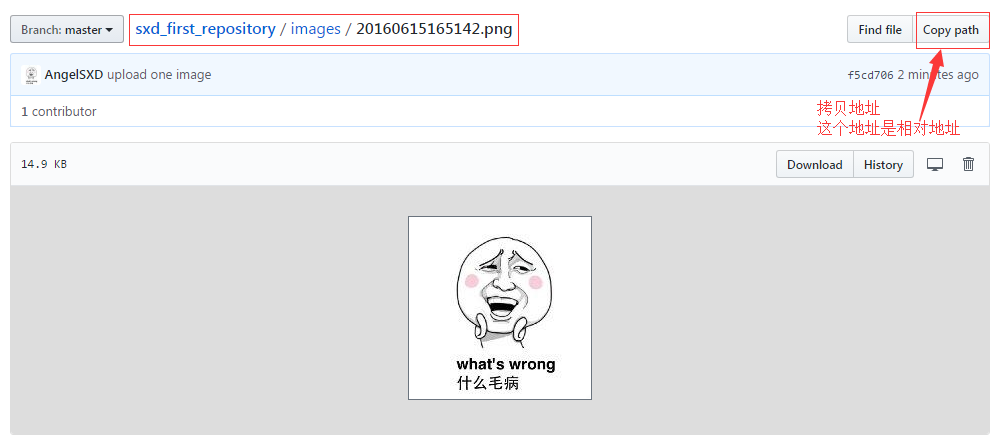
然后点击图片文件,进行copy图片文件的地址

sxd_first_repository/images/20160615165142.png
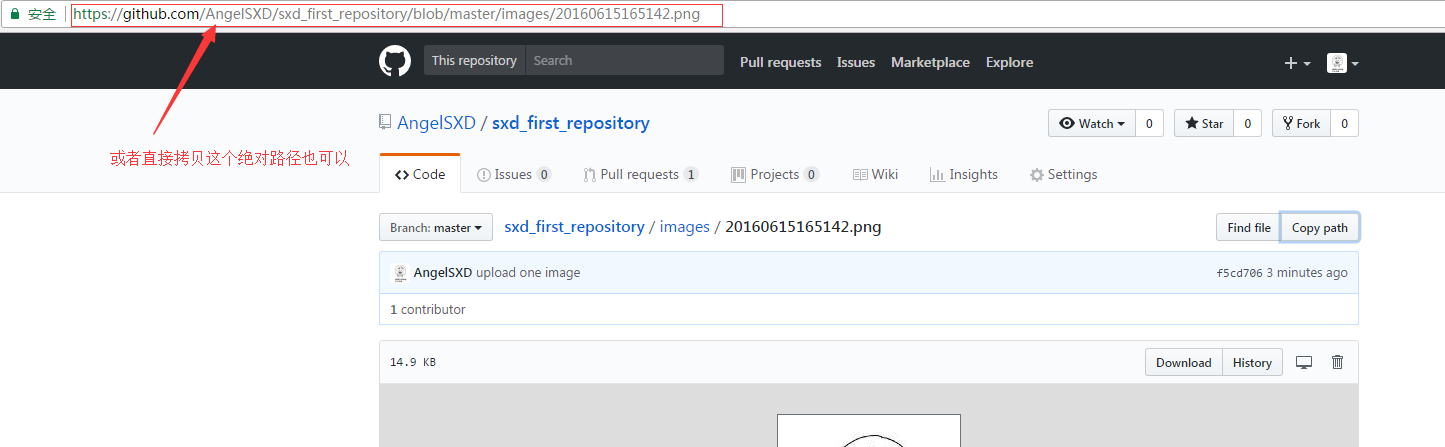
然后添加GitHub+自己的账号,补充为完整的绝对路径

