软件工程第二次结对作业(提交版)
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 这个作业的目标 | 学习html+css+javascipt |
| 学号 | 031802420,031802424 |
1.结对信息
| 031802420博客 | https://www.cnblogs.com/WuHuDSM/p/13802352.html |
|---|---|
| 031802424博客 | https://www.cnblogs.com/supercarrysjy/p/13800598.html |
| GitHub项目地址 | https://github.com/supercarrySJY/031802424-031802420 |
2.分工
| 031802424 史金易 | 页面美化,实现功能代码,博客 |
|---|---|
| 031802420 刘任世麒 | 后续代码整改和性能优化 |
3.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 1000 | |
| Development | 开发 | ||
| Analysis | 需求分析 (包括学习新技术) | 1000 | 1500 |
| Design Spec | 生成设计文档 | 10 | 10 |
| Design Review | 设计复审 | 10 | 10 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 35 |
| Design | 具体设计 | 10 | 10 |
| Coding | 具体编码 | 10 | 10 |
| Code Review | 代码复审 | 0 | 0 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 60 |
| Reporting | 报告 | ||
| Test Report | 测试报告 | ||
| Size Measurement | 计算工作量 | ||
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 1120 | 1685 |
4.解题思路描述与设计实现说明
又是一个没有接触过得东西o(╥﹏╥)o。于是开始上网查资料。因为一位大佬恰巧光临宿舍,看到我在学网页设计,推荐了webstorm,于是用它做开发。(很好用,就是我脑子不好用。)b站小甲鱼的视频看了20集后发现有点拖拉,而且基本不涉及JavaScript部分(不过对html和css有基本了解)于是开始用菜鸟教程学习。用了两个晚上,htmlcssjs的基本功能了解了,发现学到的东西都是分散的,很难短时间把它们结合到一起去使用,于是开始网上找代码。