Day045--DOM操作
一. 操作DOM的三步走
- 获取事件源 (找开关)
- 事件(点一下)
- 处理程序(业务逻辑)(灯亮了)
二. 获取DOM的三种方式
console.log(window); // 查看window下的所有属性,函数
console.dir(document); // 打印document中的所有属性
console.log(document.documentElement); //html中的所有内容
console.log(document.body); //body中的所有内容
1. 通过id获取
document.getElementById('id') 获取id为XX的一个对象
2. 通过标签获取
document.getElementsByTagName('tag') 获取标签为XX的多个对象,伪数组. 遍历通过 for (var i; i<obj.length ; i++){ obj[i]}
3. 通过类名获取
document.getElementsByClassName('class') 获取类名为XX的多个对象
救命稻草:
document.querySelector("CSS所学的选择器") 直接放css选择器,获取的是单个DOM对象
document.querySelectorAll("CSS所学的选择器") 获取多个DOM对象, NoteList对象,[0]切片拿元素. 遍历可以用forEach()
querySelector 查询选择器
获取文档中 class=”example” 的第一个 <p> 元素:
document.querySelector("p.example");
获取文档中有 “target” 属性的第一个 <a> 元素:
document.querySelector("a[target]");
querySelectorAll
该方法返回所有满足条件的元素,结果是个nodeList集合。查找规则与前面所述一样.
document.querySelectorAll("p.example") 返回所有带有example类样式的p

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box" id="box"> 你好 <p>alex</p> </div> <p class="box">吴老板</p> <script type="text/javascript"> console.log(window); console.dir(document); // 打印document中的所有属性 console.log(document.documentElement); //html中的所有内容 console.log(document.body); //body中的所有内容 // 1. 通过id获取 var oDiv = document.getElementById('box'); console.log(oDiv); // 打印div对象 // 2. 通过标签获取,获取的是伪数组,多个DOM对象 var oTag1 = document.getElementsByTagName('div'); console.log(oTag1); // HTMLCollection [div#box.box, box: div#box.box] 伪数组 var oTag = document.getElementsByTagName('div')[0]; //HTMLCollection 伪数组 有数组的索引和length,但是没有数组的方法 console.log(oTag); oTag.style.color = 'red'; // 3. 通过类名获取, 获取的也是伪数组,多个DOM对象 var oClass = document.getElementsByClassName('box'); console.log(oClass); for (var i=0; i<oClass.length; i++){ // 样式设置 oClass[i].style.backgroundColor = 'orange'; } // 救命稻草 var oD = document.querySelectorAll('div p'); console.log(oD); oD.forEach(function (item, index) { console.log(item); item.style.color = 'yellow' }) </script> </body> </html>
二. js中的事件
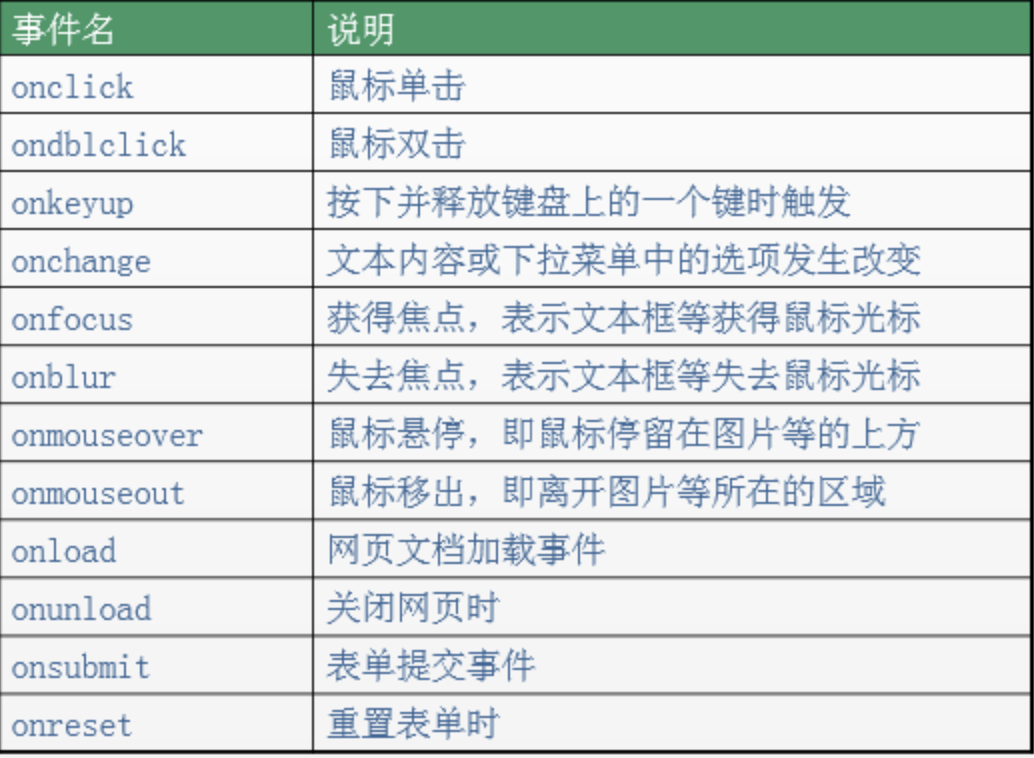
常见事件