https://github.com/AngelSXD/sxd_first_repository/blob/master/images/20160615165142.png
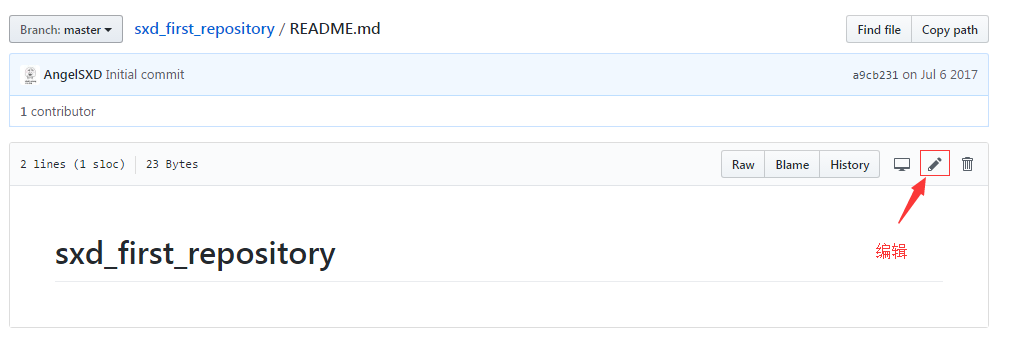
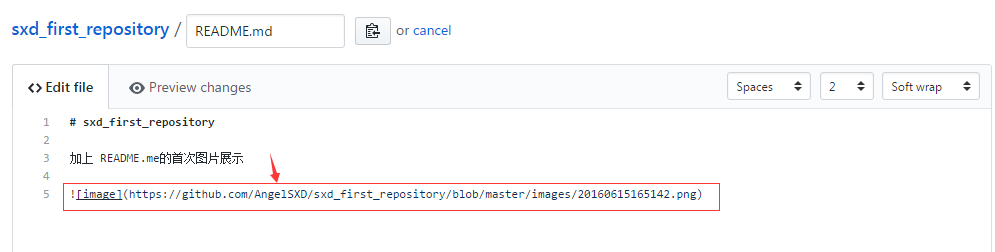
3.编辑README.md文件,并按照一定的格式将图片的绝对路径添加上去

填写的格式如下:注意英文输入法


可以点击边上的预览

最后提交即可
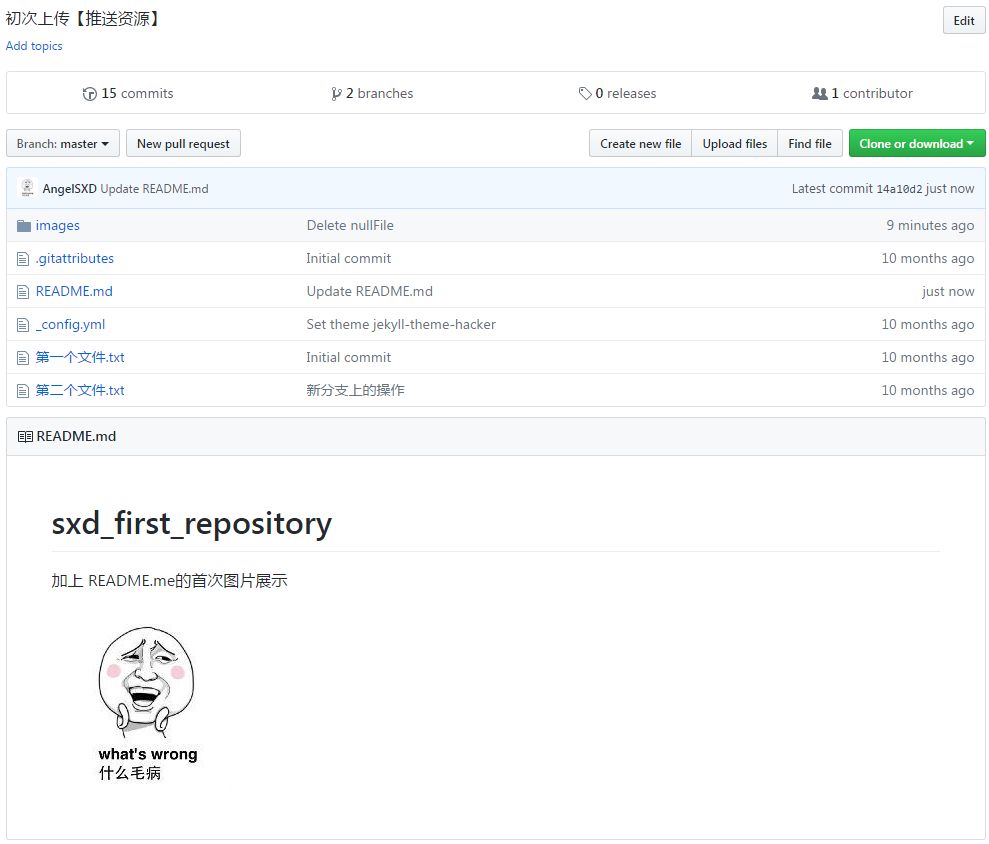
ok,返回初始页面,可以看到 图片已经添加成功了






 浙公网安备 33010602011771号
浙公网安备 33010602011771号