第一章 JQuery概述
1.JQuery的作用:
访问和操作DOM元素
控制页面样式
对页面事件进行处理
扩展新的JQuery插件
与Ajax技术完美结合
注:JQuery能完成的效果js都能完成,但是JQuery的开发效率更高,代码更少,
效果更炫。
2.JQuery的优势:
体积小,压缩后只有100kb左右
强大的选择器
出色的DOM封装
可靠的事件处理机制
出色的浏览器兼容性
使用隐式迭代简化编程
丰富的插件支持
3.JQuery的版本:
jquery-1.版本号.js(开发版)
jquery-1.版本号.min.js(发布版)
4.引入JQuery:
<script language="javascript" src="路径"></script>
5.$(document).ready()与window.onload的区别:
(1)执行时机
(2)编写个数
(3)简化写法
6.节点类型:
元素节点
属性节点
文本节点
7.DOM对象和JQuery对象:
(1)DOM对象:直接使用JavaScript获取的节点对象
(2)JQuery对象:使用JQuery包装DOM对象后产生的对象,它能够使用JQuery中
的方法
注:DOM对象和JQuery对象各自有自己独立的属性和方法
8.html()方法:
如果有参数:参数内容就是修改后的内容
如果没有参数:那就是获取到元素的内容
9.JQuery语法结构:
$(selector).action();
工厂函数$():将DOM对象转化为JQuery对象选择器
selector:获取需要操作的DOM元素
方法action();JQuery中提供的方法,其中包括绑定事件处理的方法
10.JQuery的常用方法:
css(“属性”“属性值”) 为元素设置css样式的值
addClass() 为元素添加样式
next() 获得元素其后紧邻的同辈元素
11.DOM对象转化为JQuery对象:
var $对象名=$(DOM对象)
12.JQuery对象转化为DOM对象:
var 对象名=jquery对象[下标];
var 对象名=jquery对象.get(下标);

JQuery总览
1、JQuery→JS库:前人写的很多方法很多函数封装成的外部JS。
2、JavaScript与JQuery有什么关系
3、使用JQuery需要导入什么文件,与导入外部JS方式一模一样。
4、DOM对象和JQuery对象有什么关系*
DOM对象和JQuery对象可以相互转换【各自拥有的属性和方法不一样】
相应的对象相应的方法和函数,虽然可以互相转换,但是不能直接调用。
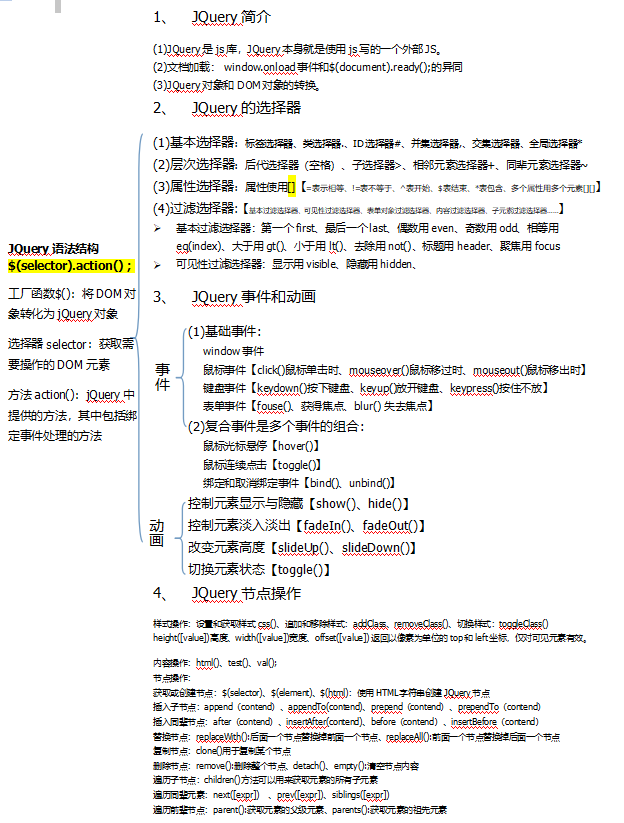
1、JQuery简介
jQuery由美国人John Resig于2006年创建,它的设计思想是write less,do more写的更少,做的更多。
jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装
2、初识JQuery
实现隔行变色效果,只需一句关键代码。
$("tr:even").css("background-color","#ccc");
↓
选择器:从0行开始数:even偶数行、odd奇数行
3、JQuery能做什么?
