心满意组——第三次团队作业:项目系统设计与数据库设计
| 这个作业属于哪个课程 | 至诚软工实践F班 |
|---|---|
| 这个作业要求在哪里 | 第三次团队作业——项目系统设计与数据库设计 |
| 这个作业的目标 | 完成《系统设计说明书》和《数据库设计说明书》的撰写,设计好系统和数据库、制定好计划和分工,为后续工作开展做出充分准备。 |
| Gitee或Github仓库地址 | https://github.com/sweetcat-w/Group3 |
| 其他参考文献 | 暂无 |
一、团队项目预期开发计划时间安排
| 周数 | 团队目标与产出 | 当前进度 |
|---|---|---|
| 第一周 | 前端开始初步设计、学习后端开发相关技术 | 马上完成中 |
| 第二周 | 前端页面完成 | 未完成 |
| 第三周 | 前端跳转页面架构设计、后端结构初步设计 | 未完成 |
| 第四周 | 后端数据库等基本配置映射设计 | 未完成 |
| 第五周 | 后端各模块接口设计 | 未完成 |
| 第六周 | 后端完成各模块部分功能 | 未完成 |
| 第七周 | 后端各模块功能完成 | 未完成 |
| 第八周 | 对功能进行测试并完善BUG | 未完成 |
| 第九周 | 商易商品信息管理系统完成 | 未完成 |
二、团队项目预期开发计划分工安排
| 学号 | 姓名 | 角色 | 预期任务分配 |
|---|---|---|---|
| 212106732 | 田薇 | 策划、前、后端 | 1、页面样式设计 2、前后端链接映射跳转 3、后端结构设计 4、登录模块功能实现 5、进货明细模块功能实现 6、测试各自模块 |
| 212106711 | 付资婷 | 后端 | 1、用户信息管理模块功能实现 2、登出模块功能实现 3、测试各自模块 |
