WEB自动化-09-Cypress 测试报告
9 测试报告
一份好的测试报告,可以很直观的看出整个测试过程的各种数据。而Cypress的测试报告是基于Mocha,因此任何支持Mocha的测试报告都可以应用于Cypress。但实际上,Cypress默认使用spec输出测试报告。如果不想使用自带的测试报告,也可以添加第三方的测试报告模板和自定义的测试报告模板。
9.1 自带的测试报告
自带的测试报告包括Mocha自带的测试报告和直接嵌入在Cypress中的测试报告。主要如下所示:
9.1.1 spec格式
spec是Mocha自带的测试报告,输出是一个嵌套样式的分组视图,其使用方法也非常简单,在命令行模式中按以下输入即可:
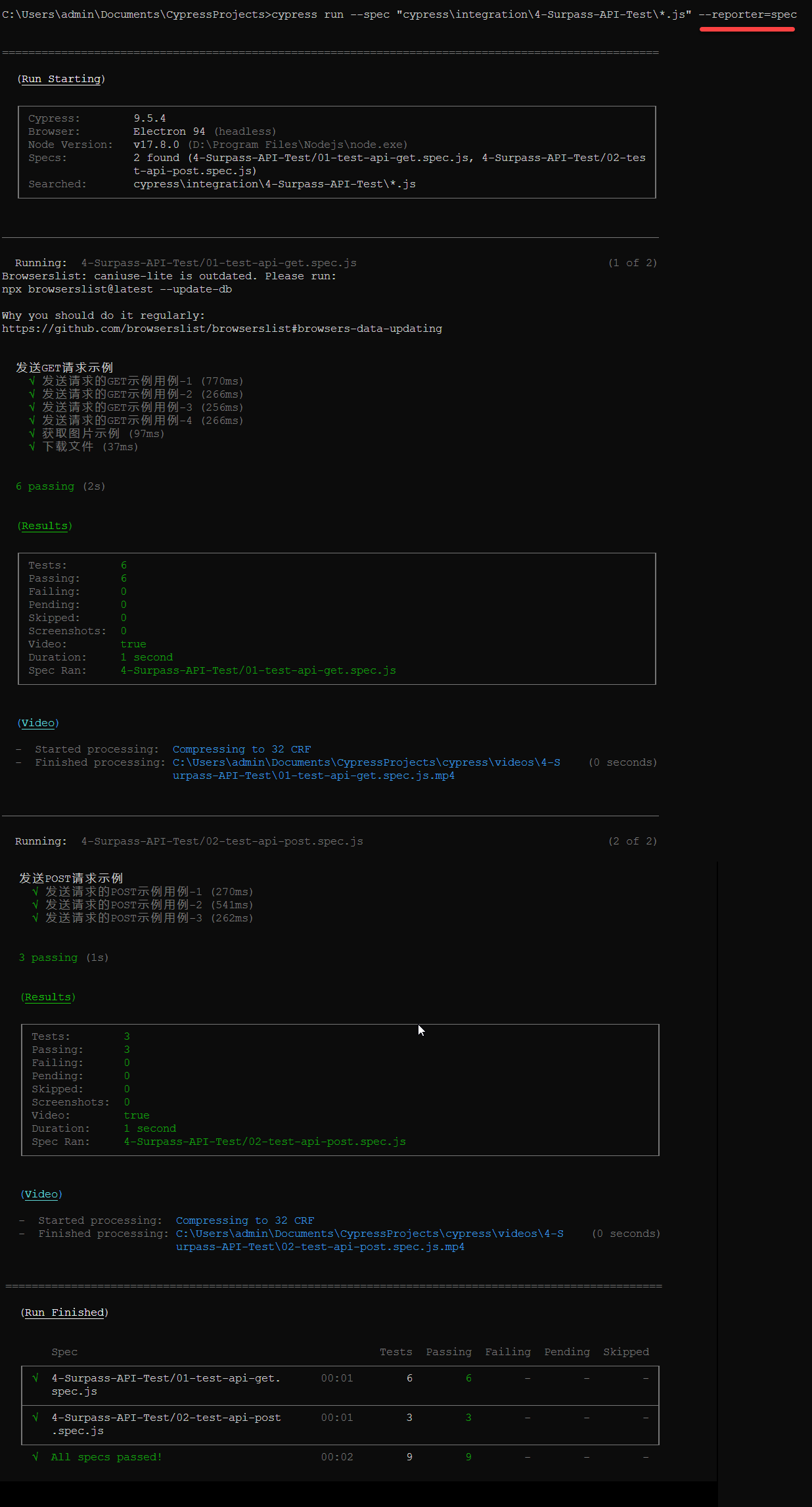
cypress run --spec "cypress\integration\4-Surpass-API-Test*.js" --reporter=spec
运行结果如下所示:

9.1.2 json格式
json格式的测试报告是将测试报告的输出格式调整为JSON对象。其使用方法也非常简单,在命令行模式中按以下输入即可:
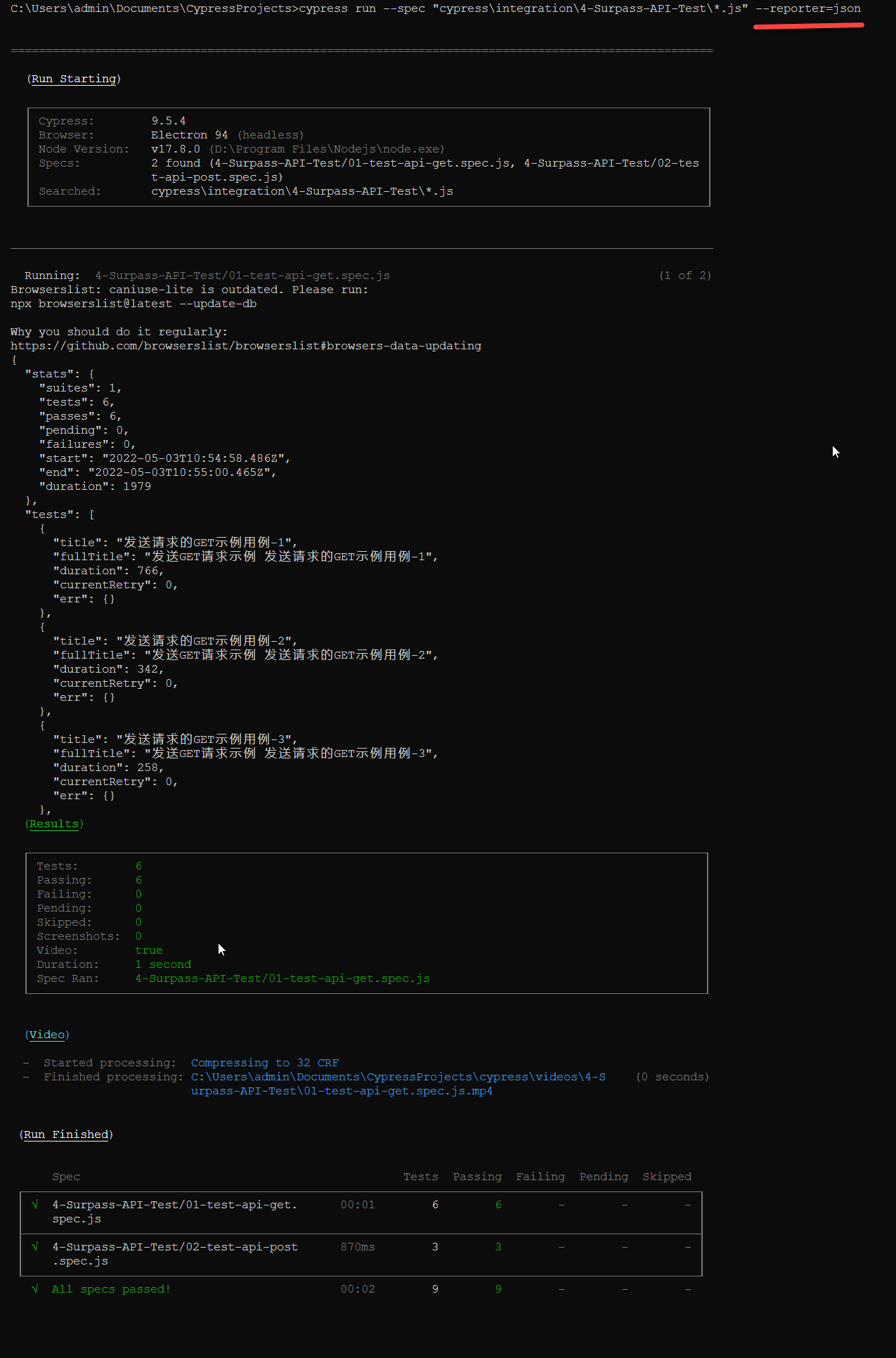
cypress run --spec "cypress\integration\4-Surpass-API-Test*.js" --reporter=json
运行结果如下所示:

9.1.3 junit格式
json格式的测试报告是将测试报告的输出格式调整为XML文件。其使用方法也非常简单,在命令行模式中按以下输入即可:
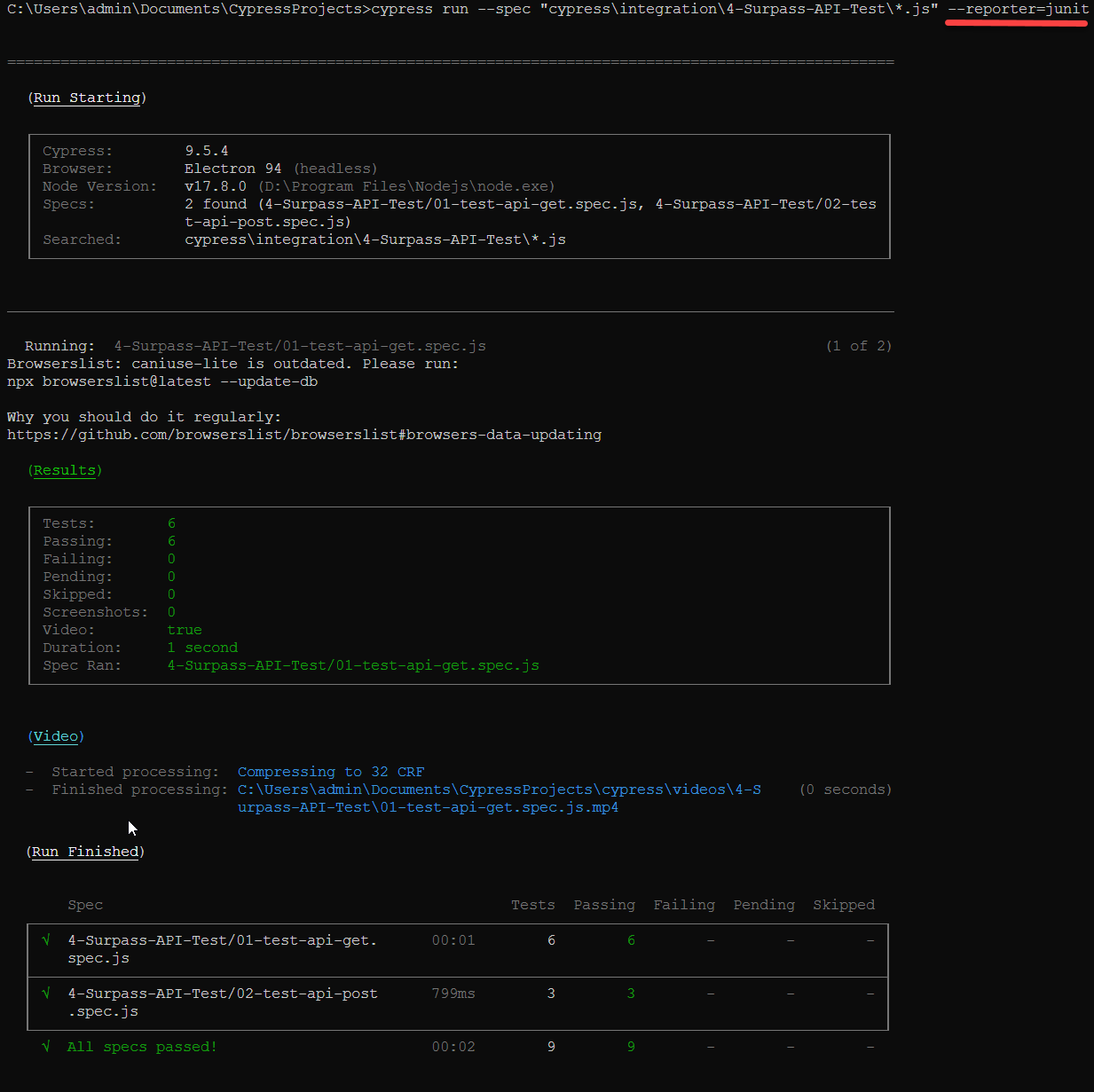
cypress run --spec "cypress\integration\4-Surpass-API-Test*.js" --reporter=junit
运行结果如下所示:

测试运行完成后,会在工程的根目录中生成test-results.xml
9.2 自定义测试报告
