js控制台 console 骚操作-打印图片-自定义样式-字符画
目录
控制台打印骚操作
预备知识:console | MDN
- 可以直接搜
为js控制台定义样式
自定义样式
console.log 中可以通过 %c 表示 css 样式
效果1

代码1
// 打印页面相关信息(代码更新时间)
let date = new Date()
let a = 'background: #606060; color: #fff; border-radius: 3px 0 0 3px;'
let b = 'background: #1475B2; color: #fff; border-radius: 0 3px 3px 0;'
console.log(`%c Now Time : %c ${date} `, a, b)
效果2

代码2
console.log('%c绿色文字带下划线', 'color: #43bb88;font-size: 24px;font-weight: bold;text-decoration: underline;');
打印(输出)图片
效果图

代码
- 注意:
%c后面有个空格,padding的值可以换算下(通过把font-size设置为0,让字体不占空间,不然空格也会撑出一个空间的)
console.log('%c ', 'padding:133px 184px; font-size: 0; background:url("https://picsum.photos/id/1/368/268"); no-repeat;')
借助平台打印字符(符号组成)
- 特别注意,有转义字符自己处理一下
效果图

代码
var res = `
// 未处理转义
// __ __ ____ _ __ __ __
// / / / /__ / / /___ | | / /___ _____/ /___/ /
// / /_/ / _ \/ / / __ \ | | /| / / __ \/ ___/ / __ /
// / __ / __/ / / /_/ / | |/ |/ / /_/ / / / / /_/ /
// /_/ /_/\___/_/_/\____/ |__/|__/\____/_/ /_/\__,_/
//
`
console.log(res)
var res = `
// 取消转义后
// __ __ ____ _ __ __ __
// / / / /__ / / /___ | | / /___ _____/ /___/ /
// / /_/ / _ \\/ / / __ \\ | | /| / / __ \\/ ___/ / __ /
// / __ / __/ / / /_/ / | |/ |/ / /_/ / / / / /_/ /
// /_/ /_/\\___/_/_/\\____/ |__/|__/\\____/_/ /_/\\__,_/
//
`
console.log(res)
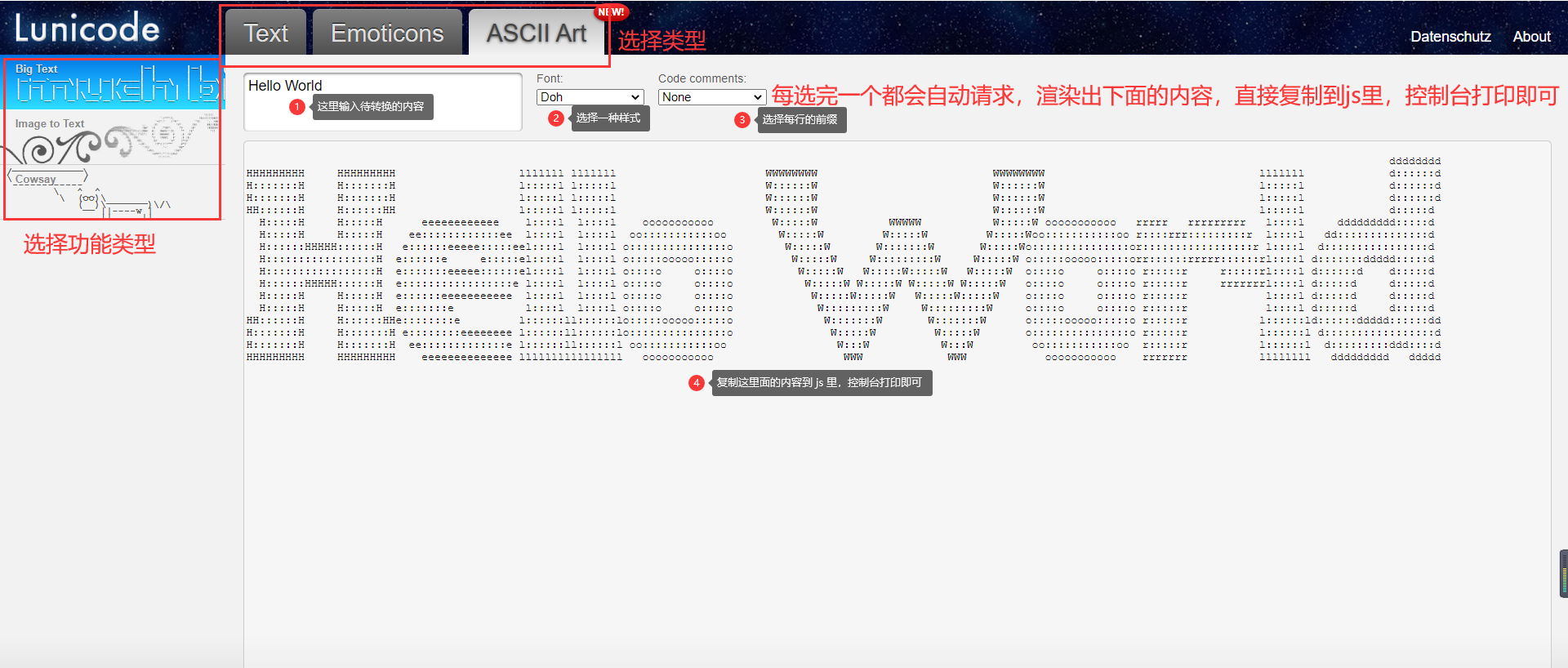
Lunicode 平台操作