| 212106715 | 江洁兰 | 前、后端 | 1、前后端链接映射跳转 2、库存管理模块功能实现 3、测试各自模块 |
| 212106734 | 王永淞 | 后端 | 1、数据库设计及创建 2、供应商管理模块功能实现 3、测试各自模块 |
| 212106742 | 肖霆锋 | 后端 | 1、进货登记管理模块功能实现 2、测试各自模块 |
| 212106721 | 林建威 | 后端 | 1、退货登记管理模块功能实现 2、测试各自模块 |
三、设计图和设计思路
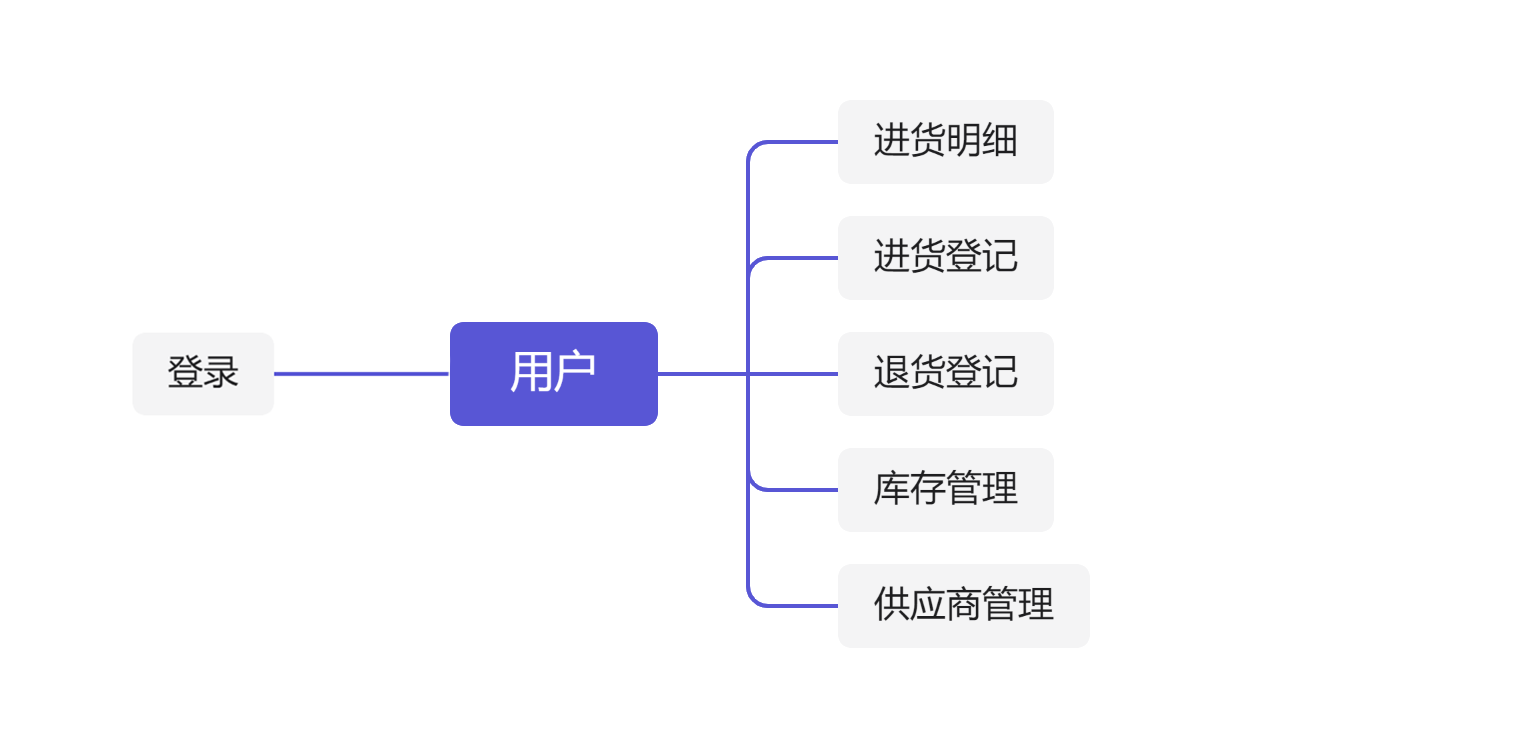
1、体系结构图
-
用户结构
![]()
-
管理员结构
![]()
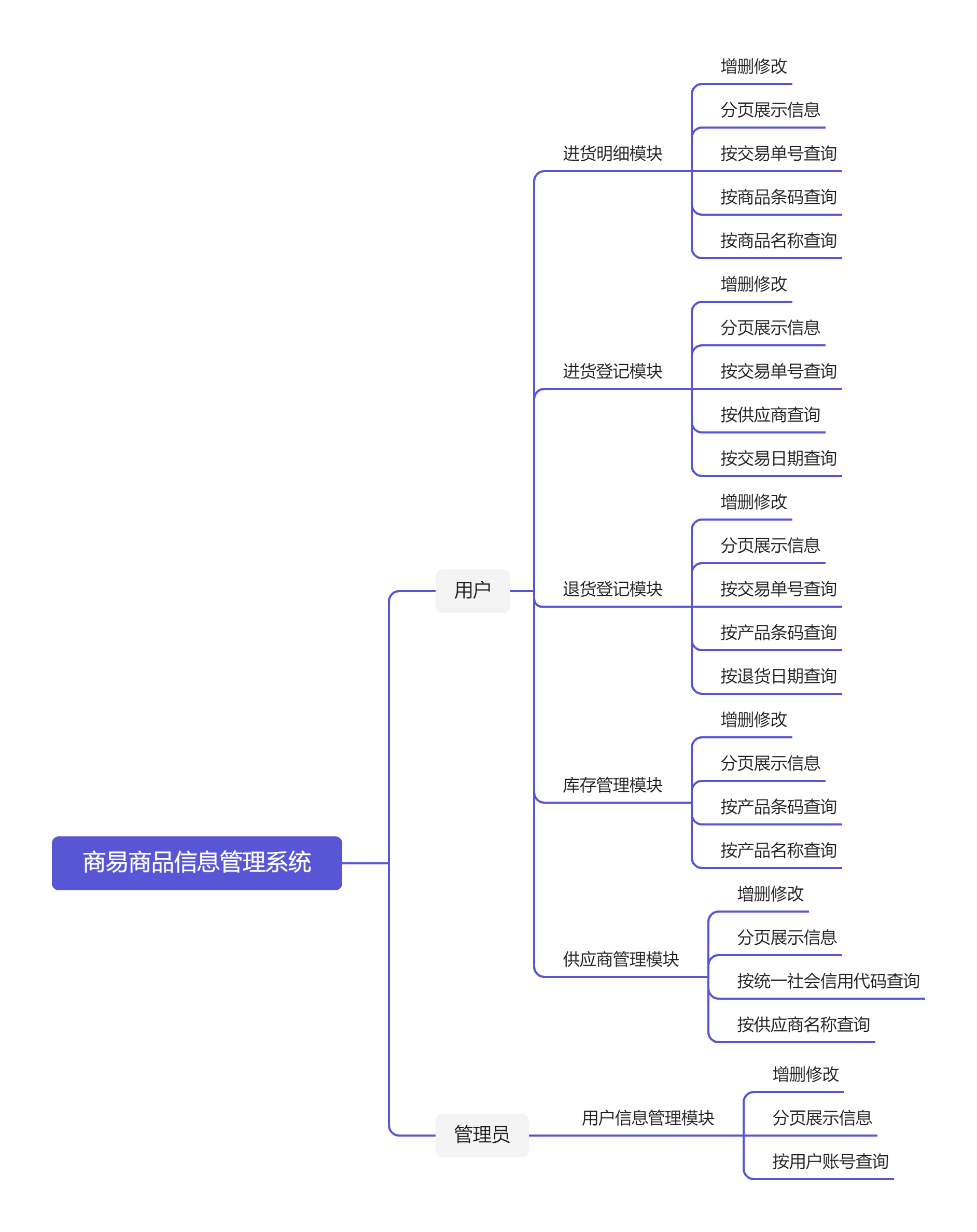
2、功能模块层次图
