<canvas>标签用于绘制图像,但本身并无绘制能力,需使用脚本来完成实际的绘画任务。getContext()方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
一般,var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(20,20,150,150);
颜色、样式、阴影
属性 描述
fillStyle 设置或返回用于充填绘画的颜色、渐变或模式 context.fillStyle=color|gradient|pattern;
strokeStyle 设置或返回用于笔触的颜色、渐变或模式。 context.strokeStyle=color|gradient|pattern;
shadowColor 设置或返回用于阴影的颜色。 context.shadowColor=color;
shadowBlur 设置或返回用于阴影的模糊级别。 context.shadowBlur=number
shadowOffsetX 设置或返回阴影与形状的水平距离 context.shadowOffsetX=number;
shadowOffsetY 设置或返回阴影与形状的垂直距离。 context.shadowOffsetY=number;
方法 描述
createLinearGradient() 创建线性渐变(用在画布内容上) context.createLinearGradient(x0,y0,x1,y1);
createPattern() 在指定的方向上重复指定的元素。 context.createPattern(image,"repeat|repeat-x|repeat-y|no-repeat")
createRadialGradient() 创建放射状/环形的渐变(用在画布内容上)。 context.createRadialGradient(x0,y0,r0,x1,y1,r1);
addColorStop() 规定渐变对象中的颜色和停止位置。 gradient.addColorStop(stop,color);
线条样式
属性 描述
lineCap 设置或返回线条的结束端点样式。 context.lineCap="butt|round|square";
lineJoin 设置或返回两条线相交时,所创建的拐角类型。 context.lineJoin="bevel|round|miter"; (bevel-斜角,round-圆角,miter-默认尖角)
lineWidth 设置或返回当前的线条宽度。 context.lineWidth=number;
miterLimit 设置或返回最大斜接长度。 context.miterLimit=number;
矩形样式
方法 描述
rect() 创建矩形 context.rect(x,y,width,height); (左上角x,左上角y,矩形宽,矩形高)
fillRect() 绘制"被填充"的矩形。 context.fillRect(x,y,width,height);
strokeRect() 绘制矩形(无填充)。 context.strokeRect(x,y,width,height);
clearRect() 在给定的矩形内清除指定的像素 context.clearRect(x,y,width,height);
路径样式
方法 描述
fill() 填充当前绘图/路径 context.fill()
stroke() 绘制已定义的路径 context.stroke()
beginPath() 起始一条路径,或重置当前路径 context.beginPath()
moveTo() 把路径移动到画布中的指定点,不创建线条 context.moveTo(x,y)
closePath() 创建从当前点回到起始点的路径。 context.closePath()
lineTo() 添加一个新点,然后在画布中创建从该点到最后指定点的线条 context.lineTo(x,y);
clip() 从原始画布剪切任意形状和尺寸的区域。 context.clip();
quadraticCurveTo() 创建二次贝塞尔曲线。 context.quadraticCurveTo(cpx,cpy,x,y);
bezierCurveTo() 创建三次贝塞尔曲线。 context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
arc() 创建弧/曲线(用于创建圆形或部分圆) context.arc(x,y,r,sAngle,eAngle,counterclockwise);
arcTo() 创建两切线之间的弧/曲线 context.arcTo(x1,y1,x2,y2,r);
isPointInPath() 如果指定的点位于当前路径中,则返回 true,否则返回 false context.isPointInPath(x,y);
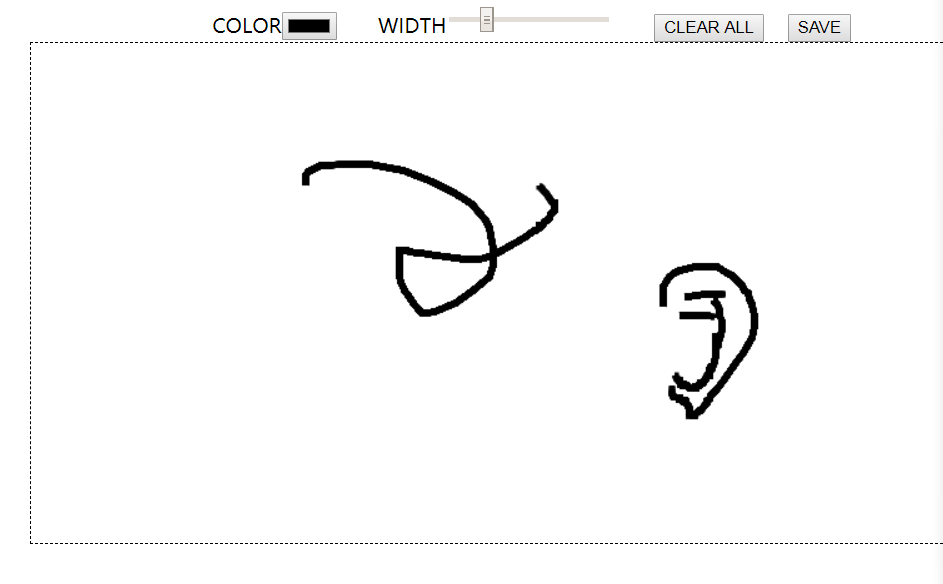
绘制canvas涂鸦画板并下载:
代码如下:
<!DOCTYPE >
<html >
<head>
<meta charset=utf-8" />
<title>canvas绘图板</title>
<style>
canvas{
border:1px dashed black;}
</style>
<script type="text/javascript">
var canvas;
var context;
window.onload=function(){ //onload 事件会在页面或图像加载完成后立即发生
canvas=document.getElementById("drawingCanvas");
context=canvas.getContext("2d");
context.fillStyle="rgb(255,255,255)"; //rgb(255,255,255)白色
context.fillRect(0,0,canvas.width,canvas.height);
context.strokeStyle="rgb(0,0,0)"; //笔触颜色
context.lineWidth=5;
canvas.onmousedown=startDrawing;
canvas.onmouseup=stopDrawing; //onmouseup-鼠标按键被松开时发生
canvas.onmouseout=stopDrawing; //onmouseout 属性在鼠标指针移动到元素外时触发
canvas.onmousemove=draw; //onmousemove 事件会在鼠标指针移到指定的对象时发生
};
function changeColor(color){
context.strokeStyle=color;
}
var isDrawing=false;
function startDrawing(e){
isDrawing=true;
context.beginPath();
context.moveTo(e.pageX-canvas.offsetLeft,e.pageY-canvas.offsetTop);
}
function draw(e){
if(isDrawing==true){
var x=e.pageX-canvas.offsetLeft;
var y=e.pageY-canvas.offsetTop;
context.lineTo(x,y);
context.stroke();
}
}
function stopDrawing(){
isDrawing=false;
}
function clearCanvas(){
context.fillStyle="rgb(255,255,255)";
context.fillRect(0,0,canvas.width,canvas.height);
}
function savecanvas(){
var w=window.open(canvas.toDataURL("image/png").replace("image/png", "image/octet-stream"),"smallwin","width=400,height=350");
return w;
}
</script>
</head>
<body>
<div align="center">
COLOR<input type="color" id="colorSelect" onchange="changeColor(colorSelect.value);" value="rgb(255,255,255)"/>
WIDTH<input type="range" id="widthSelect" onchange="context.lineWidth=widthSelect.value;" min="1" max="20" value="5"/>
<button id="clearCanvas" onclick="clearCanvas();">CLEAR ALL</button>
<a id="link"></a>
<button id="savecanvas" onclick="savecanvas();">SAVE</button>
<br/>
<canvas id="drawingCanvas" width="800" height="400"></canvas>
</div>
</body>
</html>
实现效果如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号