①先把准备好的内容在 Lunicode 上输入进行转换(试试那些选项,生成自己想要的效果)
- 这个网站访问稍微有点慢,响应也有点点慢,耐心等待吧,或者推荐下其他更快更好的网站
②把转换后的结果复制到 js 代码中,存起来,并处理掉转义字符
- 特别是
\
③控制台输出并控制颜色等样式
图片转字符打印
- 百度搜一下,有很多工具(或者 python 也可以实现这个功能,网上也能搜到案例代码)
- 图片转ASCII字符图
将转换后的字符复制到代码里,处理掉转义字符后js控制台输出即可
控制台打印骚操作二
想要探索这个主要是怕以后工作做产品要打印类似这种的版权信息,提前学一手(或者自己写demo也可以用来装装逼...)
- 下面这个就是我目前看到还不错的打印效果,模仿一个(这就突然变得有意义了)
效果图

代码实现
素材:文本内容
🌒 Mars3D 三维地球平台软件
版 本 号:2.1.0 【Cesium版本:1.71】
编译日期:2020-7-26 19:39:39
版权声明:
1. Mars3D版权完全属于 "合肥火星科技有限公司".
2. Mars3D中mars3d.js程序包,任何个人和机构在遵守下列条件的前提下授权永久使用:
1)不进行任何形式的破解和裁剪,程序包完整引用
2)保留此版权信息在控制台输出
我们保留对此版权信息的最终解释权.
🏠官网: http://cesium.marsgis.cn
📞微信: http://marsgis.cn/weixin.html
错误案例
// 失败的想法-错误案例,这样并不好做
var resArr = [
`🌒 Mars3D 三维地球平台软件`,
` `,
`版 本 号:2.1.0 【Cesium版本:1.71】`,
`编译日期:2020-7-26 19:39:39 `,
`版权声明:`,
`1. Mars3D版权完全属于 "合肥火星科技有限公司".`,
`2. Mars3D中mars3d.js程序包,任何个人和机构在遵守下列条件的前提下授权永久使用:`,
` 1)不进行任何形式的破解和裁剪,程序包完整引用`,
` 2)保留此版权信息在控制台输出`,
`我们保留对此版权信息的最终解释权.`,
` `,
`🏠官网: http://cesium.marsgis.cn `,
`📞微信: http://marsgis.cn/weixin.html `
]
// 到这里蒙了,样式怎么对应起来,并且每个 console.log 都自带换行,显然达不到想要的结果
var styleArr = [
``
]
for (var i in resArr) {
console.log('%c' + resArr[i], '')
}
方式一(感觉有点乱)
// 控制台版权申明案例
// 方式一
var content = `
版 本 号:2.1.0 【Cesium版本:1.71】
编译日期:2020-7-26 19:39:39
版权声明:
1. Mars3D版权完全属于 "合肥火星科技有限公司".
2. Mars3D中mars3d.js程序包,任何个人和机构在遵守下列条件的前提下授权永久使用:
1)不进行任何形式的破解和裁剪,程序包完整引用
2)保留此版权信息在控制台输出
我们保留对此版权信息的最终解释权.
🏠官网: http://cesium.marsgis.cn
📞微信: http://marsgis.cn/weixin.html
`
console.log('%c🌒 Mars3D %c三维地球平台软件\n' + '%c' + content, 'font-size: 20px; font-weight: 600; color: rgb(244,167,89);', 'font-style: oblique;font-size:14px;color: rgb(244,167,89); font-weight: 400;', 'color: rgb(30,152,255);')
方式二(改进版-最终版,比较贴近前端开发)
// 方式二
/* 样式代码 */
var styleTitle1 = `
font-size: 20px;
font-weight: 600;
color: rgb(244,167,89);
`
var styleTitle2 = `
font-style: oblique;
font-size:14px;
color: rgb(244,167,89);
font-weight: 400;
`
var styleContent = `
color: rgb(30,152,255);
`
/* 内容代码 */
var title1 = '🌒 Mars3D '
var title2 = '三维地球平台软件'
var content = `
版 本 号:2.1.0 【Cesium版本:1.71】
编译日期:2020-7-26 19:39:39
版权声明:
1. Mars3D版权完全属于 "合肥火星科技有限公司".
2. Mars3D中mars3d.js程序包,任何个人和机构在遵守下列条件的前提下授权永久使用:
1)不进行任何形式的破解和裁剪,程序包完整引用
2)保留此版权信息在控制台输出
我们保留对此版权信息的最终解释权.
🏠官网: http://cesium.marsgis.cn
📞微信: http://marsgis.cn/weixin.html
`
console.log(`%c${title1} %c${title2}
%c${content}`, styleTitle1, styleTitle2, styleContent)
扩展版(更低耦合,推荐)
/* 样式代码 */
var styleTitle1 = `
font-size: 20px;
font-weight: 600;
color: rgb(244,167,89);
`
var styleTitle2 = `
font-style: oblique;
font-size:14px;
color: rgb(244,167,89);
font-weight: 400;
`
var styleContent = `
color: rgb(30,152,255);
`
/* 内容代码 */
var title1 = '🌒 Mars3D '
var title2 = '三维地球平台软件'
// => 读取配置型(在配置文件里配置这些会变动的网址)
var offiUrl = 'http://cesium.marsgis.cn'
var content = `
版 本 号:2.1.0 【Cesium版本:1.71】
编译日期:2020-7-26 19:39:39
版权声明:
1. Mars3D版权完全属于 "合肥火星科技有限公司".
2. Mars3D中mars3d.js程序包,任何个人和机构在遵守下列条件的前提下授权永久使用:
1)不进行任何形式的破解和裁剪,程序包完整引用
2)保留此版权信息在控制台输出
我们保留对此版权信息的最终解释权.
🏠官网: ${offiUrl}
📞微信: http://marsgis.cn/weixin.html
`
console.log(`%c${title1} %c${title2}
%c${content}`, styleTitle1, styleTitle2, styleContent)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号