element UI表格组件、点击某行、某行高亮显示
第一步:开启表格的高亮显示配置属性。highlight-current-row

第二步:全局引入css
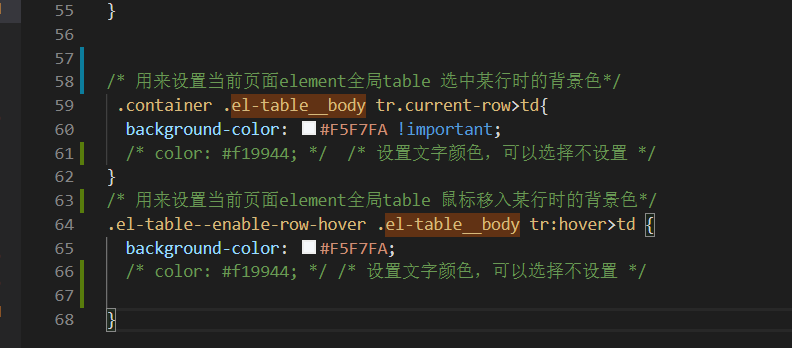
/* 用来设置当前页面element全局table 选中某行时的背景色*/
.container .el-table__body tr.current-row>td{
background-color: #F5F7FA !important;
/* color: #f19944; */ /* 设置文字颜色,可以选择不设置 */
}
/* 用来设置当前页面element全局table 鼠标移入某行时的背景色*/
.el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: #F5F7FA;
/* color: #f19944; */ /* 设置文字颜色,可以选择不设置 */
}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号