本功能模块层次图分为用户和管理员两个大分支。用户登录后可以使用进货明细模块、进货登记模块、退货登记模块、库存管理模块、供应商管理模块这些对应模块下的所有子功能,管理员登录后可以使用用户信息管理模块的所有功能。

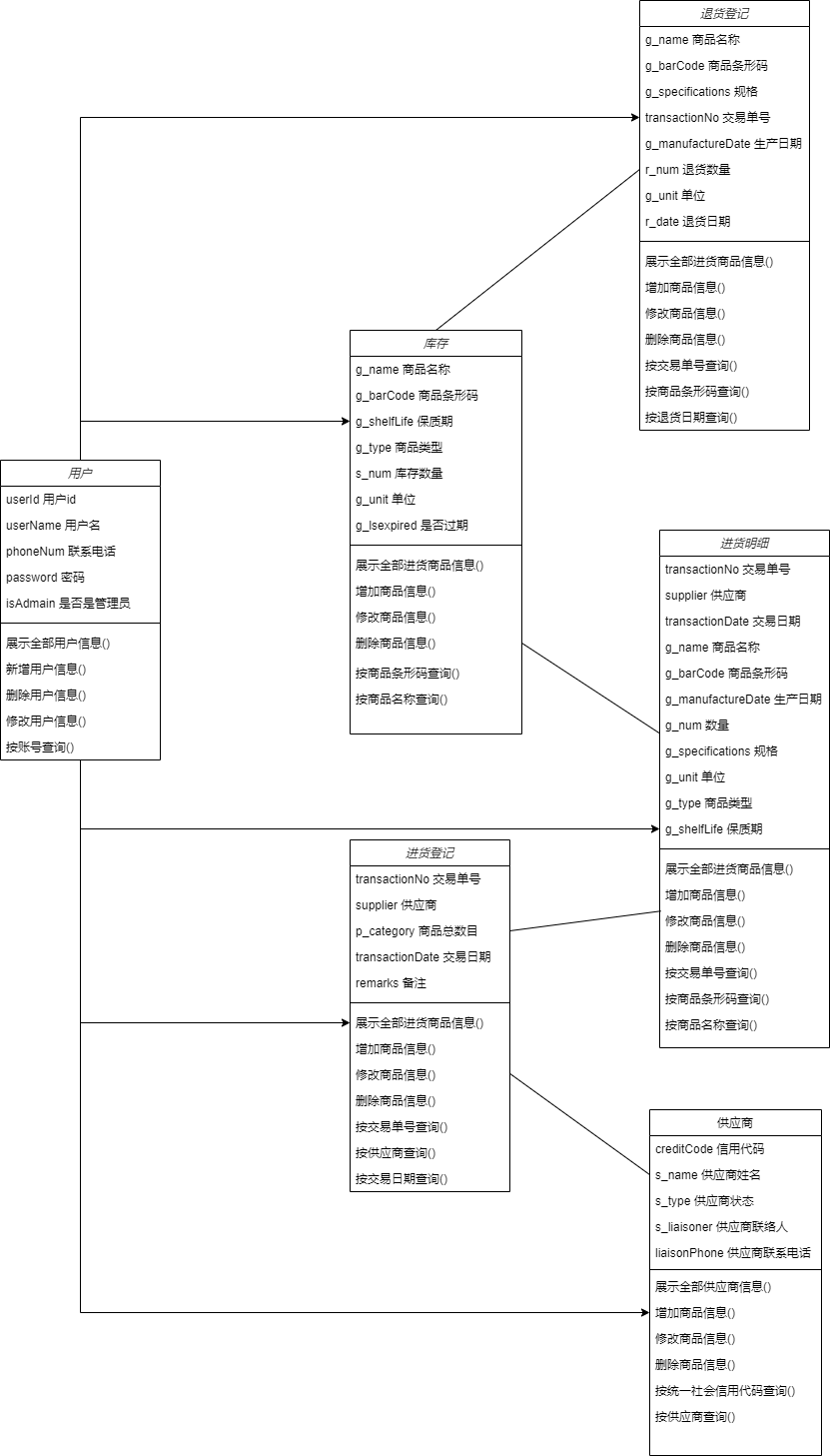
3、类图

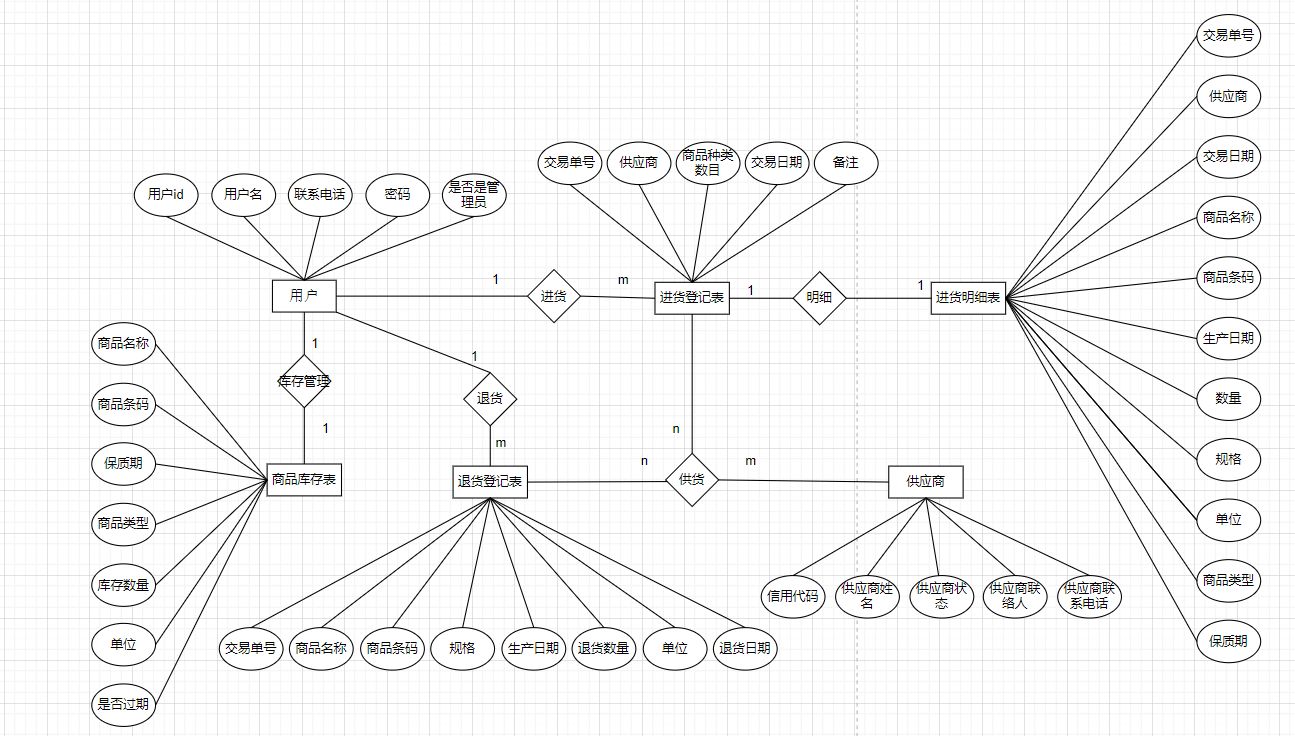
4、ER分析
本系统有用户,进货登记表,进货明细表,退货登记表,商品存库表,供应商六个实体,用户和商品库存表之间的关系为一对一,用户和进货登记表、退货登记表之间的关系为一对多,供应商和进货登记、退货登记之间的关系为多对多,进货明细表和进货登记表之间的关系为一对一。
用户(用户id,用户名,联系电话,密码,是否是管理员),用户Id为主键。
