Vue Virtual Dom 和 Diff原理
虚拟Dom即vdom
对复杂的文档DOM结构,提供一种方便的工具,进行最小化的DOM操作。
虚拟DOM不是真实的DOM,而是一个JS对象。它的作用是判断DOM是否改变、 哪些部分需要被重新渲染。
vdom完全是用js去实现,和宿主浏览器没有任何联系,此外得益于js的执行速度,将原本需要在真实dom进行的
创建节点,删除节点,添加节点等一系列复杂的dom操作全部放到vdom中进行,这样就通过操作vdom来提高
直接操作的dom的效率和性能。
作用: 用来高效的渲染页面,减少不必要的DOM操作 提高渲染效率

1、虚拟 DOM 的最终目标是将虚拟节点渲染到视图上。但是如果直接使用虚拟节点覆盖旧节点的话,会有很多不必要的 DOM 操作。
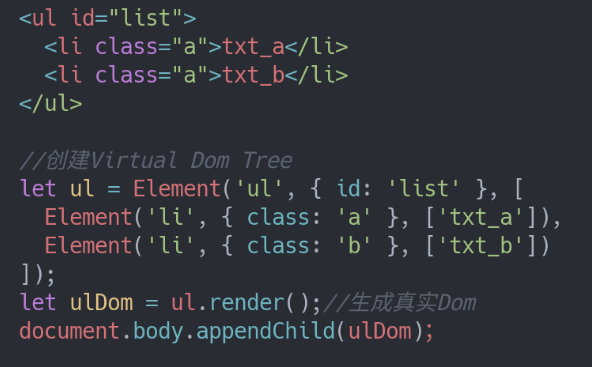
例如,一个 ul 标签下很多个 li 标签,其中只有一个 li 有变化,这种情况下如果使用新的 ul 去替代旧的 ul,因为这些不必要的 DOM 操作而造成了性能上的浪费。
为了避免不必要的DOM 操作,虚拟 DOM 在虚拟节点映射到视图的过程中, 将虚拟节点与上一次渲染视图所使用的旧虚拟节点(oldVnode)做对比,
找出真正需要更新的节点来进行 DOM 操作,从而避免操作其他无需改动的 DOM。

简而言之主要做了两件事:
提供与真实DOM 节点所对应的虚拟节点 vnode ,将虚拟节点vnode 和旧虚拟节点 oldVnode 进行对比,然后更新视图
2、diff 算法包括几个步骤:(哪一块改变了就去更新哪一块)
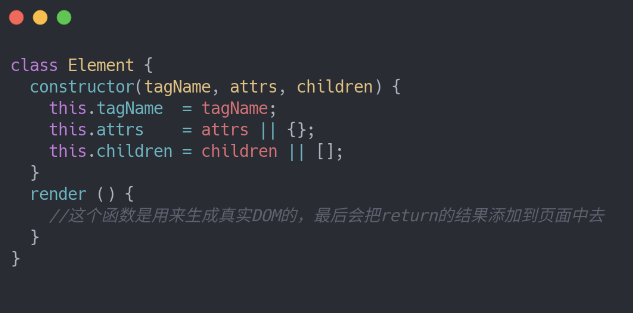
- 用 JavaScript 对象结构表示 DOM 树的结构;然后用这个树构建一个真正的 DOM 树,插到文档当中
- 当状态变更的时候,重新构造一棵新的对象树。然后用新的树和旧的树进行比较,记录两棵树差异
- 把所记录的差异应用到所构建的真正的 DOM 树上,视图就更新了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号