前端整理之html
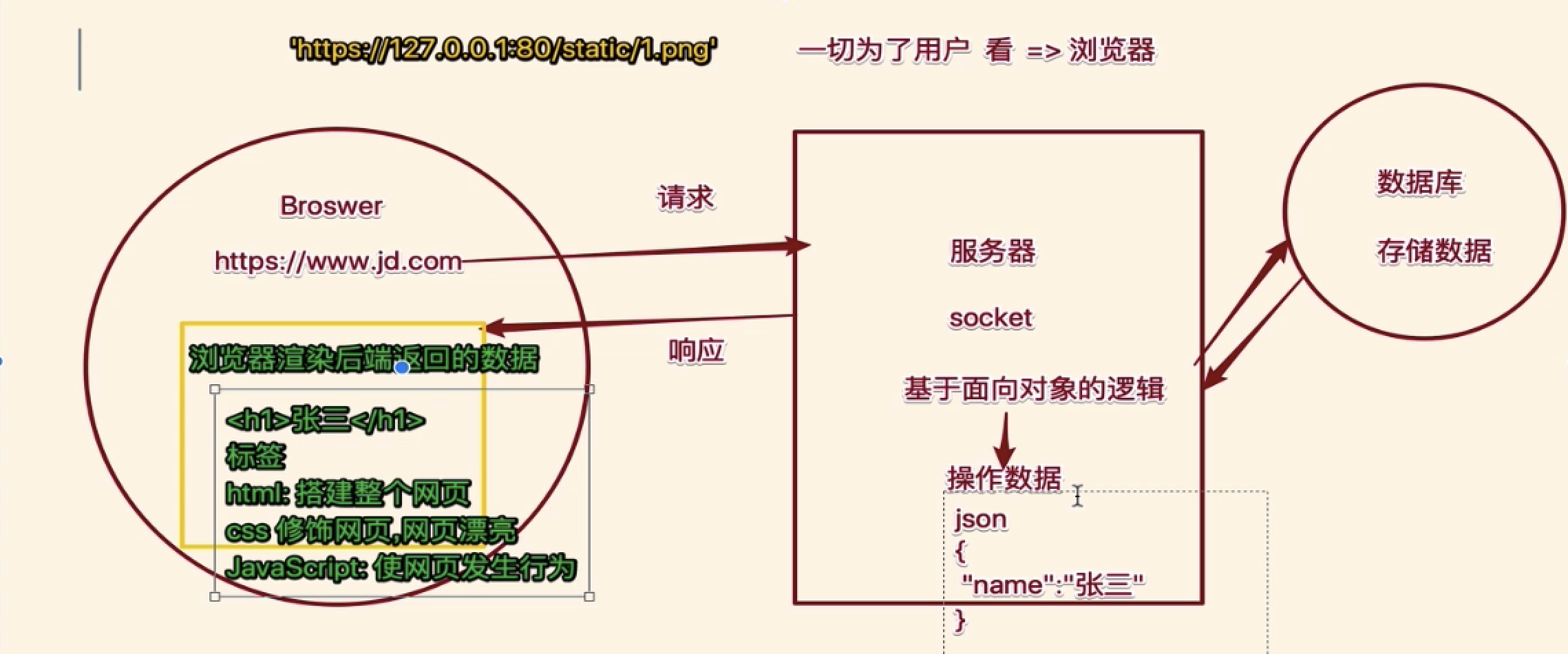
开始学习之前,首先我们看一张图

图中概括了整个的网页开发所需要的知识点,本次的前端学习是针对全栈开发中的前端开发来实现的,同时前端也是我们必不可少的一个知识点是很重要的一部分。
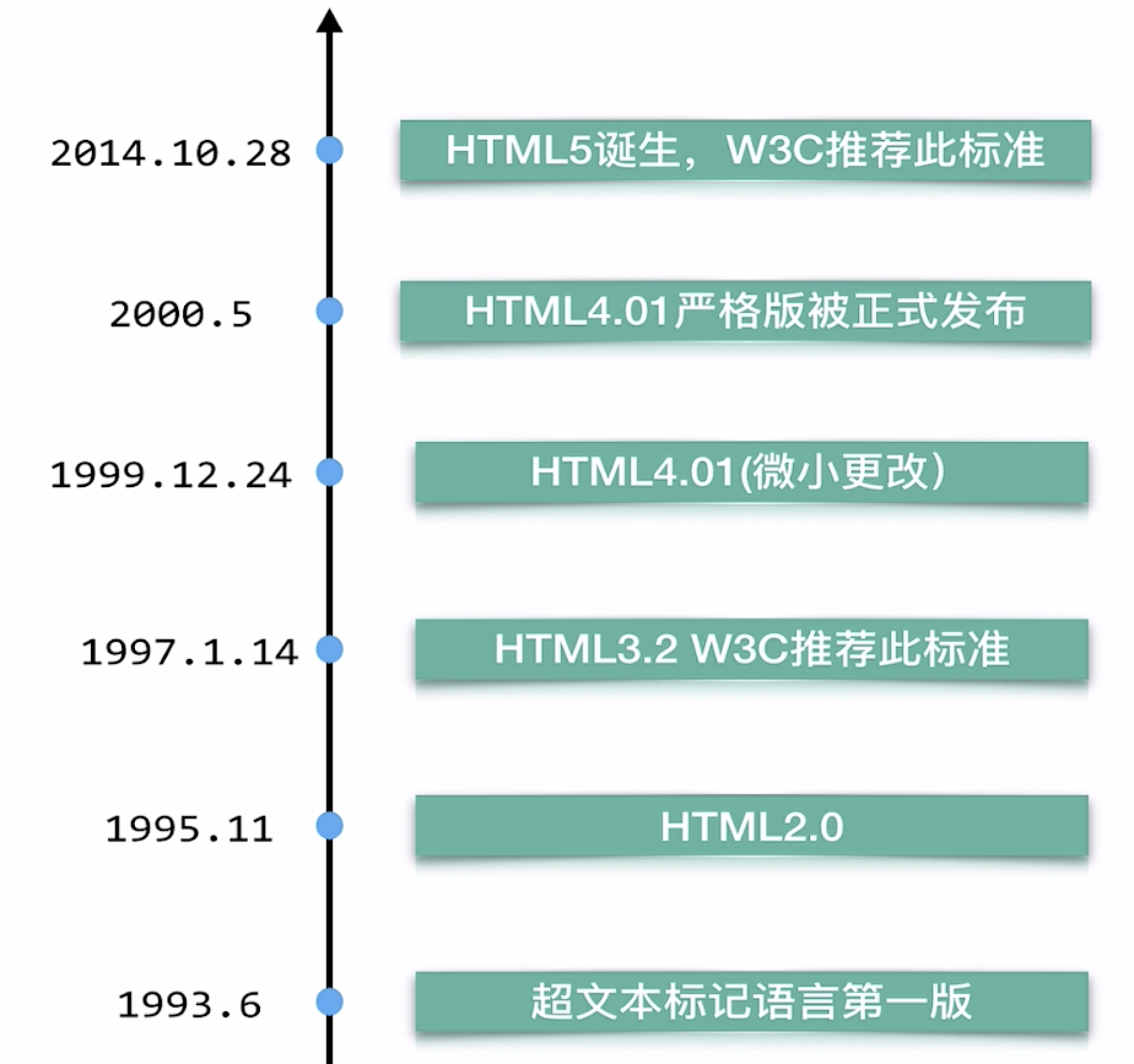
HTML发展历程
如图所示:

HTML是什么
html是超文本标记语言,比如<div>你好</div>,将内容包裹起来,用于被浏览器识别并且渲染。
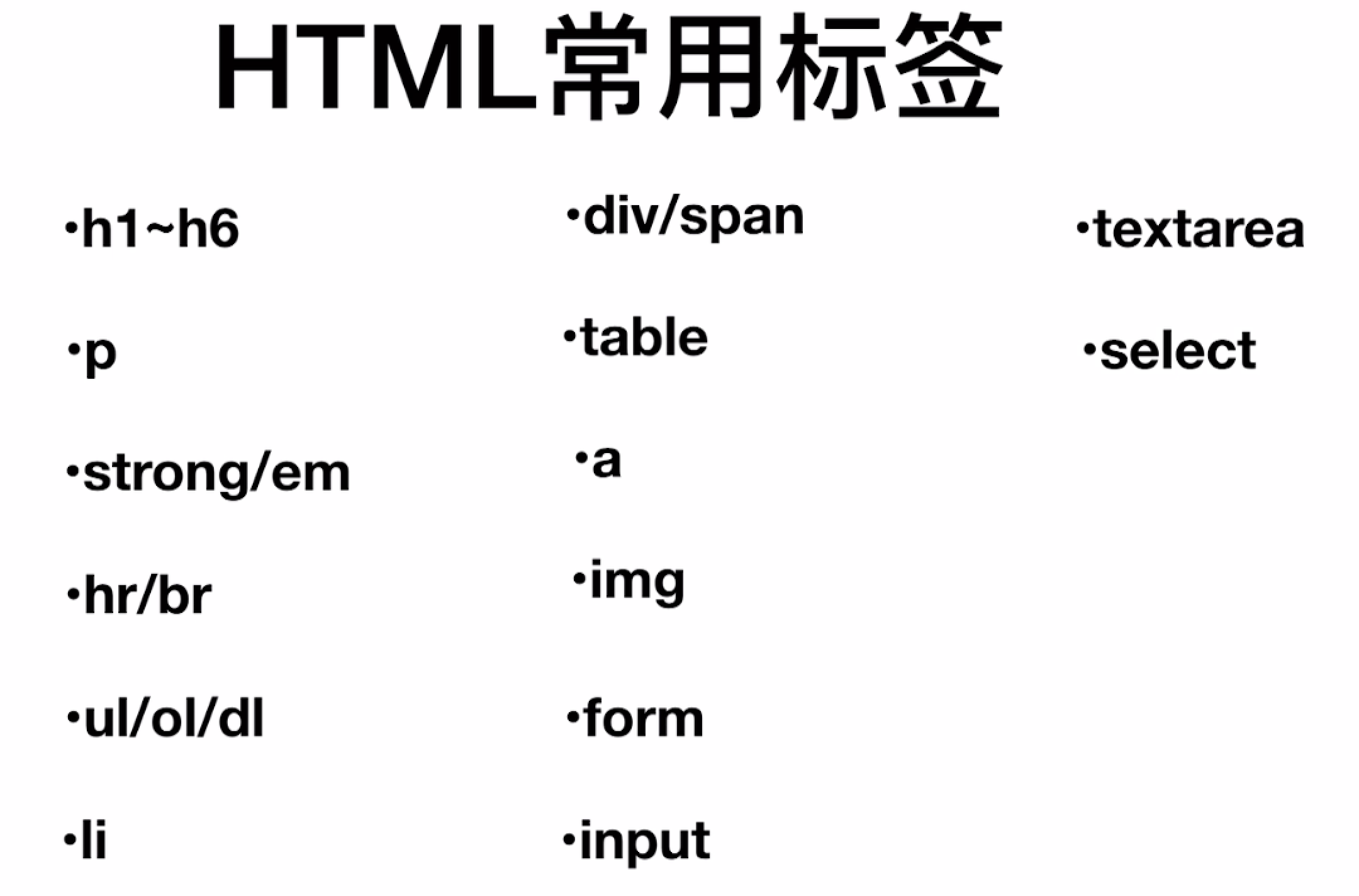
常用标签集合

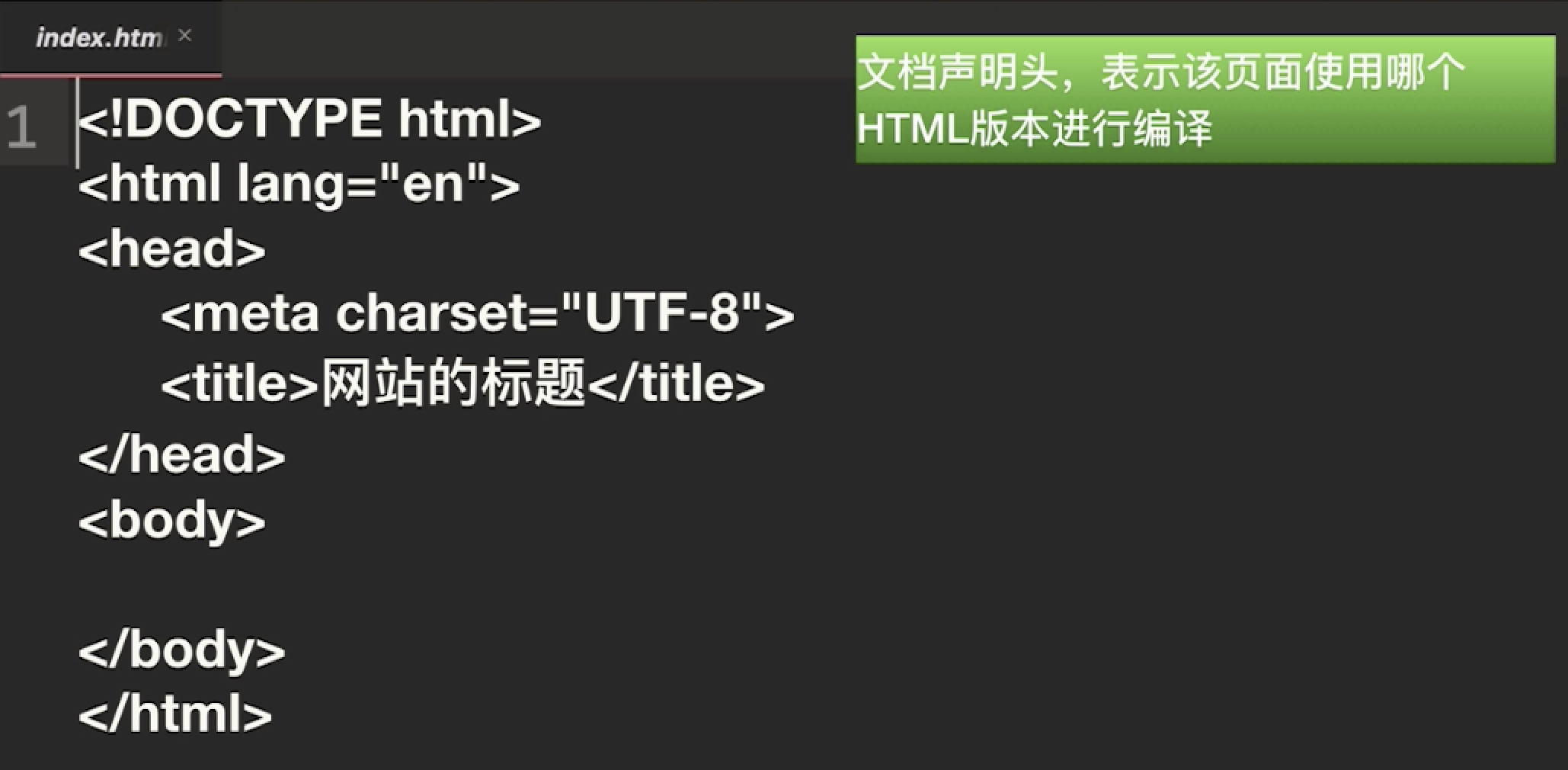
html的基本结构
其中第一行的标签表示使用的那种html版本,图中的为html5
html标签是整个网站的内容
head表示一些基本信息,但是不在页面中展示
body则是页面展示区域的代码存放部分
标签分类
标签分为两大类,双闭合标签和单闭合标签
h1-h6标签
此类标签一般用于标题,属于用又黑又粗的标签
p标签
用于文字段落的标签
strong和em标签
用于强调,可以嵌套在其他标签中,比如p标签