供应商(信用代码,供应商姓名,供应商状态,供应商联络人,供应商联系电话),信用代码为主键。
进货登记表(交易单号,供应商,商品种类数目,交易日期,备注),交易单号为主键。
进货明细表(交易单号,供应商,交易日期,商品名称,商品条码,生产日期,数量,规格,单位,商品类型,保质期),商品条码为主键。
退货登记表(交易单号,商品名称,商品条码,规格,生产日期,退货数量,单位,退货日期)商品条码为主键。
商品库存表(商品名称,商品条码,保质期,商品类型,库存数量,单位,是否过期)商品条码为主键。

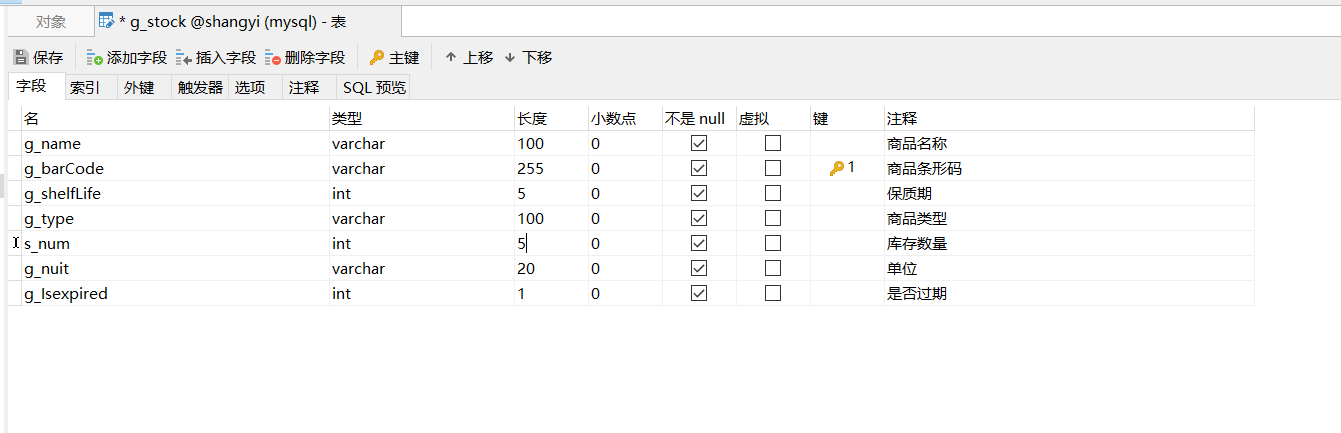
5、表结构设计
-
g_stock

-
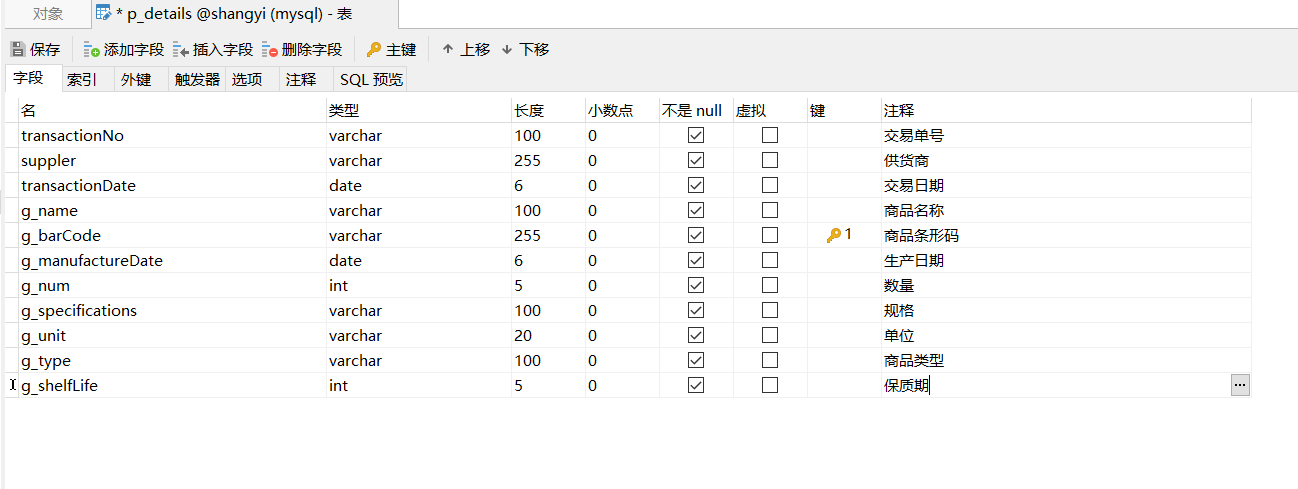
p_details

-
p_registration

-