如果内置的测试报告不能满足要求,也可以自定义测试报告。若是用户自定义的Mocha报告,可以通过相对路径或绝对路径进行加载,具体可在cypress.json或命令行中配置。
9.2.1 自写测试报告模板
具体配置如下所示:
- 假设工程目录结构如下所示:
> surpass-project
> cypress
> reporters
- custom.js
- 通过cypress.json配置引用
{
"reporter": "reporters/custom.js"
}
- 通过命令行进行配置
cypress run --reporter reporters/custom.js
9.2.2 安装第三方插件
我们以官方提供的mochawesome为例,其操作步骤如下所示:
- 使用npm安装mochawesome,操作如下所示:
npm install mochawesome --save-dev
安装的时候,需要注意系统是否有写入权限和工程所在目录
- 在命令行中运行测试,如下所示:
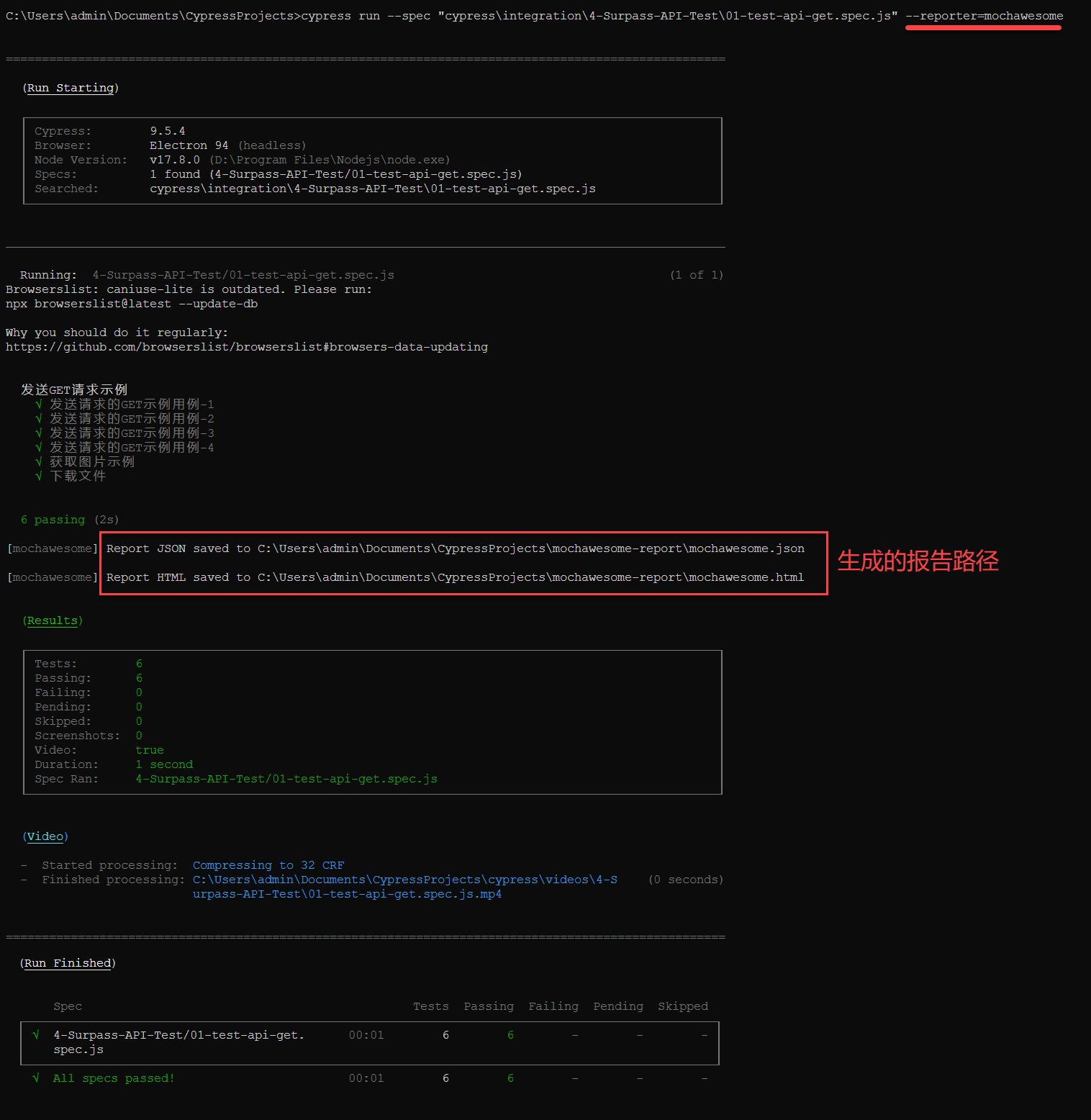
cypress run --spec "cypress\integration\4-Surpass-API-Test\01-test-api-get.spec.js" --reporter=mochawesome
运行结果如下所示:
- console中输出信息:

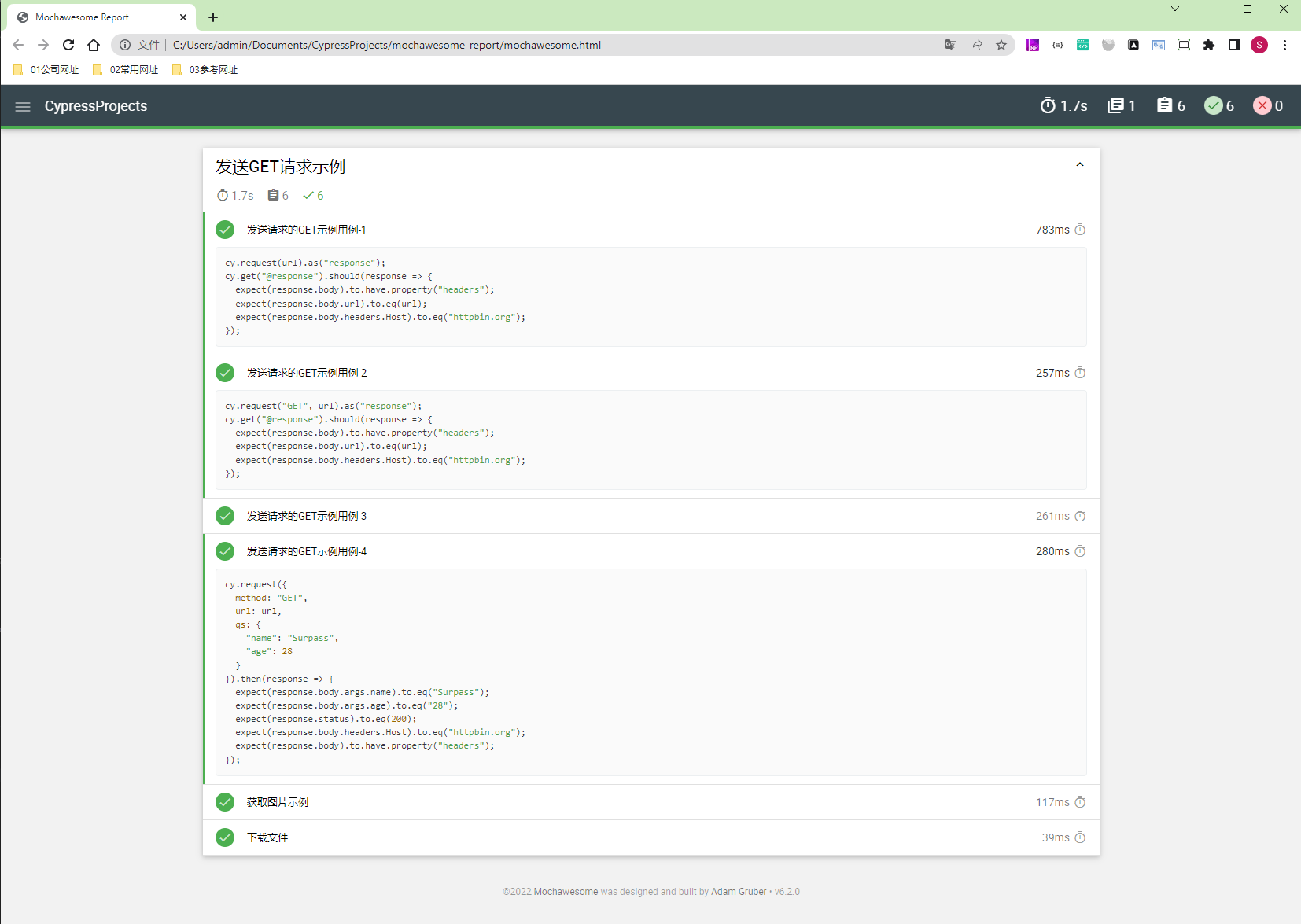
- 生成的HTML报告:

9.3 生成混合报告
在每次启动一个测试时,都会生成一份测试报告,所以在每次运行cypress run完成后,都会覆盖前一次运行所生成的测试报告。为避免这种情况,可以在生成测试报告文件时,使用hash码。示意配置文件如下所示:
- 配置文件cypress.json
{
"reporter": "junit",
"reporterOptions": {
"mochaFile": "results/my-test-output-[hash].xml"
}
}
- 命令行
cypress run --reporter junit --reporter-options "mochaFile=results/my-test-output-[hash].xml"