br标签
用于文本换行的功能,此处有一个空白折叠现象的,就是在编译器中的多个空白在浏览器中是只是一个空白,就像是折叠起来的效果,称为空白折叠。
html特殊符号
可以用特殊符号显示空格等内容,具体可以百度查阅
hr标签
用于段落直接的空行作用
ul and li
无序列表,用于列表展示
ol
同上,但是为有序列表,即有数字1234在每一个li标签的前面
dl
自定义列表,分为标签definition list,标题definition title,内容dd,示例代码如下:
<dl>
<dt>独立菌儿</dt>
<dd>保持独立思考</dd>
<dd>不卑不亢不怂</dd>
<dd>长成自己想要的样子</dd>
</dl>
table标签
tr为列,th和td为列,h为标题列,一般用于类似商品信息展示使用的标签。
<table>
<tr>
<th>产品名称</th>
<th>品牌</th>
<th>数量</th>
<th>入库时间</th>
</tr>
<tr>
<td>冰箱</td>
<td>海尔</td>
<td>2</td>
<td>8-5</td>
</tr>
<tr>
<td>电视机</td>
<td>创维</td>
<td>2</td>
<td>8-5</td>
</tr>
</table>
表格的标题,边框,边距,横向合并,纵向合并的使用
<table border="1" cellspacing="0"> <caption>人若不死,终会出头</caption> <tr> <th>产品名称</th> <th>品牌</th> <th colspan="2">数量和入库时间</th> </tr> <tr> <td>冰箱</td> <td rowspan="2">海尔</td> <td>2</td> <td>8-5</td> </tr> <tr> <td>电视机</td>x <td>2</td> <td>8-5</td> </tr> </table>
a标签
a标签是常用的标签,英文名为anchor,中文为锚点,是一个位置到另一个位置的指定关系。示例代码如下:
<a href="https://www.baidu.com" title="点击一下,了解更多!" target="_blank" >百度一下</a>
其中href填写路由,是我们要跳转的地址。
title是鼠标悬浮时显示的内容。
target是跳转的方式,是在当前页跳转还是在新的页面,默认为_seif在当前页跳转。