在找到过程中看了一些代码,懂得了文本框的作用,推翻了一开始的想法:使用者在代码中修改文本。然后就知道了与文本框这方面要求有关的知识和使用,textarea,split给输入文本划分等等。要用代码和关键词实现各级层次的分层。树形结构的代码基本网上嫖的,自己写不出。接下来就是用css完成页面的设计,比如button按钮、文本框大小居中、页面背景。单元测试没有研究呜呜呜,用到就是最农民的举例法。树形结构的分支部分实现,有些结点伸缩错误,需要进一步修改。
总体框架
(1)输入文本框数据的读取与分类
(2)各级数据的处理:
(3)树形结构设计
(4)结点的添加和搜索
(5)美化网页
5.代码与界面
(1) 对输入数据进行处理
for (const lab of labs) {
const lines = lab.trim().split('\n')
const mentorRegex = /导师:(.+)/
const mentor = lines[0].match(mentorRegex)[1]
const labData = {
id: mentor,
children: []
}
const tmp = {}
for (let line of lines) {
line = line.trim()
if (line.includes('导师')) {
continue
}
const kv = line.split(':')
const key = kv[0]
const students = kv[1].split('、')
for (let i in students) {
students[i] = {
id: students[i]
}
}
const year = key.match(/[0-9]+/)[0]
const type = key.split('级')[1]
if (tmp[year] === undefined) {
tmp[year] = {}
}
tmp[year][type] = students
}
for (const key of Object.keys(tmp)) {
const yearStds = tmp[key]
console.log(yearStds)
const types = ['本科生', '硕士生', '博士生']
const yearChildren = []
types.forEach(type => {
console.log(yearStds[type])
console.log(type)
if (yearStds[type] !== undefined) {
console.log(1)
yearChildren.push({
id: type,
children: yearStds[type]
})
}
})