但在很多情况下,我们希望一次生成多种类型的报告,比如在一次运行时,同时生成junit和json的报告。针对这种情况,Cypress提供了一个插件cypress-multi-reporters,用于生成混合报告。该插件的网址为:https://github.com/you54f/cypress-multi-reporters,其操作步骤如下所示:
- 使用npm安装组件
npm install --save-dev cypress-multi-reporters mocha-junit-reporter
9.3.1 spec输出到Console同时保存junit风格的XML文件
- 在cypress.json添加配置,如下所示:
{
"reporter": "cypress-multi-reporters",
"reporterOptions": {
"configFile": "merge-reporter-config.json"
}
}
- 命令行配置如下:
cypress run --reporter cypress-multi-reporters --reporter-options configFile=merge-reporter-config.json
- 创建merge-reporter-config.json文件,添加以下配置
{
"reporterEnabled": "spec, mocha-junit-reporter",
"mochaJunitReporterReporterOptions": {
"mochaFile": "cypress/results/results-[hash].xml"
}
}
以上配置,表示同时允许生成spec和junit格式的报告
- 运行并生成混合报告
cypress run --spec "cypress\integration\4-Surpass-API-Test\*.js" --reporter cypress-multi-reporters --reporter-options configFile=merge-reporter-config.json
