css绝对定位、相对定位
css绝对定位、相对定位
文档流的概念
确切的说应该是文档文档流模型的机制,html的布局机制就是用文档流模型的,即块元素(block)独占一行,内联元素(inline),不独占一行。简单来说就是将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端。 若当前行容不下, 则另起新行再浮动。内联元素也不会独占一行。 几乎所有元素(包括块级,内联和列表元素)均可生成子行, 用于摆放子元素。有三种情况将使得元素脱离文档流而存在,分别是浮动,绝对定位, 固定定位。 但是在IE中浮动元素也存在于文档流中浮动元素不占任何正常文档流空间,而浮动元素的定位还是基于正常的文档流,然后从文档流中抽出并尽可能远的移动至左侧或者右侧。文字内容会围绕在浮动元素周围。当一个元素从正常文档流中抽出后,仍然在文档流中的其他元素将忽略该元素并填补他原先的空间。浮动概念让人迷惑根源在于浏览器对理论的解读造成的。只能说很多人以IE做标准,其实它不是。基于文档流, 我们可以很容易理解以下的定位模式:
相对定位, 即相对于元素在文档流中位置进行偏移。 但保留原占位。
绝对定位, 即完全脱离文档流, 相对于position属性非static值的最近父级元素进行偏移。
固定定位, 即完全脱离文档流, 相对于视区进行偏移。
如块级元素(block)
<div>div1</div>
<div>div2</div>
那么怎么知道这不是因为没有设置高和宽的样式而出现的情况呢,我们设置宽高试一试
<div style=" width:100px; height:100px;">div1</div>
<div style=" width:100px; height:100px;">div2</div>效果如下:跟我们预想的一样
又如内联元素(inline)
<img src="dizhi" style=" height:100px; width:100px;"/>
<a href="http:">链接1</a>
<a href="http:">链接2</a>效果如下:可以看到内联元素后跟内联元素不会另起一行
我们再试下inline 后加 block
<img src="dizhi" style=" height:100px; width:100px;"/>
<a href="http:">链接1</a>
<a href="http:">链接2</a>
<div style=" width:100px; height:100px;">div1</div>效果如下:可以看到div1(block)是另起一行独占的
相对定位 position:relative
故名思意,相对定位就应该是相对于一个东西来定位,而这个东西是什么呢?其实这个东西不是什么,就是元素自己本身,用left right top bottom进行定位后,元素会根据原来的位置进行移动,但由于position:relative这个属性并没有脱离文档流的,所以元素本身所占的位置会保留。
下面来做个实验,一看就知道什么原因了- -
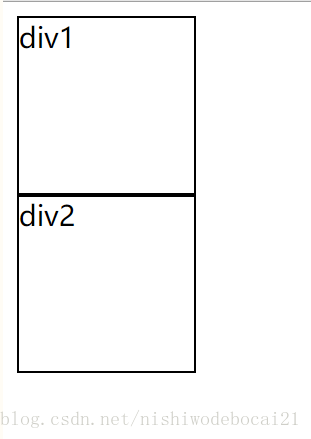
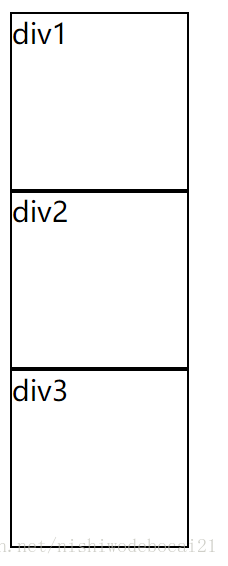
<div style=" width:100px; height:100px; border:1px solid black; ">div1</div>