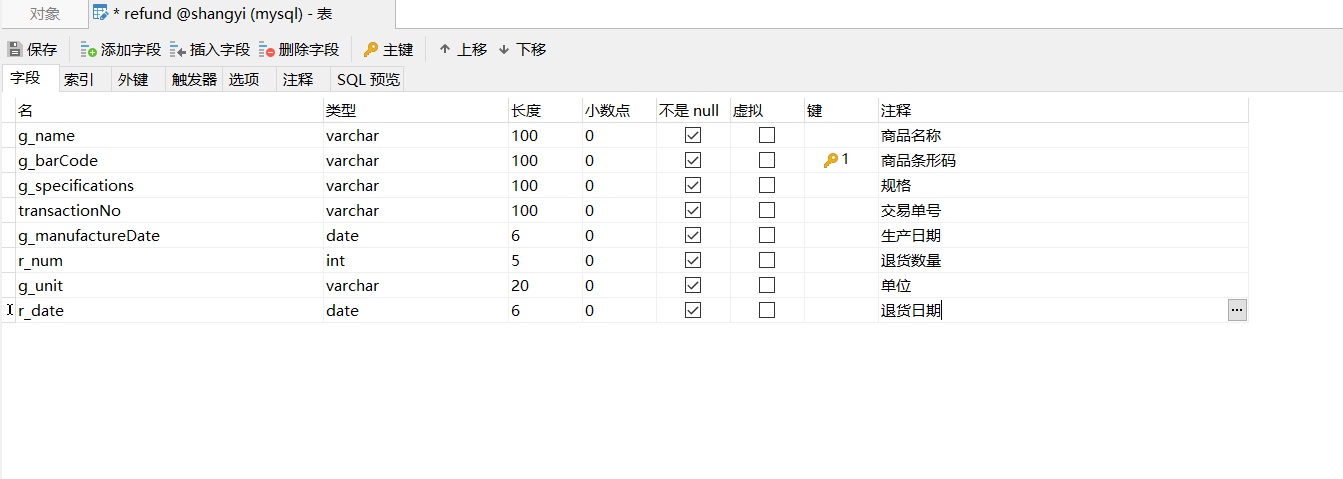
refund

-
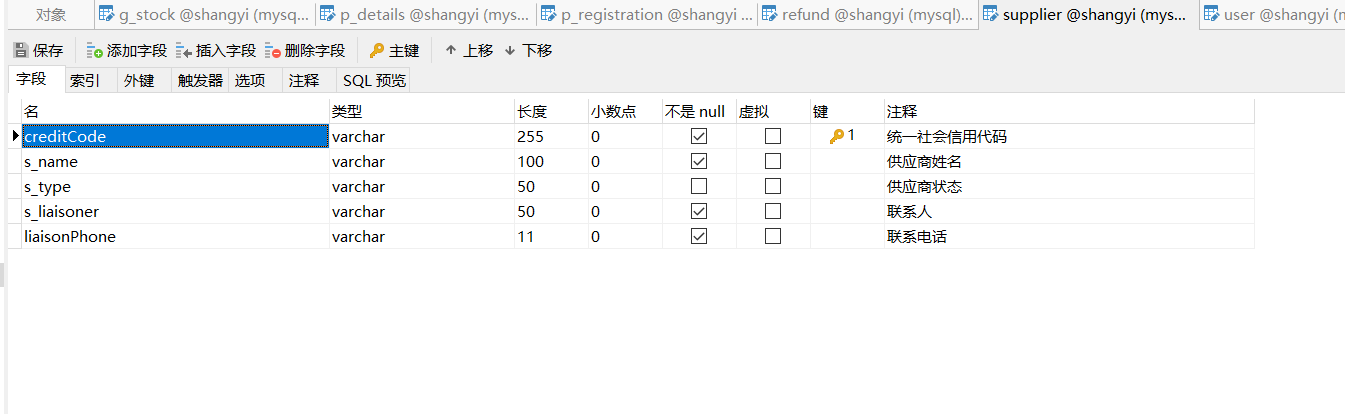
supplier

-
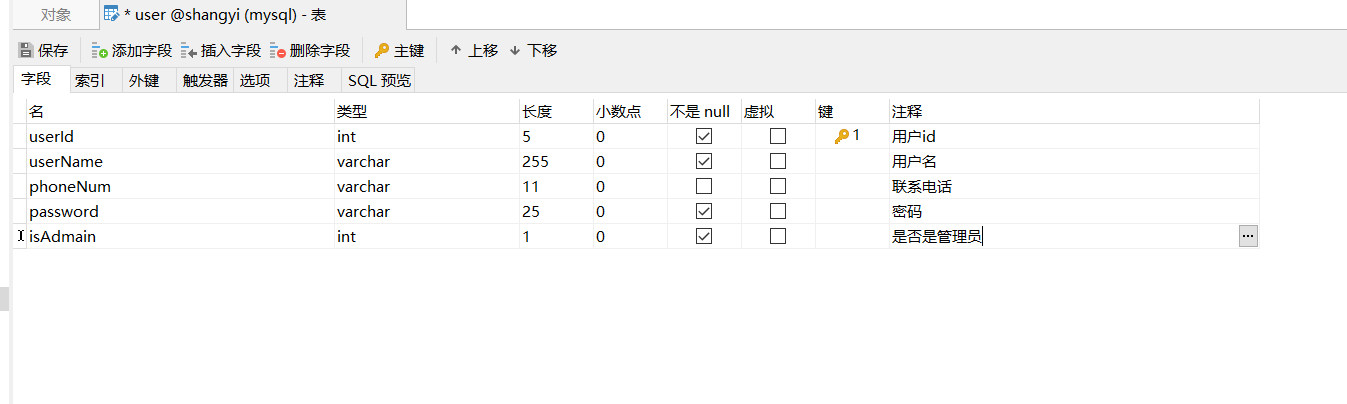
user

6、设计思路
g_stock(商品库存表):用来存储商品库存信息。
p_details(进货明细表):用来记录进货单中的商品以及商品信息。
p_registration(进货登记表):用来保存每次进货单的信息。
refund(退货登记表):用来记录每次退货登记的信息。
supplier(供应商信息登记表):供应商信息登记表,用来记录每个供应商的信息。
user(用户表):用来记录使用该系统的每个用户的信息
7、系统安全和权限设计
-
增强对输入信息的验证
防止用户输入不符合所需要求的数据造成系统奔溃或错误。
-
使用缓存判定无操作时间来自动退出系统
防止出现信息泄露、网页崩溃、操作系统死机、数据库管理系统崩溃等。
-
用户权限控制
根据输入的账户去数据库查询对应的身份进行权限管理,不同权限的用户所进入的页面不同,防止非需求操作。
四、Q&A与改进
Q:关于硬件方面现在大部分商家都会采取扫码枪这种外部设备辅助使用,可以考虑一下与硬件相结合?
A:确实现在大部分商家都会采用扫码枪扫取条形码信息,我们团队在撰写需求分析前的小组会议中也有对类似相关问题进行讨论,改进:由于我们项目面对的主要用户群体还是中小微量级的用户例如小卖部水果店这种量级的商户,且我们团队的自身能力问题所以我们想采取用户可以选择已经存储过的一些数据,让用户可以通过选择下拉列表选项的操作比如单位来替代。
Q:是否可以考虑做成APP?或者用做成响应式界面让电脑端和手机端可以共同使用?