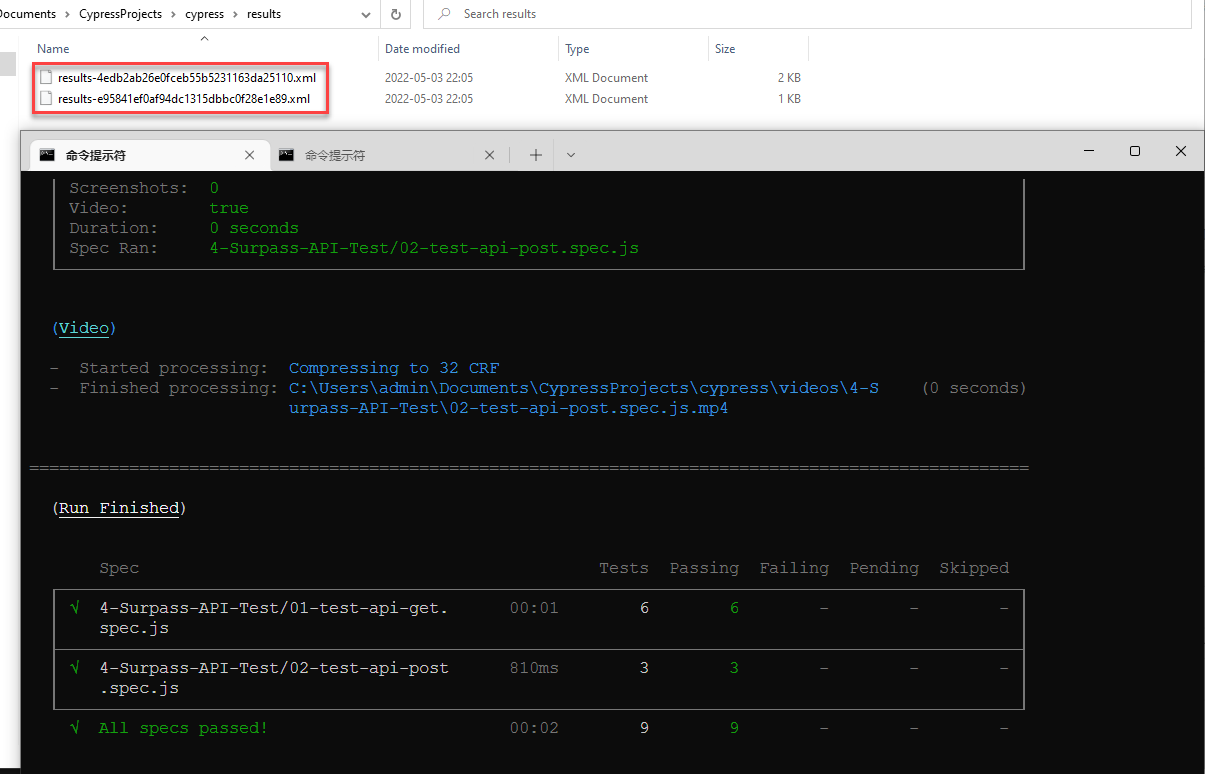
运行结果如下所示:

因为在文件名添加了Hash码,所以每次执行测试完成后生成的报告文件不会相互覆盖。但还是建议每次启动测试删除所有的测试报告文件。可以按以下方法进行配置
- 在package.json添加以下配置内容,最后运行npm run report即可
"scripts": {
"deletereports": "del /q \"cypress\\results\\*\" ", // 这里取决于配置的操作系统,Windows中使用del删除文件,在Linux中使用rm删除文件
"prereport": "npm run deletereports",
"report": "cypress run --spec \"cypress\\integration\\4-Surpass-API-Test\\*.js\" --reporter cypress-multi-reporters --reporter-options configFile=merge-reporter-config.json"
}
- 使用npm安装junit-report-merger
npm install junit-report-merger --save-dev
- 修改配置内容,如下所示:
"scripts": {
"deletereports": "del /q \"cypress\\results\\*\"",
"combinereports": "jrm cypress\\results\\combined-report.xml \"cypress\\results\\*.xml\"",
"prereport": "npm run deletereports",
"report": "cypress run --spec \"cypress\\integration\\4-Surpass-API-Test\\*.js\" --reporter cypress-multi-reporters --reporter-options configFile=merge-reporter-config.json",