<div style=" width:100px; height:100px; border:1px solid black; ">div2</div>
<div style=" width:100px; height:100px; border:1px solid black; ">div3</div>效果如下:这是没有加入position:relative文档流的默认排法
我们给div2加position:relative 并用top:-20px;left:50px进行相对移动
<div style=" width:100px; height:100px;">div1</div>
<div style=" width:100px; height:100px; position:relative; top:-20px; left:50px;">div2</div>
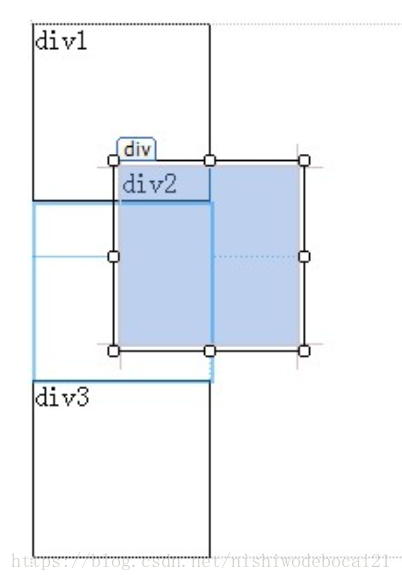
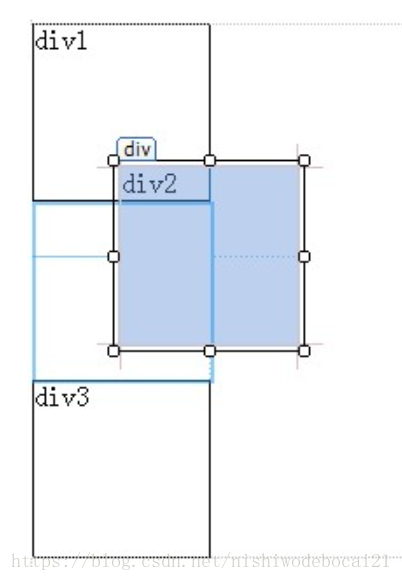
<div style=" width:100px; height:100px;">div3</div>效果如下:我们可以看到蓝色边框就是div2原来的位置,黑色边框就是通过position:relative相对于原来的位置左移50px; 上移20px得到的,而且我们看以看到,div3并没有因为div2的上移而上移了,原因就是position:relative这个属性是没有脱离文档流的,所以元素本身所占的位置会保留。
绝对定位 position:absolute
好吧终于有点戏肉了,文档流那复杂的玩意我们先不理,所谓绝对定位,其实也要找个东西来相对来绝对的,而这个东西就是元素的第一个有position,且positon不能为static的祖先元素,是不是有点拗口,换个说法吧,就是这个小鬼(element)的定位可以是他的老爸,他的爷爷,他的太公….(祖先要素)中而且第一个是是有钱的(position:absolute)或者是当官的(position:relative),就是不能是个程序猿(position:static 或者没有设position)的。而且值得注意的是position:absolute这个属性是脱离文档流的,所以重新定位后元素是不会占着原来的位置的
<div style=" border:1px solid Red; padding:10px; width: 340px; height: 400px"">
红色:太公
<div style="border:1px solid Green; padding:10px; width: 320px; height: 360px"">
绿色:爷爷
<div style="border:1px solid Yellow; padding:10px; width: 300px; height: 320px; ">
黄色:老爸
<div style="width: 100px; height: 100px;">
div1</div>
<div style="width: 100px; height: 100px;">
div2</div>
<div style="width: 100px; height: 100px;">
div3</div>
</div>
</div>
</div>效果如下:首先给div1 div2 div3三个祖先div 黄色的老爸, 绿色的爷爷, 红色的太公,暂时对他们都不设position属性