同时a标签也可用于页面内的跳转,比如回到顶部等功能,修改;href中的内容即可。
a标签也可用于发送邮件,具体形式为href:"mailto:邮箱地址"
img
img顾名思义就是图片标签,是单闭合标签,常用格式为<img src="图片路径">
关于图片的路径问题:
1.图片分为绝对路径和相对路径,一般开发时采用相对路径较多
2.同级目录./ 上一级目录../
3.为了保持图片不失真,设置图片宽度即可,比例浏览器会自行计算
4.alt属性是图片加载失败时的提示作用
form
form表单是用于向后端提交数据的标签
一般配合input使用,通过一定的方法将input里面的内容发送至后台。示例代码如下:
<form action="ttps://www.baidu.com" method="post"> <input type="text" placeholder="请输入用户名"> <input type="password" placeholder="请输入密码"> <input type="submit" value="立即注册"> </form>
input的单选框模式,实现互斥唯一现象可以使用同一name实现,复选框只需将type设置为checkbox即可
男:<input type="radio" name="sex" checked="checked"> 女:<input type="radio" name="sex">
下拉列表,默认为单选,在select添加multiple="multiple"则为多选。
<select> <option>html</option> <option>css</option> <option>javascript</option> <option>vue</option> </select>
可控制行数的文本,rows代表行数,cols代表列数:
<textarea rows="10" cols="30"></textarea>
重置按钮,修改input的type属性为reset即可。
lable
lable的for属性与input的id绑定可以实现,点击lable聚焦input的效果。
div标签
英文名为division,是用于区域划分的标签,个人认为是使用的最多的标签,具有很大的用处。
总结
前端标签各种各样,不能单一的使用div去进行网页编写,合理使用各种标签使页面更加丰富。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号