"postreport": "npm run combinereports"
}
- 运行合并命令
npm run postreport
9.3.2 spec输出到Console并使用Mochawesome合并JSON文件
该操作步骤如下所示:
- 安装插件
npm install --save-dev mochawesome mochawesome-merge mochawesome-report-generator
- 添加配置文件,内容如下所示:
{
"reporter": "mochawesome",
"reporterOptions": {
"reportDir": "cypress/results",
"overwrite": false,
"html": false,
"json": true
}
}
- 命令行中运行
cypress run --spec "cypress\integration\4-Surpass-API-Test\*.js" --reporter mochawesome --reporter-options configFile=merge-mochawesome.json,reportDir="cypress/results",overwrite=false,html=false,json=true
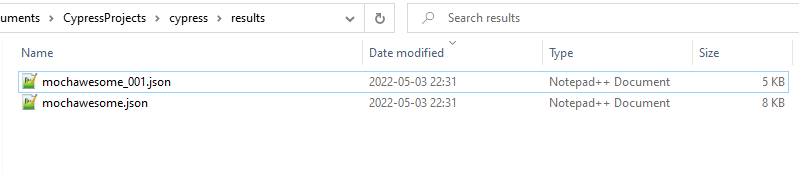
在运行完成后,仅会生成json文件,如下所示:

- 合并json文件,如下所示:
npx mochawesome-merge "cypress/results/*.json" > merge-test-mochawesome.json
- 再生成最终的报告
npx marge merge-test-mochawesome.json
✓ Reports saved:
C:\Users\admin\Documents\CypressProjects\mochawesome-report\merge-test-mochawesome.html
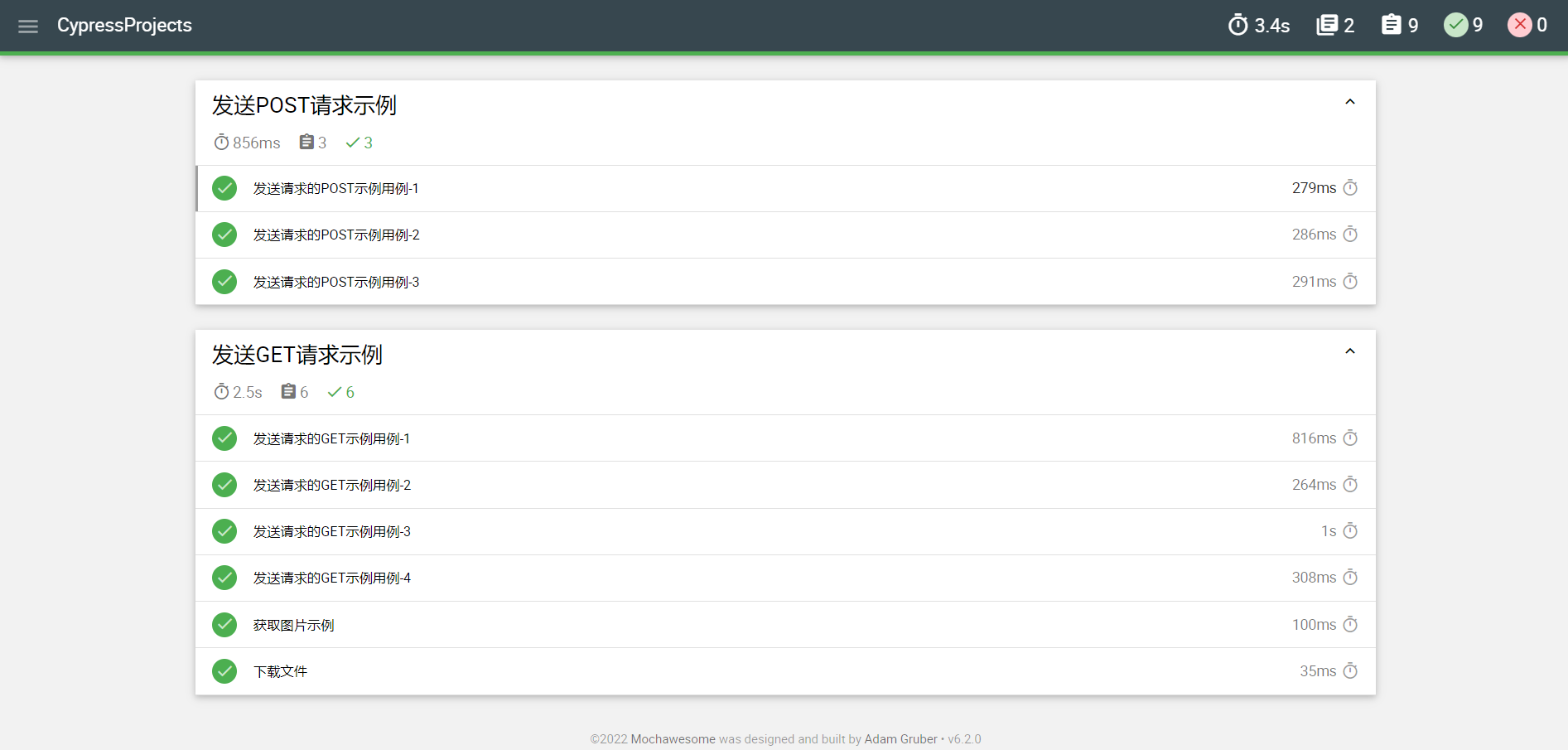