console.log(yearChildren)
const yearData = {
id: key,
children: yearChildren
}
labData.children.push(yearData)
}
data.push(labData)
console.log(labData)
}
(2)树形结构实现
const generateGraph = (container, data) => {
var graph = new G6.TreeGraph({
container: container,
width: 800,
height: 500,
pixelRatio: 2,
modes: {
default: [{
type: "collapse-expand",
onChange: function onChange(item, collapsed) {
var data = item.get("model").data;
data.collapsed = collapsed;
return true;
}
}
]
},
defaultNode: {
size: 16,
anchorPoints: [
[0, 0.5],
[1, 0.5]
],
style: {
fill: "#ff408c",
stroke: "#d90909"
}
},
defaultEdge: {
shape: "cubic-horizontal",
style: {
stroke: "#babfa3"
}
},
layout: {
type: "compactBox",
direction: "LR",
getId: function getId(d) {
return d.id;
},
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 100;
}
}
});
graph.node(function (node) {
return {
size: 26,
style: {
fill: "#ff408c",
stroke: "#d90909"
},
label: node.id,
labelCfg: {
position: node.children && node.children.length > 0 ? "left" : "right"
}
};
});
graph.data(data);
graph.render();
graph.fitView();
(3)页面设计部分
::-webkit-scrollbar {
display: none;
}
html,
body {
overflow: scroll;
margin: 0;
background-image: url("img/timg1.jpg");
}
textarea {
