Vue路由跳转时显示空白页面,iview的使用
最近在用iview做项目,需要实现登录,注册,忘记密码等功能。iview-admin本来就有登录功能,于是想照葫芦画瓢,实现登录界面的注册,忘记密码页面路由跳转。
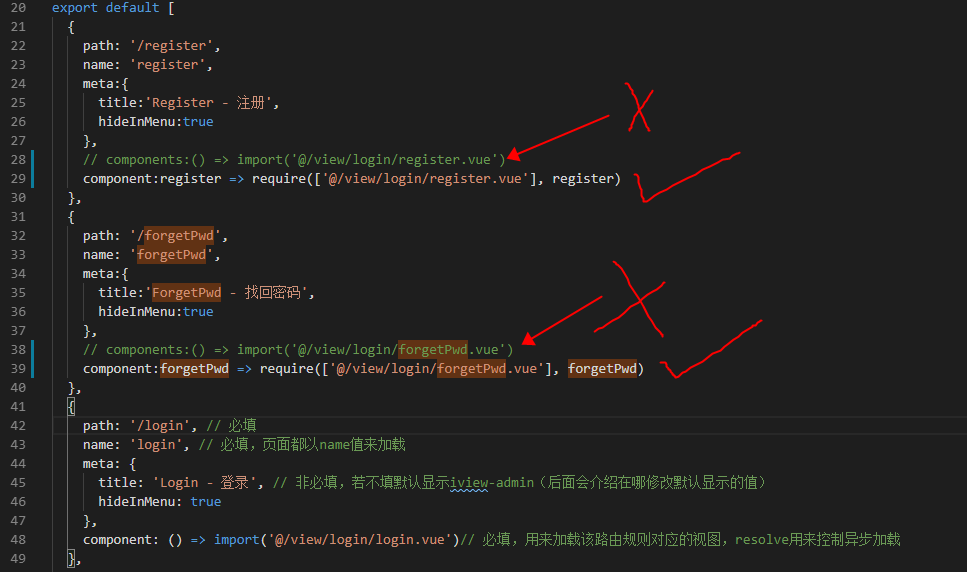
router.js里路由配置,刚开始的写法是line28和line38,导入组件,其结果是地址栏实现了路由跳转,但是页面却是一片空白。将其改为line29行的导入形式,就可以实现路由切换了。最后发现原来是自己的component后面多了个s
两种方法都可以!!!!!
components:() => import('@/view/login/register.vue')
component:register => require(['@/view/login/register.vue'], register)






 浙公网安备 33010602011771号
浙公网安备 33010602011771号