- 打开报告,如下所示:

9.4 生成报告参数
在生成测试报告时,部分reporter支持设定一些参数选项,从而改变其行为。可以通过配置文件(cypress.json)或命令行中指定。以junit为例,如下所示:
并不是所有reporter都支持该参数选项,具体情况,可查阅相关文档。
- 通过配置文件
{
"reporter": "junit",
"reporterOptions": {
"mochaFile": "results/surpass-test.xml",
"toConsole": true
}
}
- 通过命令行
cypress run --reporter junit --reporter-options "mochaFile=results/surpass-test.xml,toConsole=true"
9.5 与Allure集成
9.5.1 Alluer安装与配置
Allure是一款使用非常用于展示测试报告的工具,我们来看看如何与Cypress进行集成。插件帮助文档地址:https://github.com/Shelex/cypress-allure-plugin,具体操作步骤如下所示:
- 1、安装Allure
安装的过程在此略过,如需查看详情,可以转至https://www.cnblogs.com/surpassme/p/15491632.html
- 2、安装Cypress Allure插件
npm install @shelex/cypress-allure-plugin --save-dev
- 3、Cypress添加引用插件
在cypress/plugins/index.js中添加以下内容,用以引用插件:
// 仅做为插件引用
// 引用allure
const allureWriter = require('@shelex/cypress-allure-plugin/writer');
// 加载模块
module.exports = (on, config) => {
allureWriter(on, config);
return config;
};
在cypress/support/index.js中添加以下内容,用以注册