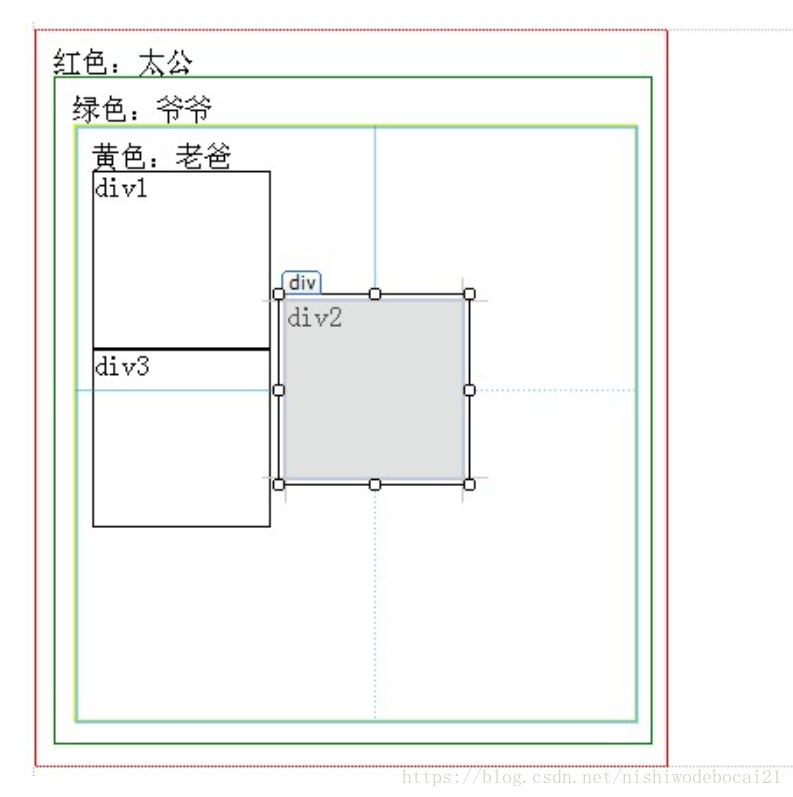
好吧,现在给老爸div设position:relative(哟!当官的)给div2设position:absolute;left:120px; top:100px;
<div style=" border:1px solid Red; padding:10px; width: 340px; height: 400px"">
红色:太公
<div style="border:1px solid Green; padding:10px; width: 320px; height: 360px"">
绿色:爷爷
<div style="border:1px solid Yellow; padding:10px; width: 300px; height: 320px; position:relative;">
黄色:老爸
<div style="width: 100px; height: 100px;">
div1</div>
<div style="width: 100px; height: 100px; position:absolute; left:120px; top:100px;">
div2</div>
<div style="width: 100px; height: 100px;">
div3</div>
</div>
</div>
</div>`效果如下:可以从蓝色线看出,div2以黄色(ide的蓝线和黄色混在一起变色了)div为参照距离老爸左边120px 上边100px而且有于position:absolute是脱离文档流的所以div2原来的位置不能保留div3向上填充
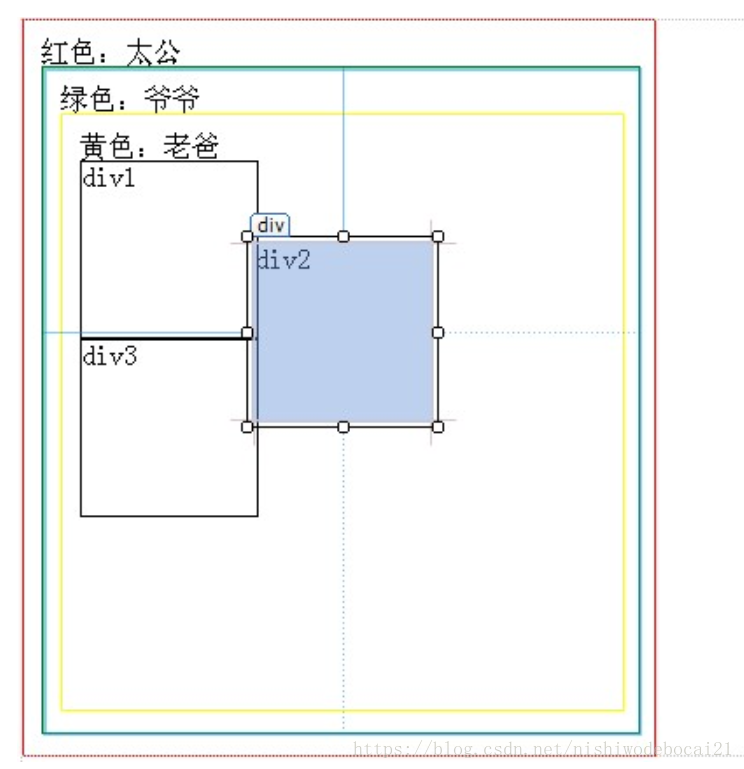
我们再用他爷爷来试试
<div style=" border:1px solid Red; padding:10px; width: 340px; height: 400px">
红色:太公
<div style="border:1px solid Green; padding:10px; width: 320px; height: 360px; position:relative;">
绿色:爷爷
<div style="border:1px solid Yellow; padding:10px; width: 300px; height: 320px; ">
黄色:老爸
<div style="width: 100px; height: 100px;">
div1</div>
<div style="width: 100px; height: 100px; position:absolute; left:120px; top:100px;">
div2</div>
<div style="width: 100px; height: 100px;">
div3</div>
</div>
</div>
</div>效果如下:还是div2还是 position:absolute;left:120px;top:100px,可以冲蓝色线看出这次是以绿色爷爷为参照物做绝对定位的,而且div2同样脱离了文档流











 浙公网安备 33010602011771号
浙公网安备 33010602011771号