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> /*窗口加载 1.先去加载文档 2.图片再去加载*/ window.onload = function () { console.log(document); console.log(document.getElementById('btn')); document.getElementById('btn').onclick = function () { alert(1) }; document.getElementById('btn').onmouseover = function () { console.log('鼠标悬停了') }; // onmouseenter 事件类似于 onmouseover 事件。 唯一的区别是 onmouseenter 事件不支持冒泡 。 // document.getElementById('btn').onmouseenter = function(){ // // } document.getElementById('btn').onmouseout = function () { console.log('鼠标离开了') }; } </script> </head> <body> <button id="btn">点我</button> <img src="" alt=""> </body> </html>
重点:
onclick 单击事件
onmouseover 鼠标悬停,鼠标穿过被选元素和被选元素的子元素都会触发事件
onmouseout 鼠标移出
onmouseenter 鼠标穿过被选元素会触发事件
onload
如果script在head标签中加载 ,使用window.onload()
窗口加载需要 1 等待文档加载完成 2,等待图片再去加载.
三. 处理程序(处理DOM对象+DCMAScript)
1. 值的操作
document.write('既可以放文本又可以放标签+文本');
//闭合标签设置文本的内容 <p></p>
oP.innerText //获取值
oP.innerText = 'alex' //设置值
//设置html+文本内容
oP.innerHTML //获取值
oP.innerHTML = '<p>哈哈哈</p>'; //虽然可以写入 但是注意标签嵌套
2. 标签属性的操作
//获取标签属性的值 oDiv.getAttribute('class'); //设置标签属性的值 oDiv.setAttribute(key,value); oDiv.setAttribute('class','active'); //不仅我们可以使用标签自带的属性, //什么是最好的? 自定义
3. 对象属性的操作
oDiv.id oDiv.className oDiv.title oImg.src //如果通过对象属性获取是绝对路径 对象的属性值 oImg.alt oAnchor.href oAnchor.target // _self 在本窗口打开 -blank 在新窗口打开 oRadio.checked //如果选中,通过对象属性获取的值是 true
4. CSS样式属性操作
oDiv.style.xxxx = 'oooo';
// 注意:带-的属性要用驼峰 //设置标签样式之后,他们的css都是行内样式,优先级最高
5. 显示隐藏的两种方式
1.可以通过控制css的style样式 对指定的DOM对象 设置属性 display:none|block;
2.通过控制className,来对元素显示隐藏,判断该标签是否由class='active',如果有active表示显示,没有active表示隐
获取标签的内容值& 对表单控件value的操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="box"> wusir <p>alex</p> </div> <input type="text" value="" id="user"> <script> var oDiv = document.getElementById('box'); // oDiv.innerText = '<h1>哈哈哈哈</h1>'; //只设置文本 // oDiv.innerHTML = '嘿嘿嘿'; // oDiv.innerHTML = '<h2>嘿嘿嘿</h2>'; //既可以设置文本也可以设置标签 //只获取所有(当前标签和子标签)文本内容 console.log(oDiv.innerText); //获取父标签中所有的标签元素 (子标签,空格,换行,文本) console.log(oDiv.innerHTML); //设置value值 只适用于表单控件元素 document.getElementById('user').value = '你好啊'; console.log(document.getElementById('user').value); </script> </body> </html>
img标签设置src属性来设置图片内容,a标签设置href属性来设置超链接的内容
对标签的css操作(样式操作)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <div class="box"></div> <script> var oDiv = document.getElementsByClassName('box')[0]; var isRed = true; oDiv.onclick = function () { if (isRed){ this.style.backgroundColor = 'yellow'; isRed = false; } else{ this.style.backgroundColor = 'red'; isRed = true; } } </script> </body> </html>
对标签属性的操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box{ width: 300px; height: 300px; background-color: red; } #box{ background-color: yellow; } .active{ display: none; } </style> </head> <body> <button id="btn">隐藏</button> <div class="box"></div> <script> var oDiv = document.getElementsByClassName('box')[0]; var oBtn = document.getElementById('btn'); var isShow = true; oBtn.onclick = function () { if (isShow){ // 对标签的id赋值 // oDiv.id = 'box'; // oDiv.title = '哈哈哈'; // console.log(oDiv.className); //box //设置类名的时候 一定要用className 因为class是个关键字 oDiv.className = 'active'; oBtn.innerText = '显示'; isShow = false; }else{ // oDiv.id = ''; oDiv.className = 'box'; oBtn.innerText = '隐藏'; isShow = true; } }; </script> </body> </html>
对img标签属性的操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*重置样式*/ *{ padding: 0; margin: 0; } .swiper{ width: 1226px; height: 460px; margin: 0 auto; background-color: red; position: relative; } .swiper span{ position: absolute; right: 0; top: 195.5px; width: 41px; height: 69px; background: green url("./icon-slides.png") no-repeat -125px ; } </style> </head> <body> <div class="swiper"> <span id="next"></span> <img src="./1.png" alt="" id="left"> </div> <script> var oImg = document.getElementById('left'); console.dir(oImg); var oNext = document.getElementById('next'); oImg.onmouseover = function () { //this.src 获取的是DOM对象的属性 console.log(this.src); //绝对路径 //获取出来的就是标签上的属性 通过getAttribute('');获取的标签上的属性 console.log(this.getAttribute('src')); // 里面写的什么就显示什么 this.src = '1_hover.png'; this.alt = '哈哈哈'; } oImg.onmouseout = function () { this.src = '1.png' } oNext.onmouseover = function () { // console.log( this.style); this.style.backgroundPositionX = '-42px'; //精灵图,找上面的background图片地址切图 this.style.backgroundPositionY = '0'; } </script> </body> </html>
属性 方法设置和获取