display:block;
margin-left:auto;
margin-right:auto;
}
button {
display:block;
margin-left:auto;
margin-right:auto;
}
#input{
width: 600px;
min-height: 200px;
background-color: aquamarine;
}
h1 {
text-align: center;
color: blueviolet;
}
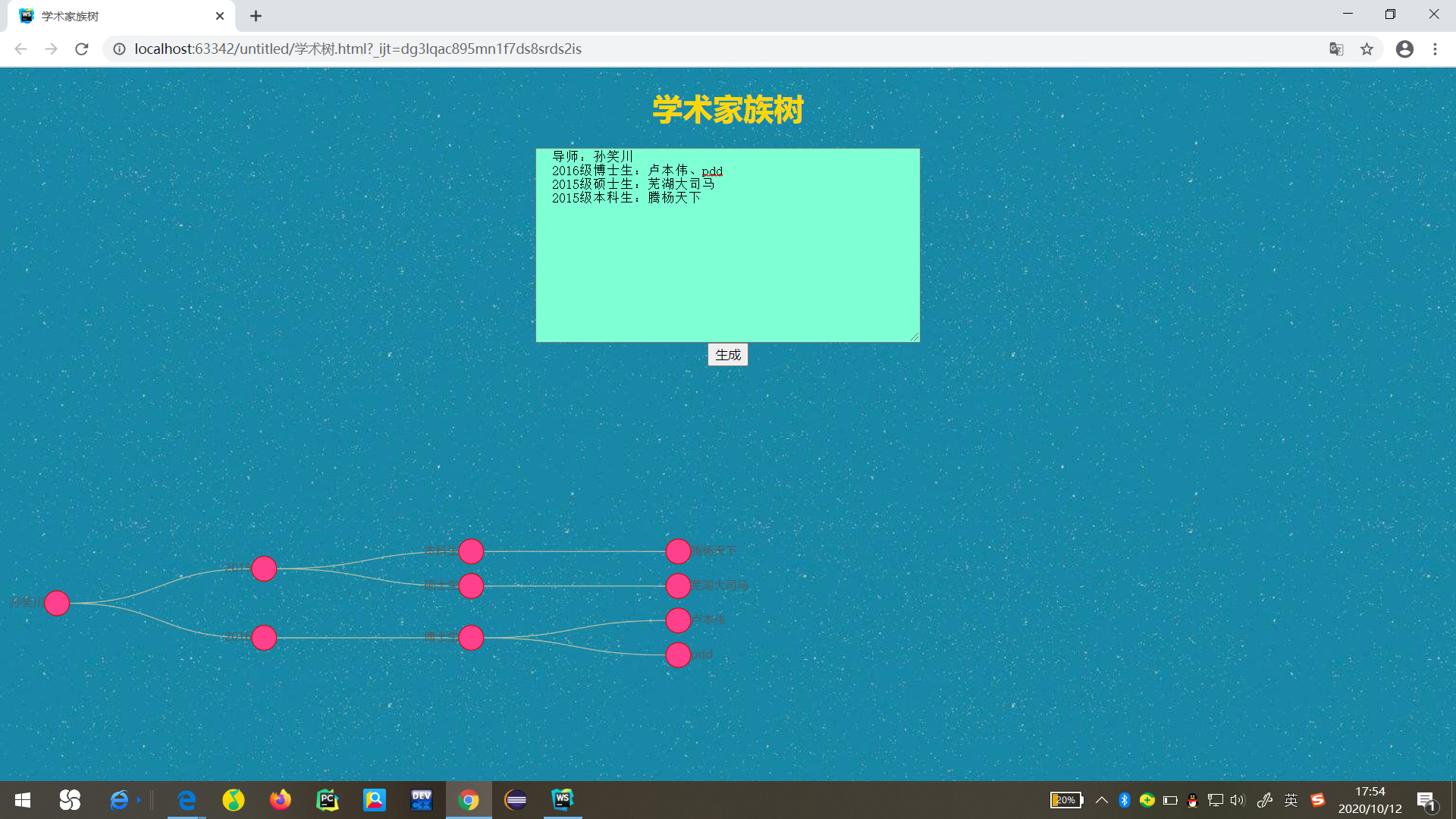
6.成果展示

7.使用说明
(1)在文本框输入信息
(2)点击生成按钮生成树
(3)点击树的结点进行放缩
(4)测试人员将html和js文件下载本地,用webstorm打开(其他软件亦可),右上角选择浏览器即可生成网页
8.单元测试
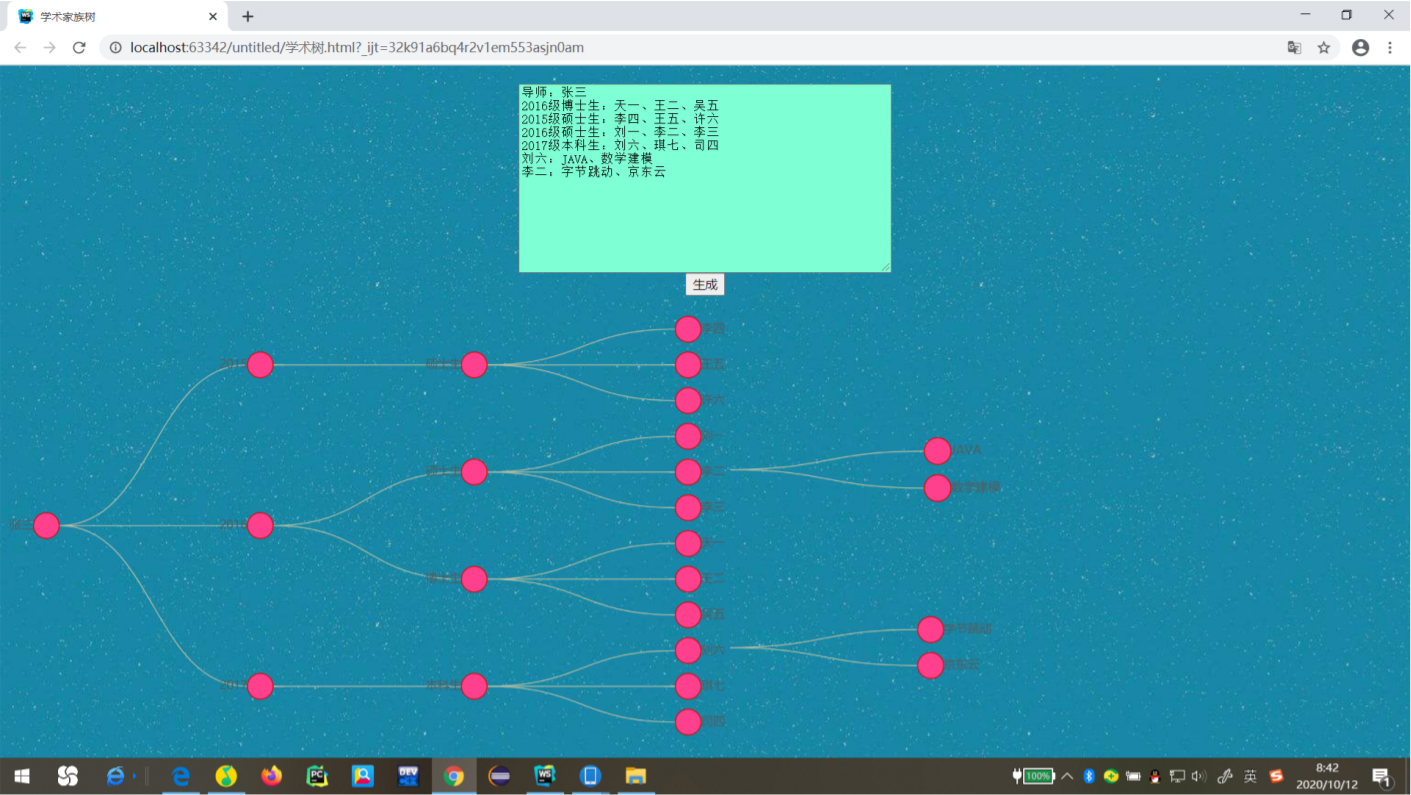
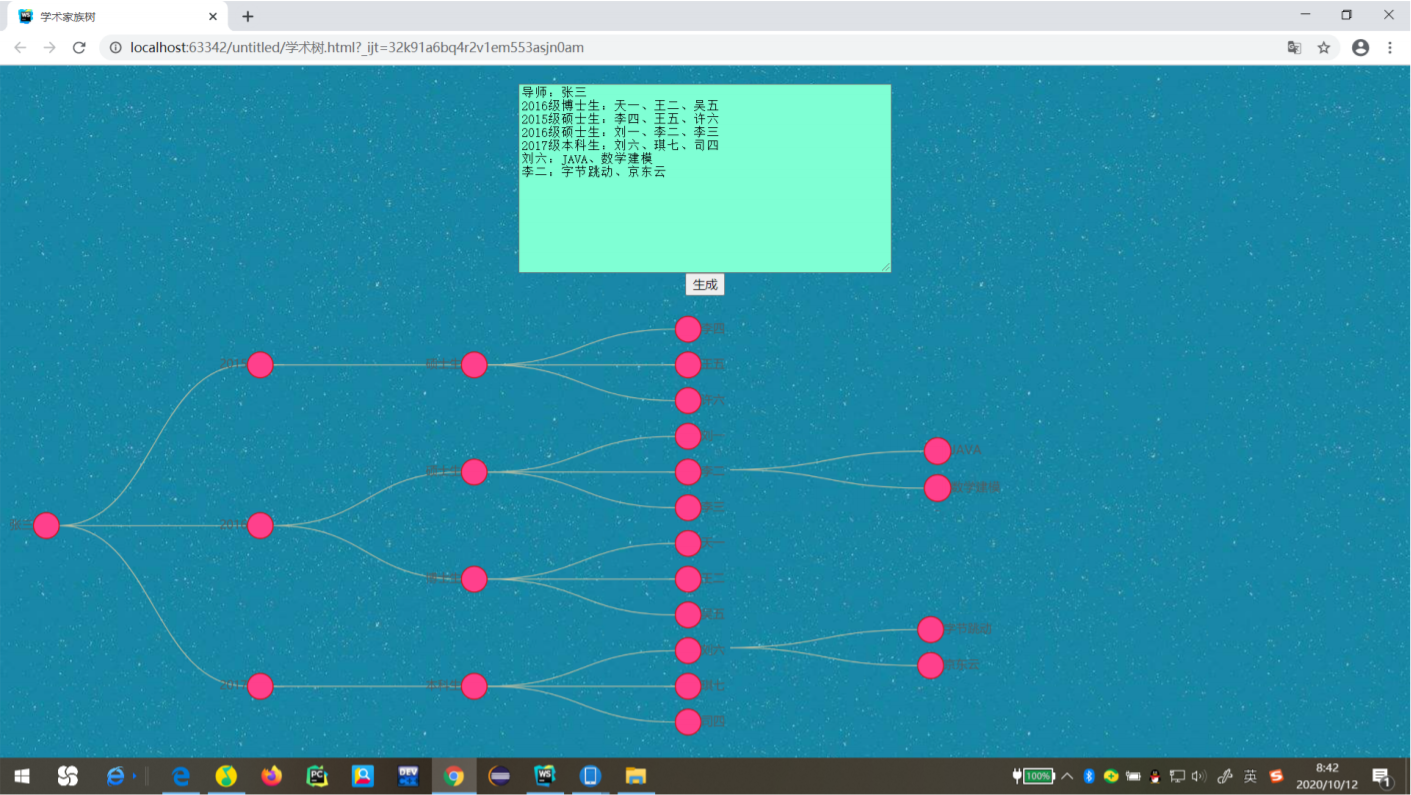
(1)
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
刘六:JAVA、数学建模
李二:字节跳动、京东云

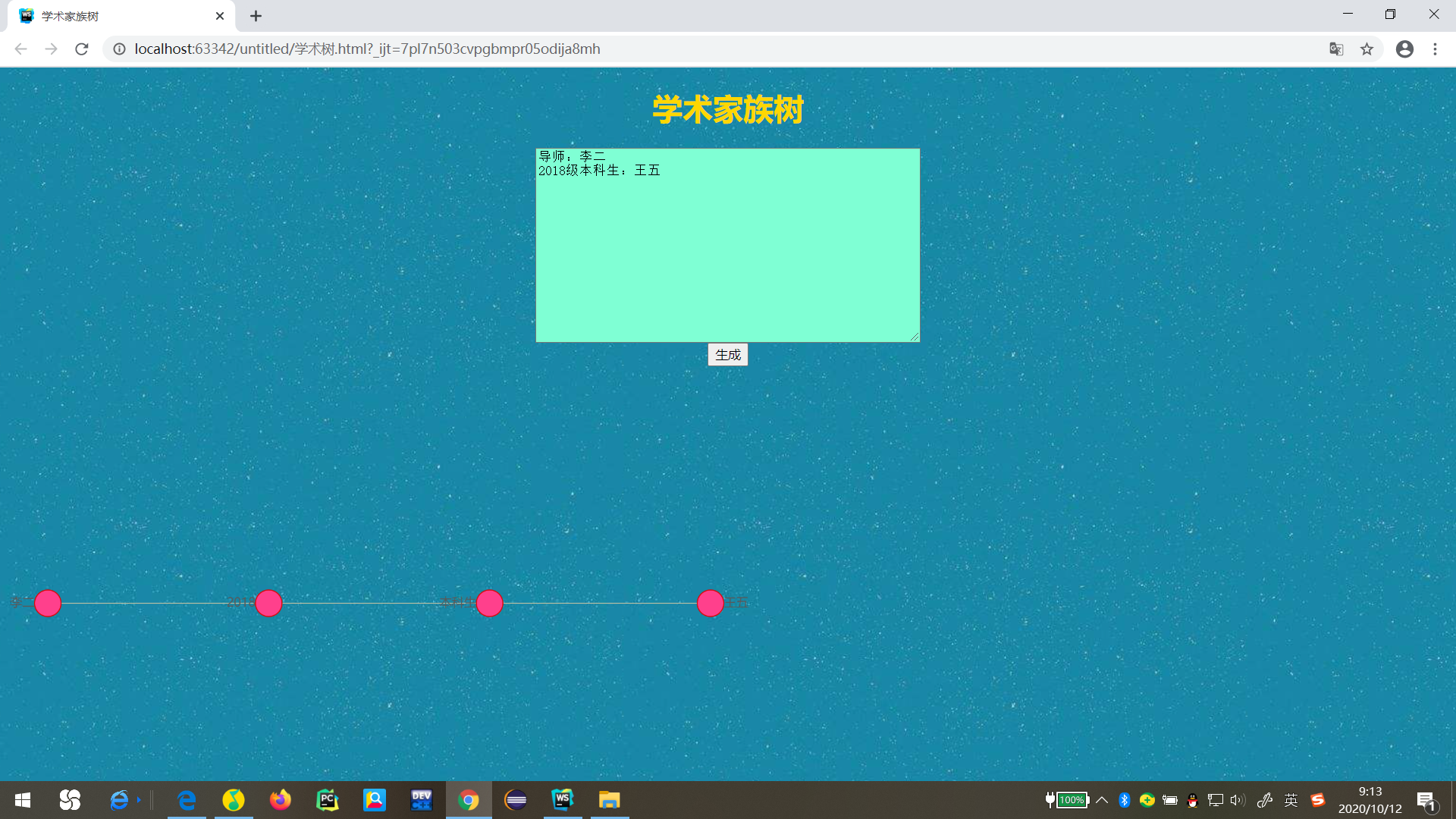
(2)
导师:李二
2018级本科生:王五

