2020软件工程作业03
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | <使用原型工具墨刀仿照阿里云APP画出基本的页面布局> |
| 码云地址 | https://gitee.com/su-zhiyong/software-engineering-work |
| 学号 | <20189646> |
一,这次作业我所采用的是墨刀原型工具仿照阿里云APP画出基本的页面布局
二,各个功能的思路说明
整体思路:先安装好原型工具墨刀,
再在手机下载好阿里云app,
然后使用阿里云app查看阿里云app的功能特点和页面布局,
最后使用墨刀原型工具辅助完成各个界面的布局和功能。
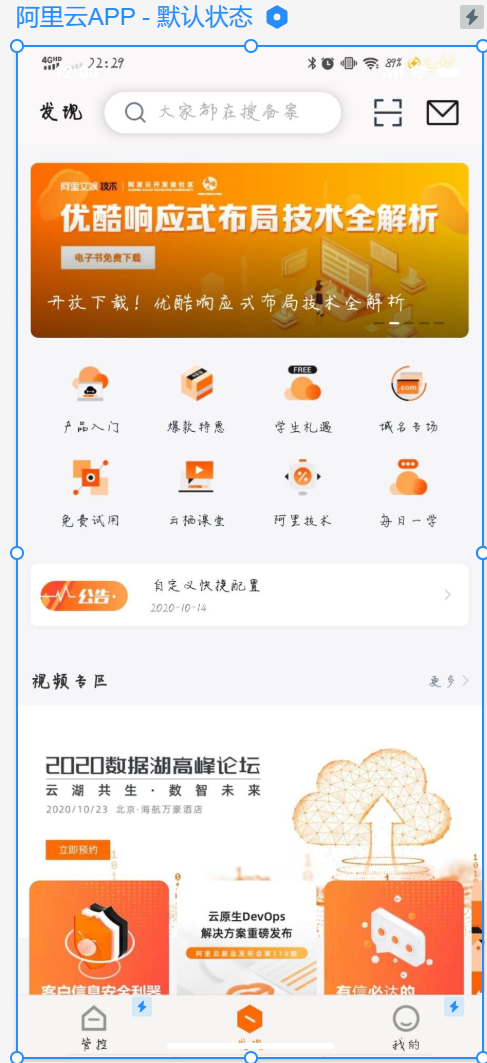
1,阿里云app发现页面

思路:实现发现页面我是使用墨刀原型工具的组件按钮添加到此页面上,使它实现了页面跳转功能,可以跳转到管控和我的两个页面上。
2,管控页面

思路:实现管控页面同样也是使用墨刀原型工具的组件按钮添加到此页面上,使它实现了页面跳转功能,可以跳转到发现和我的两个页面上。
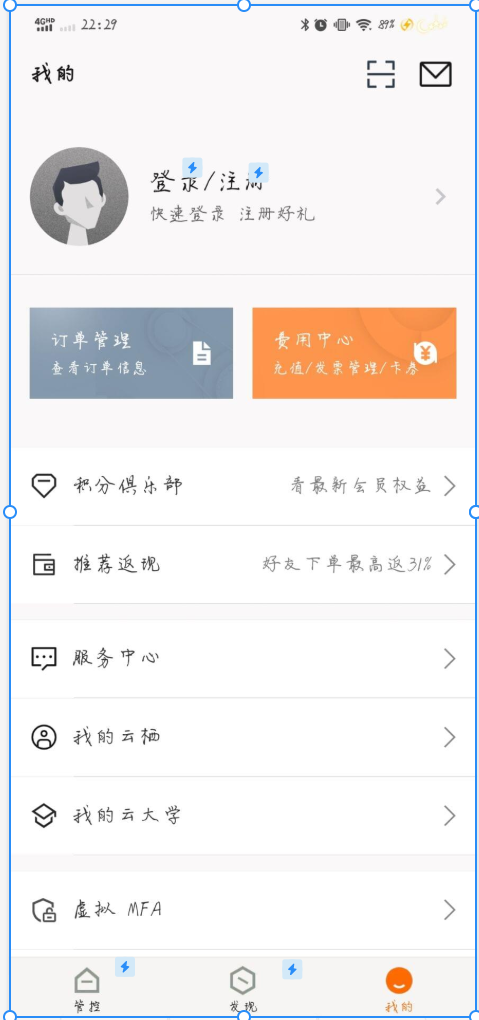
3,我的页面

