理解盒子模型
一、组成:
一个盒子包括了content(实际内容)、border(边框)、padding(内边距)和margin(外边距)。
二、两种盒子模型:
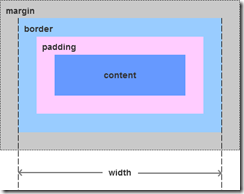
IE盒模型:
width=content+padding+border
盒子实际大小:width
盒子所占空间为 width+margin
图一:IE盒模型
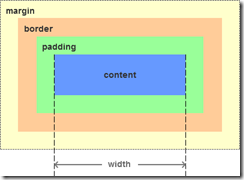
标准盒模型:
width=content
盒子实际大小:width+padding+border
盒子所占空间为 width+padding+border+margin
图二:标准盒模型
三、box-sizing:
box-sizing有三个取值:
1、content-box:使元素遵循标准 w3c 盒子模型(默认值)。
2、border-box:使元素遵循ie 盒子模型。
3、inherit: 规定应从父元素继承 box-sizing 属性的值。
四、其它:
遵循ie盒子模型时,不管如何设置padding和border(小于width/2),它只在盒子里面伸缩,不影响整体的宽高。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号