A:我们团队目前的定位还是在完成网站上,系统如果在电脑端上以及接近完善后续会考虑衍生为App,改进:响应式前端我们团队在后续的实际开发环节作为优化途径会研究考虑。
五、本次作业的工作流程、组员分工及组员贡献度比例
1.工作流程

2.组员分工及组员贡献度比例
| 学号 | 姓名 | 工作内容 | 贡献度 |
|---|---|---|---|
| 212106732 | 田薇 | 1、负责《系统设计说明书》的第二章、第四章、第六章部分 2、负责系统设计说明书撰写最终版 3、负责数据库设计说明书撰写最终版 4、PPT制作 5、博客撰写 |
18% |
| 212106711 | 付资婷 | 1、负责《系统设计说明书》第一章1.1-1.3、第三章部分 | 16.25% |
| 212106715 | 江洁兰 | 1、负责《系统设计说明书》第一章1.4-1.6、第五章部分 | 16.25% |
| 212106734 | 王永淞 | 1、负责《数据库设计说明书》第三章(3.1-3.3)、第四章 2、数据库创建 |
17% |
| 212106742 | 肖霆锋 | 1、负责《数据库设计说明书》第一章、第二章部分 | 16.25% |
| 212106721 | 林建威 | 1、负责《数据库设计说明书》第三章(3.4、3.5)、第四章、第五章部分 | 16.25% |
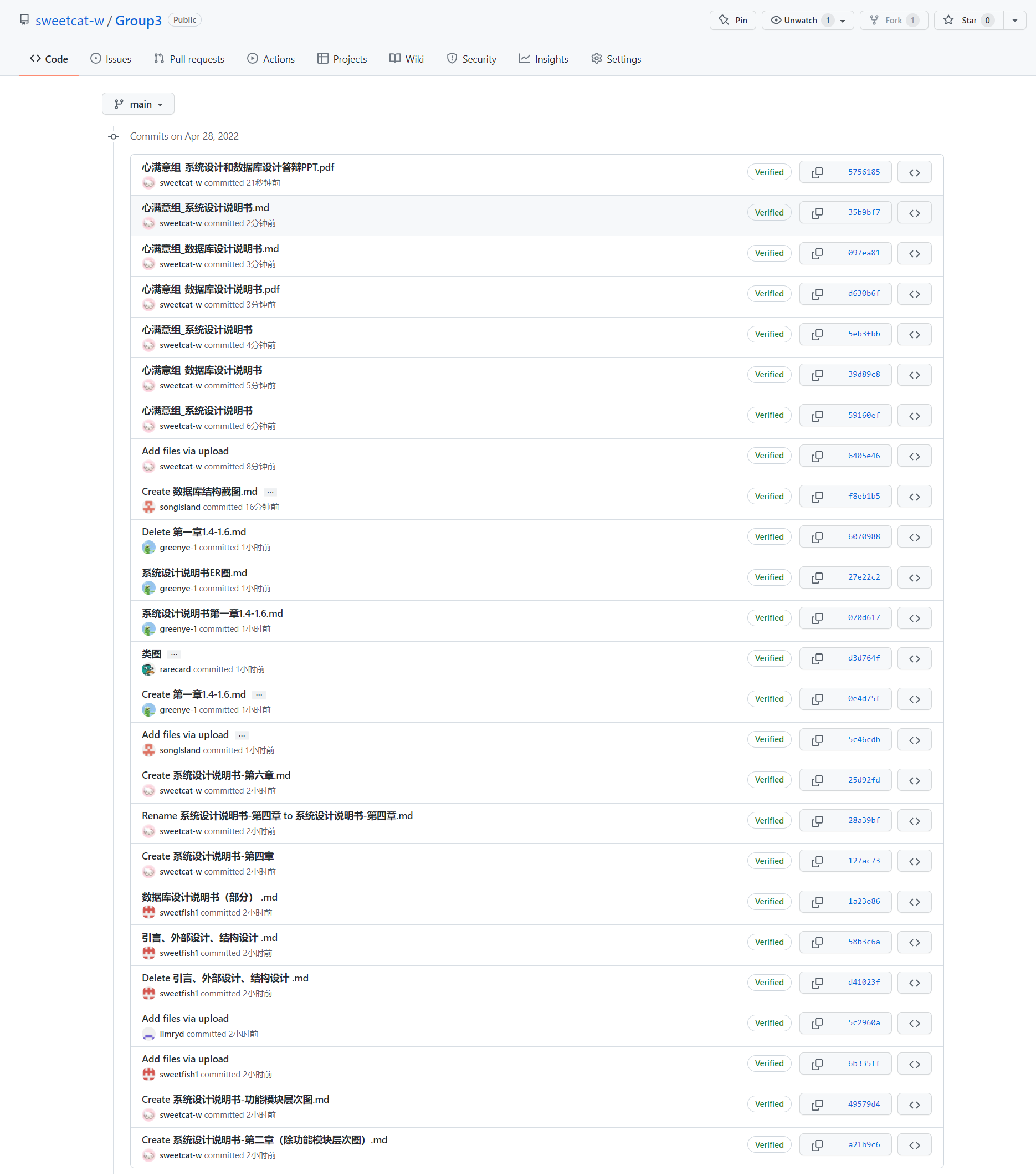
六、Commit提交记录







 浙公网安备 33010602011771号
浙公网安备 33010602011771号