思路:实现我的页面同样也是使用墨刀原型工具的组件按钮添加到此页面上,使它实现了页面跳转功能,可以跳转到发现和管控两个页面上。
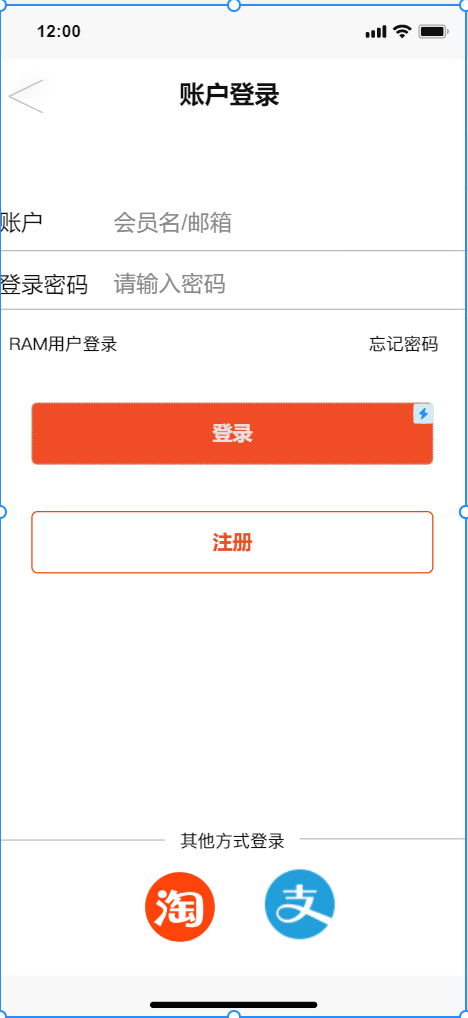
4,登录页面

思路:实现登录页面我是使用墨刀原型工具,利用内置组件画出登录页面,再上传页面上的两个logo图片,最后再添加按钮组件,使它实现登录跳转功能。
5,轮播图

思路:实现轮播图这个功能,在墨刀原型工具里添加轮播图这个组件后,把你所需要轮播频道图片上传即可。
三,总结
总的来说使用墨刀原型工具做完作业,最大的感触就是这个软件大大的节省了时间,很多的功能的实现只需要再页面上进行拖动就可以完成了。整体就三步,新建项目,布局的拖拉,点击事件的跳转。这个工具是非常适合移动端设计,提供了各种移动设备供创建项目候选,还有模板项目。他的各种组件使用起来是极其方便的,还提供了移动端常见的功能组件,顶部标题栏、底部导航栏、标签、轮播图等等。还有在线浏览功能,在做的过程中能查看自己做的效果。不过这个软件也是有缺陷的我在使用的过程中就遇到了页面底部都有拖动调节页面高度的提示,但是若页面上已经填充了很多内容,这个时候讲页面高度向上调节,并盖住了部分内容,这个时候内容就会重叠在一起,再向下拖动页面调节高度,内容也不会恢复。还有两点特别好的就是交互简单,简单拖拽即可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果。再就是自动标注及切图,无需登录即可直接获取每个元素的宽高、间距、字体颜色等信息,支持一键下载多倍率切图。使用下来优点是远大于缺点,在刚刚使用的时候确实遇到了各种小问题,对软件的操作不习惯,然后通过百度查看别人的使用教程就可以慢慢解决了,在通过几个小时的学习和熟悉软件各种功能,就可以轻松的上手了。总的来说掌握了原型工具的使用,对以后的移动端页面设计还是有很大的帮助的。此后还是得多使用原型工具做一些联系,以达到熟练掌握操作此软件。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号