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .active{ width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div id="box" class="box">alex</div> <a href="" target=""></a> <script> var oDiv = document.getElementsByTagName('div')[0]; oDiv.setAttribute('class',oDiv.className + ' active') </script> </body> </html>
对象属性和标签属性区分

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" name="user" id="user"> <img src="./1.png" alt="" id="aImg"> 男 <input type="radio" name="gender" checked="checked" id="male"> 女 <input type="radio" name="gender" id="female"> <script> function $(idName) { return document.getElementById(idName); } var oInput = document.getElementById('user'); var oImg = document.getElementById('aImg'); console.dir(oInput); //DOM对象 console.log(oInput.type); console.log(oInput.getAttribute('type')); console.dir(oImg); console.log(oImg.src); //对象的属性, 绝对路径 console.log(oImg.getAttribute('src')); //标签的属性,写的是什么就是什么 // console.log( $('male').checked = false); console.log($('male').checked); // true 对象的属性 单选框 提交后台 建议使用对象属性checked console.log($('male').getAttribute('checked')); // 标签上的属性 </script> </body> </html>
JS中的三种弹框 alert(), confirm(), prompt()
1、alert():
①写在<script>标签中
②括号中的内容为字符串或者整型
③点击确认即可关闭,无返回值
2、confirm():
①写在<script>标签中
②括号中的内容为字符串和整型
③点击确认返回true,点击取消返回false
3、prompt(?,?):
①写在<script>标签中
②第一个问是显示的文本,第二个问是输入框中的默认值(可不写)
③点击确认返回输入框中的内容,取消返回null





 浙公网安备 33010602011771号
浙公网安备 33010602011771号