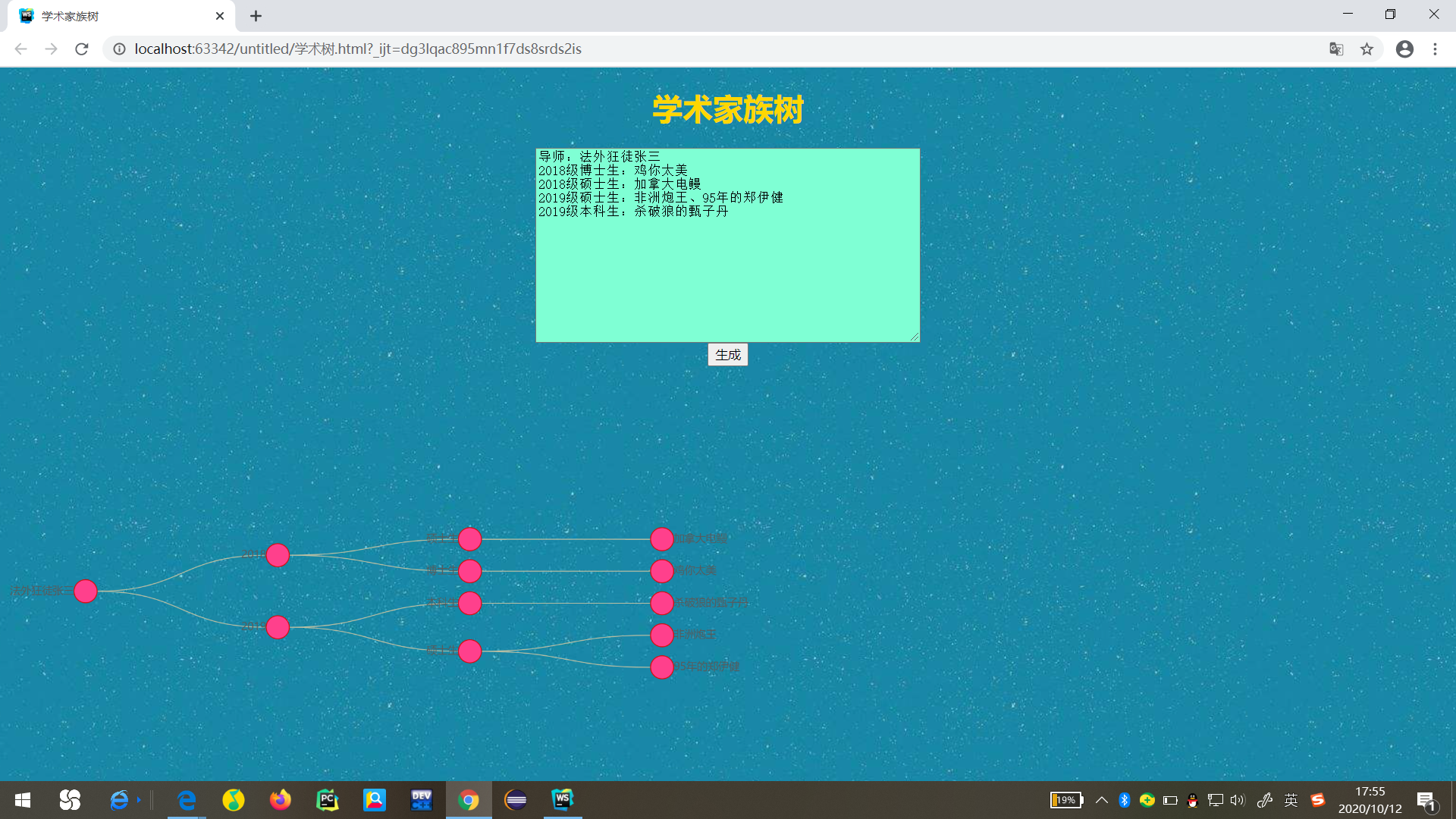
(3)
导师:法外狂徒张三
2018级博士生:鸡你太美
2018级硕士生:加拿大电鳗
2019级硕士生:非洲炮王,95年的郑伊健
2019级本科生:杀破狼的甄子丹

(4)
导师:孙笑川
2016级博士生:卢本伟、pdd
2015级硕士生:芜湖大司马
2015级本科生:腾杨天下

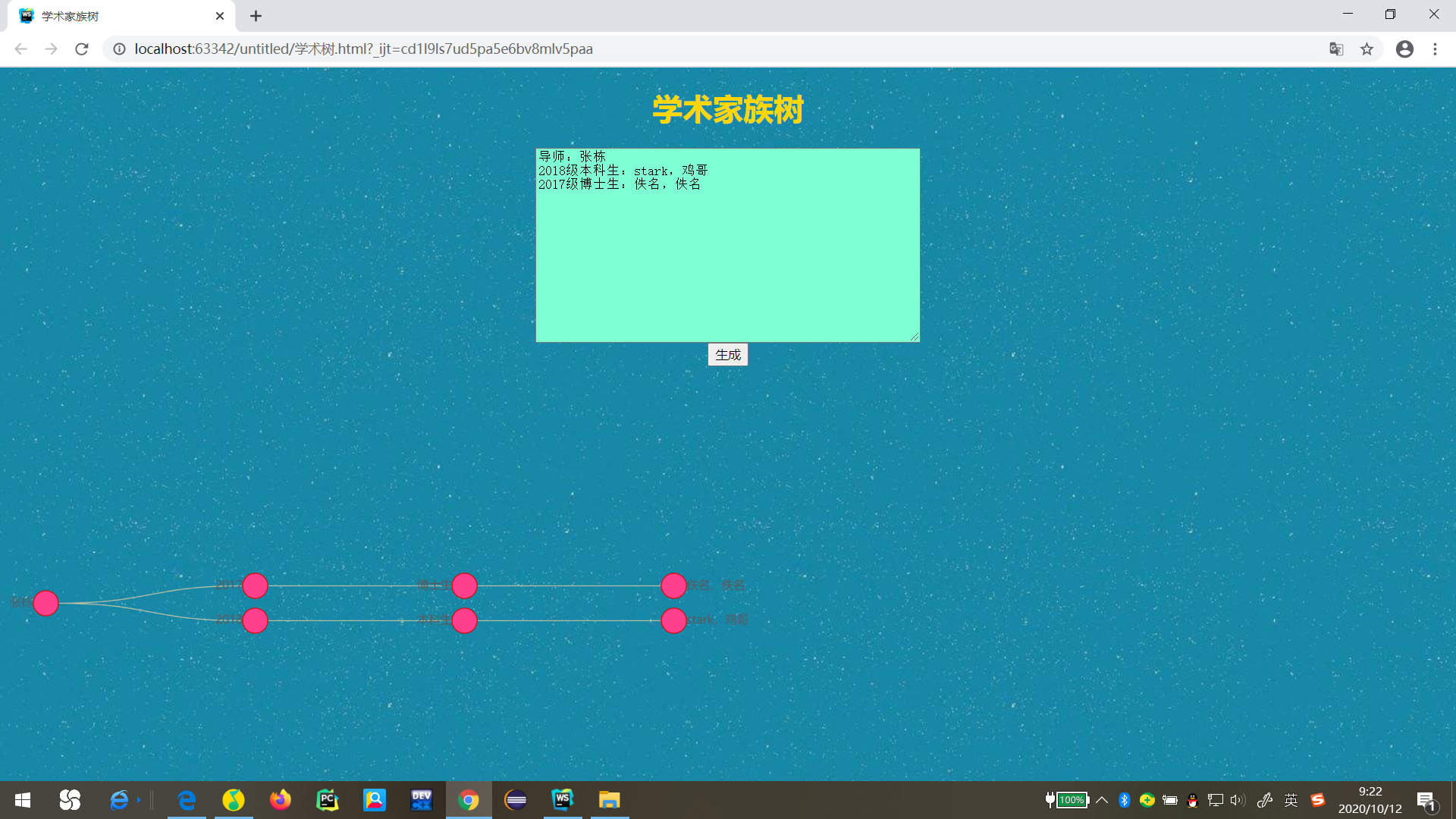
(5)
导师:张栋
2018级本科生:stark,鸡哥
2017级博士生:佚名,佚名

warning!!!:这部分会发现显示错误,因为输入文本框的“、”误写成了“,”。体现了程序的严谨。
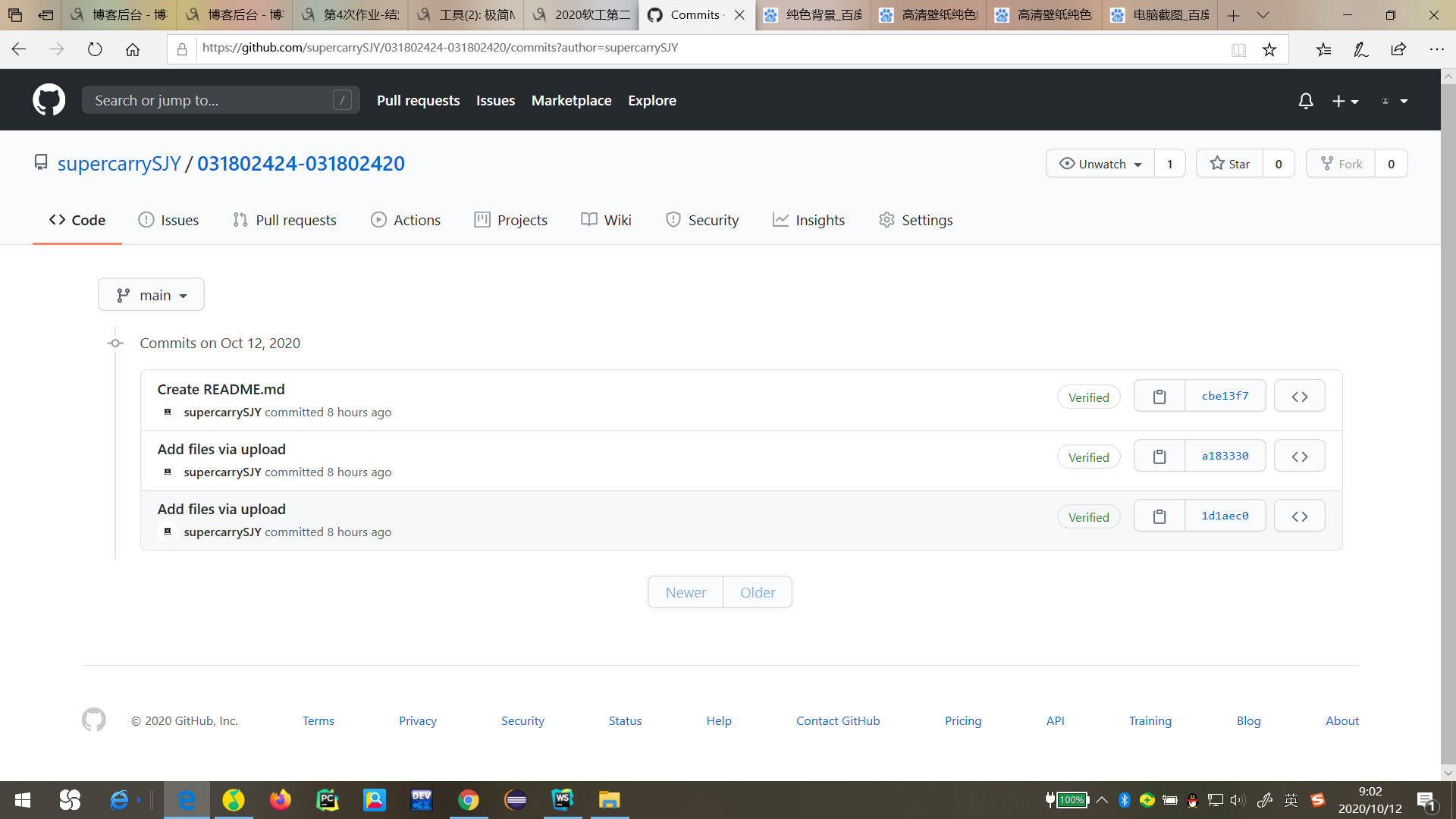
8.Github签入截图

9遇到的困难
学习html➕css➕js,视屏和菜鸟教程一起看。不过感觉学习的内容松散,都是实现单一的功能。难以完全自主实现js的部分。
力不从心。
10评价你的队友
031802424史金易:队友031802420刘任世麒是个乐观家族,熬夜能手。希望提高效率,任务能及时完成,加油。
031802420刘任世麒:队友031802424史金易,加油奥利给!!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号