[] !== [] is true
这周工作看见一个小伙伴给我私信发了这样的一个问题,我深剖了一下,希望大家能早点脱掉这个坑。
Question:
如果定义了一个空数组,在开发过程中经常会做这样的一个判断,就是这个数组里发生变化不再是空进行的逻辑处理。
那么这个小伙伴就问我为什么一定要写城 arr.length !== 0 , 而不可以写成 arr !== [] 呢?
Step1:实践是检验真理的唯一标准,那么我们来实操一下
let arr = [] // 我们分别输出以下几个 console.log(arr == []) console.log(arr === []) console.log(arr !== [])
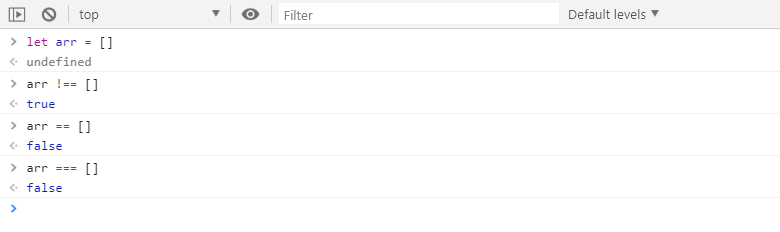
Step2:打开控制台来解开疑惑

Step3:实操告诉我们
// 要是判断一个数组是否为空,我们不能写成 arr !== [] // 以下为正确写法,小伙伴请记住 let arr = [] if (arr.length !== 0) { pass }
写在最后:
arr=[] 创建一个新的数组,并将对它的引用分配给变量。任何其他引用不受影响,但仍指向原始数组 arr.length = 0 修改数组本身。如果通过不同的变量访问它,那么仍然可以获得修改后的数组
// 看下面的一些demo
var foo = [1,2,3];
var bar = [1,2,3];
var foo2 = foo;
var bar2 = bar;
foo = [];
bar.length = 0;
console.log(foo, bar, foo2, bar2);
// [], [], [1, 2, 3], []
// foo=[] 创建一个新的数组,并将对它的引用分配给变量。任何其他引用不受影响,但仍指向原始数组
// foo.length = 0 修改数组本身。如果通过不同的变量访问它,那么仍然可以获得修改后的数组





 浙公网安备 33010602011771号
浙公网安备 33010602011771号