Vue使用Echarts以及Echarts配置分享
一、本篇文章将给大家分享如何在vue中使用echart以及echart各项配置,这些配置都是工作中比较常见以及常用到的,所以给大家分享下,希望对大家有用。
二、vue中使用echart。
1、首先下载echart依赖,这里采用的npm包管理工具,在项目中运行命令:
npm install echarts --save-dev
2、在main.js里引入echart:
import echarts from 'echarts';
3、在vue中注册echart:
Vue.prototype.$echarts = echarts;
4、在vue中使用echart:
<template>
<div style="height:400px;width: 1000px" id="echartDemo">
</div>
</template>
<script>
export default {
data() {
return {
}
},
mounted(){
initEchart()
},
methods:{
initEchart(){
//初始化echart实例,获取dom
var echartDemo=this.$echarts.init(document.getElementById('echartDemo'));
option = {
color: ['#618FC8'],
backgroundColor:'#F8F8F8',
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
top:20,
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Decade Ⅰ', 'Decade Ⅱ', 'Decade Ⅲ'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis : [
{
type : 'value',
min:1600,
max:2100,
interval: 50,
}
],
series : [
{
name:'新增订单',
type:'bar',
barWidth: '40%',
data:[1770, 1852, 2000]
}
]
};
echartDemo.setOption(option);
}
},
components:{
}
}
</script>
5.如果echart中使用到的数据比较大比较多的话可以考虑放到vuex里边,小数据可直接放到data里边就可以。
三、echart的各项配置
1.先介绍下一些常见的全局配置:
1.1、title组件,包含表的主标题和副标题的相关配置;
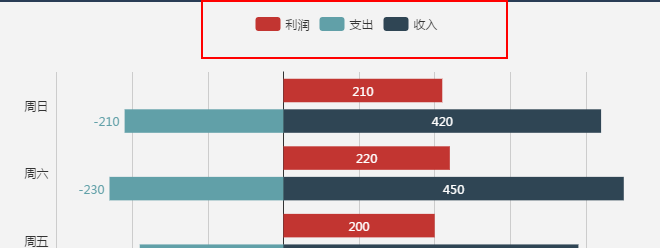
1.2、legend组件,图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
比如:
legend: {
data:['利润', '支出', '收入']
},

1.3、xAxis,yAxis主要是X轴跟Y轴的一些配置;
1.4、tooltip组件也是用的比较多的,就是鼠标移上去那个提示框的配置。

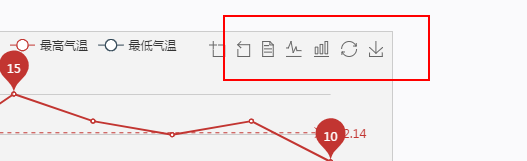
1.5、toolbox工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。类似下图:

1.6、grid主要是配置表中的整天布局,比如距离距离边距多宽等。
1.7、series是系列列表,可以理解为主要的列表数据已经配置都在里边,对象里边的type这代表为不同的表,比如bar代表柱状图。
2.下边进入实际开发中的常见配置。
2.1、第一个问题:当你X轴的文本过长或者想旋转斜着放这么办呢,这时候就需要自己配置xAxis的axisLabel,
比如想文本过长实现换行,则可以这样配置:
xAxis : [ { type : 'category', data : xAxisdata, axisLabel : { interval : 0, formatter : function(params){ var newParamsName = ""; var paramsNameNumber = params.length; var provideNumber = 7; var rowNumber = Math.ceil(paramsNameNumber / provideNumber); if (paramsNameNumber > provideNumber) { for (var p = 0; p < rowNumber; p++) { var tempStr = ""; var start = p * provideNumber; var end = start + provideNumber; if (p == rowNumber - 1) { tempStr = params.substring(start, paramsNameNumber); } else { tempStr = params.substring(start, end) + "\n"; } newParamsName += tempStr; } } else { newParamsName = params; } return newParamsName } } } ]
这个是7个字符就实现换行,如图:

如果想文本斜着放,旋转一些角度,则这样配置:
axisLabel:{ show:true, rotate:45, },
则实现这样的效果:

2.不显示Y轴或者不现实X轴,或者数值显示更改:

show设为false则不显示。
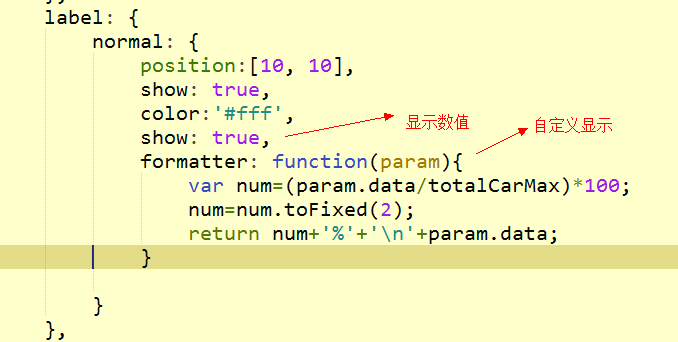
3.要默认显示表格上的数值,则配置series下:

效果:

4.多表混合的情况,比如一个柱状图和折线图混合,并且需要两个Y轴的情况,则:
yAxis: [ { type: 'value', min: 0, name:'region', max: 100.00, interval: 10, splitLine:{show: false},//去除网格线 axisLabel: { formatter: '{value} %' } }, { type: 'value', name: 'Increase', min: -100, max: 600, interval: 50, splitLine:{show: false},//去除网格线 show:true, axisLabel: { formatter: '{value} %' }, } ],//配置两条Y轴
则在series下通过yAxisIndex去选择哪个Y轴,比如:
{ name:'West', type:'bar',//柱状图 itemStyle:{ normal:{ color:'#D1D1D1', } }, data:West }, { name:'National', type:'line',//折线图 yAxisIndex: 0,//选择第一个Y坐标 data:National, itemStyle : { normal : { color:'#9F5E36', lineStyle:{ color:'#9F5E36' }, borderWidth:5, label: {show: true,color:'#000'}, } }, },
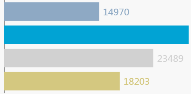
5.柱状图每个柱子需要配置不一样的颜色的时候怎么办呢?
series: [ { type: 'bar', data: [18203, 23489, 29034, 14970], itemStyle:{ normal:{ color:function(params){ var colorList = ['#D4C880','#D1D1D1','#01A3D4','#8EA9C4']; return colorList[params.dataIndex] ; } }//多个颜色柱子 }, label:{ normal:{ show:true, position:'right' } } }, ]
效果图:

6、其他配置
textStyle一般为配置字体样式,包括颜色啊,字体大小等等;
formatter一般为自定义配置项。
时间问题,先给大家分享到这里,有时间再完善,有问题可评论里边一起探讨,谢谢。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号