Vue-项目打包上线
一、打包生成dist目录
运行npm run build 进行打包,控制台显示“Build complete”表示打包完成了。
npm run build
二、dist目录放到后端跟目录
打包后生成一个dist文件夹,文件夹下有index.html和static文件夹。这些就是最终要上线的代码。

找到后台服务器的跟路径,把打包生成的index.html和static文件夹放到跟路径下。这时访问后端的服务器,就会把默认的index.html文件显示出来。index引入了static里的各种文件,整个项目就可以运行起来了。同时,后端服务器上还有后端提供的数据接口。
三、配置路径
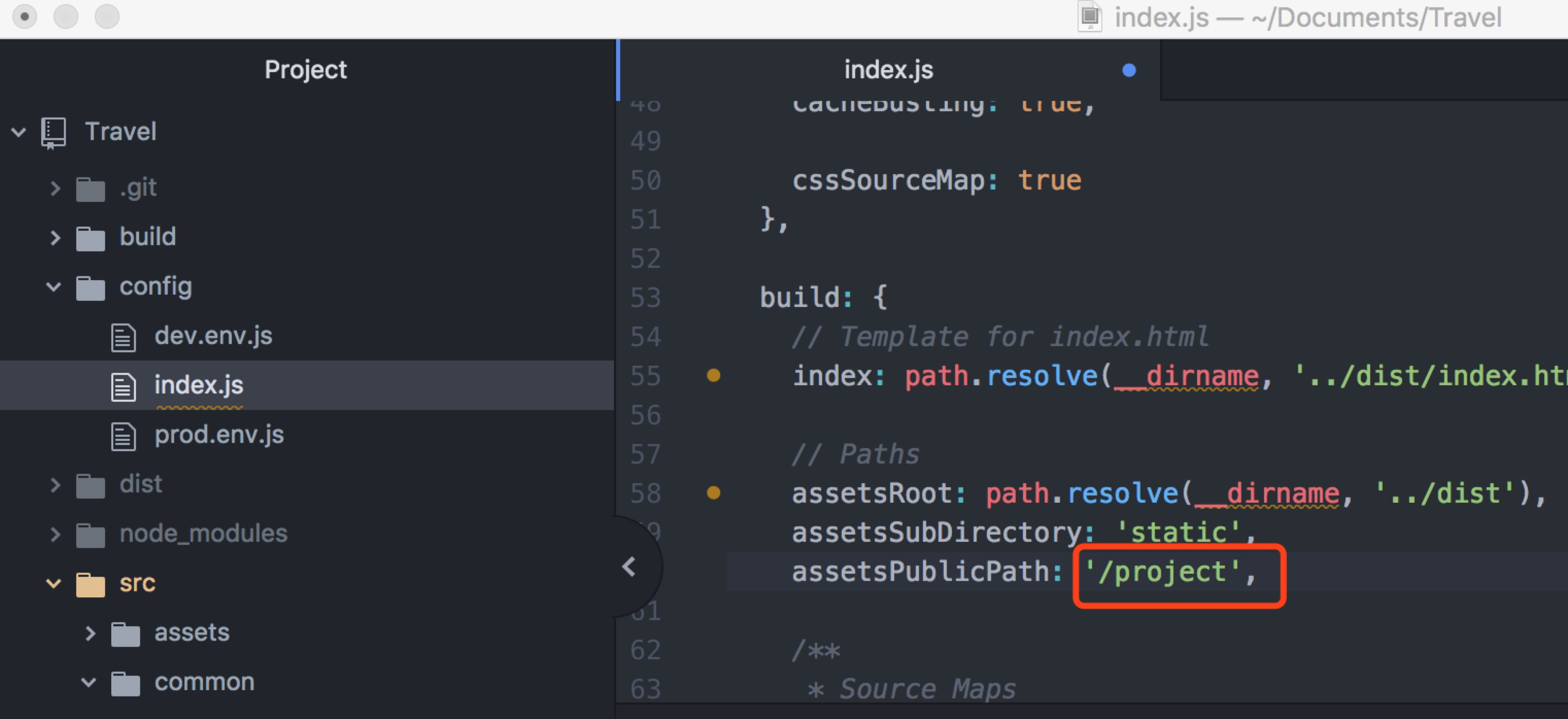
如果希望打包生成的文件不放在根目录下,而在project目录下,需要修改配置项 config/index.js。修改完成后,再次运行“npm run build"打包,打包完成后,把打包生成的index.html和static文件夹放到后台的project目录下就行。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号