sass和js的联动(共享变量)
一般做共享变量用于主题功能
假设我们在xxx.scss中声明了一个 theme:blue,我们在 js 中该怎么获取这个变量呢?我们可以通过import variables from '@/styles/variables.scss'将变量取出来,然后通过js去改变变量的值即可,在做主题时还需要用到浏览器的cookie缓存,当我们改变主题颜色时在改变sass变量的色值时将颜色储存进cookie中,在下次访问页面时从cookie中取出重新赋给sass即可完成主题的持久化
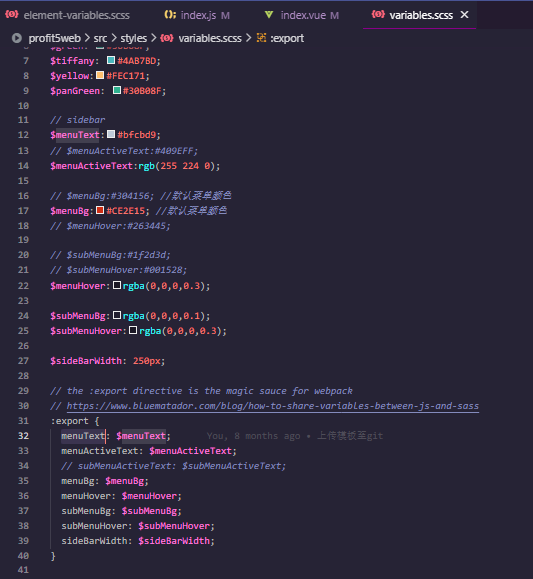
声明:

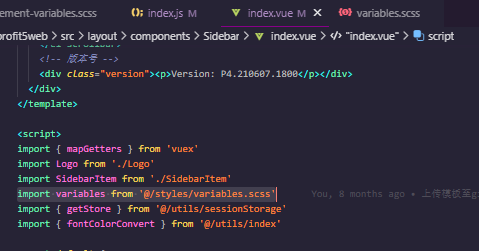
取值:

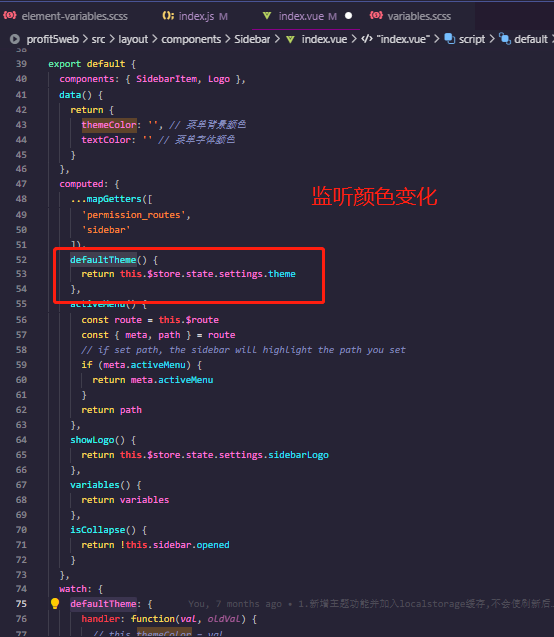
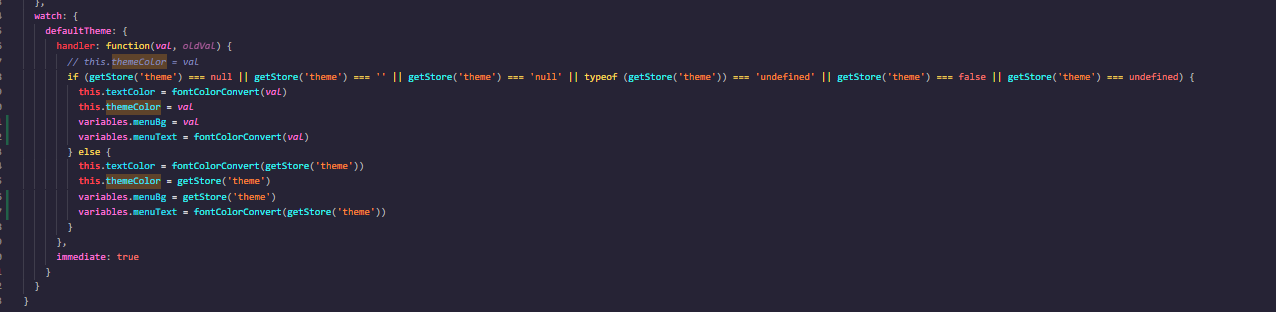
赋值:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号