vue安装教程
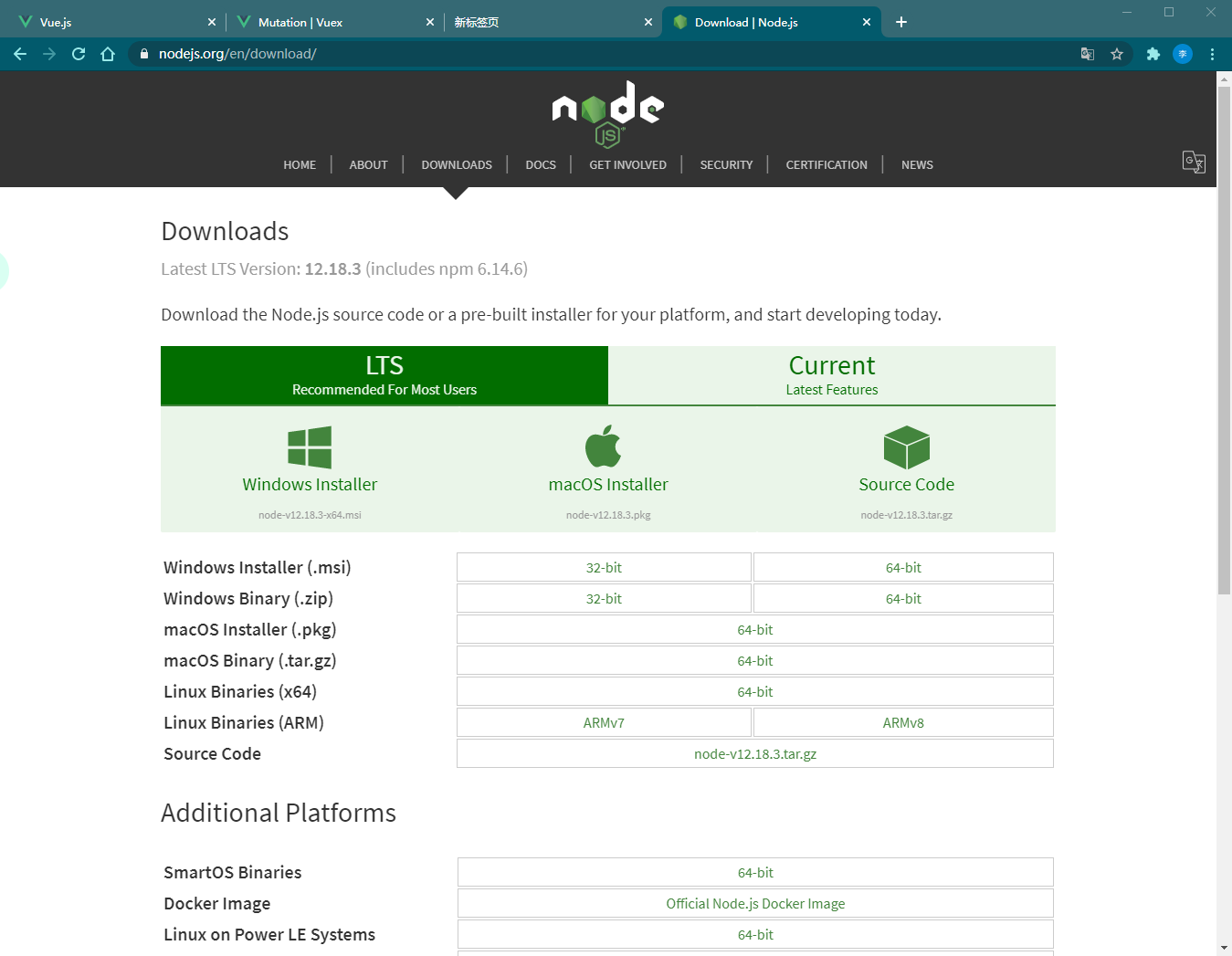
安装node.js
https://nodejs.org/zh-cn/download/


下载成功, 直接安装, 全部点击下一步
然后输入 黑窗口输入 node 出现以下界面成功

黑窗口输入 npm 出现下图成功

安装vue
切换淘宝源
华为源 百度源 ... 都可以, 根据自己喜好
从外网下载特别慢 ,所以切换成国内的镜像
#直接命令行的设置
$ npm config set registry https://registry.npm.taobao.org
#检测是否安装成功
$ npm config get registry
NPM 安装vue
黑窗口
# 最新稳定版
$ npm install vue
CDN 引入
html 内引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
脚手架安装
Vue CLi 命令行工具
黑窗口
安装
npm install -g @vue/cli
# OR
yarn global add @vue/cli
创建一个项目:
#手动命令行创建
vue create my-project
# OR GUI界面创建 对新手非常友好
vue ui
#创建项目的时候不要添加 代码规范检查工具 esLine 不然会头疼
如果读了这个教程还是没安装成功
那就去找已经安装成功的同学帮你一下
Vue.js 教程地址:
Vue.js 中文网:
未来web前端架构师


 浙公网安备 33010602011771号
浙公网安备 33010602011771号