// 使用import
import '@shelex/cypress-allure-plugin';
// 使用require
require('@shelex/cypress-allure-plugin');
- 4、Cypress添加代码智能提示
在cypress/plugins/index.js中添加以下内容,用以添加代码智能提示:
// 添加代码智能化提示
/// <reference types="@shelex/cypress-allure-plugin" />
也可以在tsconfig.json中添加以下内容,用以添加代码智能提示:
"include": [
"../node_modules/@shelex/cypress-allure-plugin/reporter",
"../node_modules/cypress"
]
9.5.2 Alluer参数与使用
在Cypress中,Allure与Cypress环境变量一样,也是支持自定义的,如下所示:
| 环境变量名 | 默认值 | 功能描述 |
|---|---|---|
| allure | false | 是否启用Allure插件 |
| allureResultsPath | allure-results | 自定义Allure报告路径和文件名 |
| issuePrefix | `` | 链接到缺陷管理系统的前缀 |
| allureLogCypress | true | 是否将Cypress的命令等信息显示在报告中 |
| allureAttachRequests | false | 是否自动将cy.request中的headers, body, response headers, respose body 等信息添加到Allure报告中 |
| allureOmitPreviousAttemptScreenshots | false | 在重试前,是否添加前一次的尝试结果截图 |
| allureSkipAutomaticScreenshots | false | 不自动添加截图 |
| allureClearSkippedTests | false | 从测试报告中移除跳过的测试用例 |
| allureAddVideoOnPass | false | 为通过的测试用例添加视频 |
cypress.json的配置如下所示:
{
"env": {
"allureResultsPath": "allure/results",
"allureAttachRequests":true
}
}
命令行运行时的配置如下所示:
cypress run --env allure=true,allureResultsPath=allure/results
9.5.3 生成与查看报告
- 1、生成报告,命令如下所示:
cypress run --spec cypress\integration\4-Surpass-API-Test\*.js --env allure=true,allureResultPath=allure/results
- 2、查看报告,命令如下所示:
allure serve allure\results
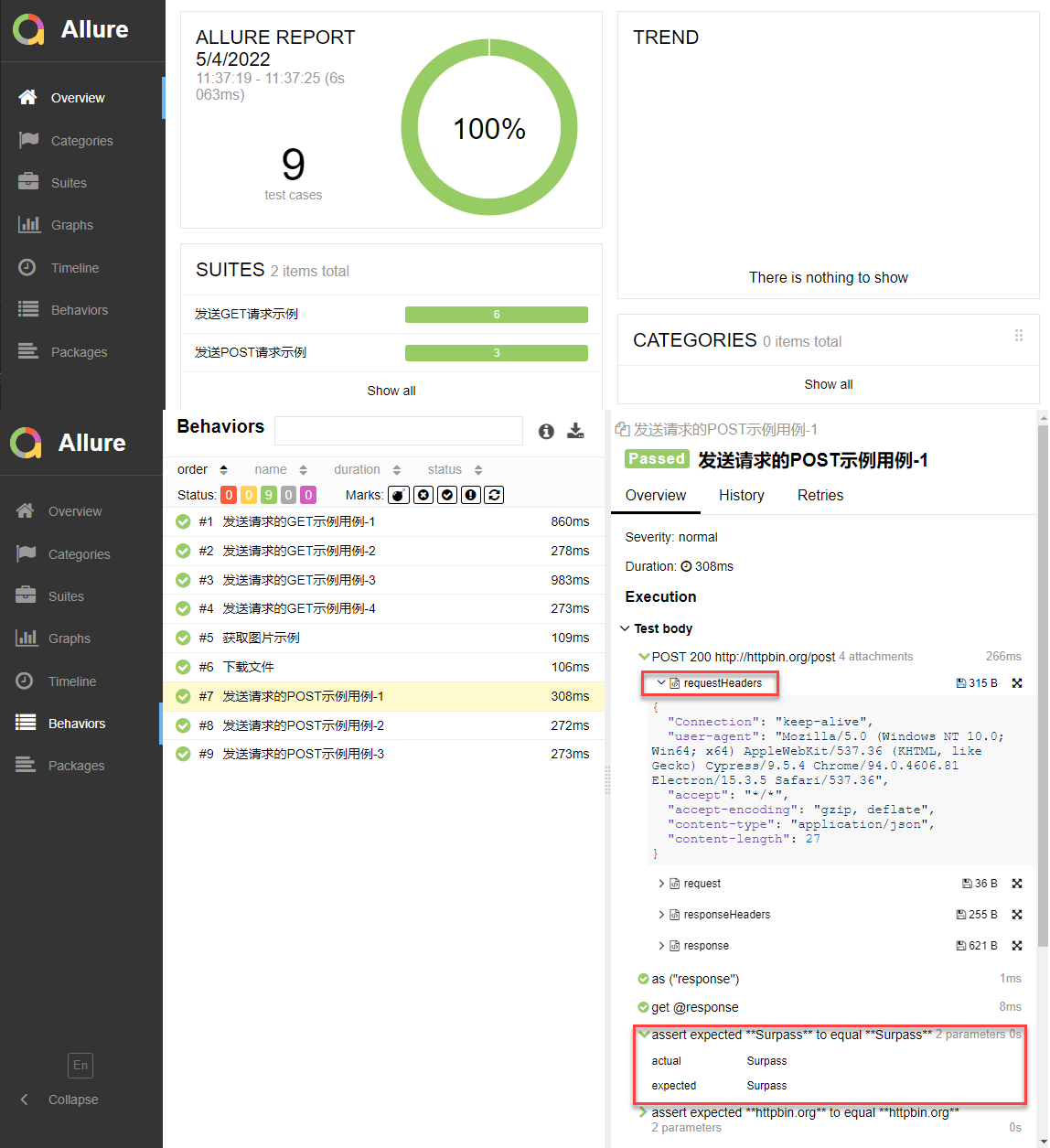
最终运行的结果如下所示:

Cypress官方有很多插件,包括官方和三方,且有详细使用说明文档,非常优秀,地址为:https://docs.cypress.io/plugins/directory
原文地址:https://www.jianshu.com/p/3b7efbbbdc63
本文同步在微信订阅号上发布,如各位小伙伴们喜欢我的文章,也可以关注我的微信订阅号:woaitest,或扫描下面的二维码添加关注:

作者: Surpassme
来源: http://www.jianshu.com/u/28161b7c9995/
http://www.cnblogs.com/surpassme/
声明:本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出 原文链接 ,否则保留追究法律责任的权利。如有问题,可发送邮件 联系。让我们尊重原创者版权,共同营造良好的IT朋友圈。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号