访问和操作DOM元素、控制页面样式、对页面事件进行处理、扩展新的jQuery插件【jQuery插件:在JQuery基础上进行再开发,网上很多,如漂亮的复选框】、与Ajax技术完美结合。【Ajax:异步刷新,页面跳转只更改页面部分内容。目前只能大概的讲一下,Ajax要与服务器打交道】
注:jQuery能做的JavaScript也都能做,但使用jQuery能大幅提高开发效率使用。JQuery开发效率高,开发方便。
4、JQuery的优势
体积小,压缩后只有100KB左右(网页加载速度更快)、强大的选择器、出色的DOM封装、可靠的事件处理机制、出色的浏览器兼容性、使用隐式迭代简化编程(隐式迭代:看不到的循环)、丰富的插件支持(在有JQuery的前提下,下载JQuery插件来使用)。
5、JQuery库文件
(1)jQuery库文件【相同的两个JS库,min迷你的是经过压缩,删除空格和换行的】
jquery-1.版本号.js(开发版) 约268KB 完整无压缩版本,主要用于测试、学习和开发
jquery-1.版本号.min.js(发布版) 约91KB 经过工具压缩或经过服务器开启Gzip压缩,主要应用于发布的产品和项目
(2)获取JQuery:进入jQuery官网:http://jquery.com点击可以下载最新版本的JQuery
(3)在页面中引入jQuery:<script src="js/jquery-1.8.3.js" type="text/javascript"></script>
6、JQuery基本语法:
<script>
$(document).ready(function() {
alert("我欲奔赴沙场征战jQuery,势必攻克之!");
});
</script>
注: $(document)对文档进行封装,当文档加载完成时运行函数function,书写时注意封口。
7、$(document).ready()与window.onload类似,但也有区别
(1)window.onload 同一页面不能同时编写多个,只执行最后一个
必须等待网页中所有的内容加载完毕后(包括图片、flash、视频等)才能执行
(2)$(document).ready() 同一页面能同时编写多个,多个都会执行
网页中所有DOM文档结构绘制完毕后即刻执行,可能与DOM元素关联的内容(图片、flash、视频等)并没有加载完 【简写$()】
8、DOM模型:浏览器可以把HTML文档显示成可视图形,浏览器把HTML文档的元素转换成节点对象,所有节点组成了一个树状结构——DOM模型。
(1)节点对象:节点对象就被称为DOM对象,以对象描述文档的方式就是DOM
9、节点类型
(1)元素节点:文档中的所有元素
(2)文本节点:元素节点内的文本内容
(3)属性节点:元素节点的子节点
10、DOM对象和JQuery对象: DOM对象和jQuery对象分别拥有一套独立的方法,不能混用
(1)DOM对象:直接使用JavaScript获取的节点对象
(2)JQuery对象:使用jQuery包装DOM对象后产生的对象,它能够使用jQuery中的方法
//文档准备完成以后执行function匿名函数
$(document).ready(
function(){
alert("这是我的第一个JQuery!");
}
);
$().ready(
function(){
var myDiv=document.getElementById("MyDiv");
//使用原始的JS取DOM对象
var my=$("#myDiv");//使用JQuery对象取JQuery封装后的DOM对象
alert(my.html());
my.html("O(∩_∩)O哈哈哈~");
//my.innerHTML无法取值,my是JQuery对象,不能使用DOM对象的属性
}
);
11、JQuery语法结构 $(selector).action() ;
工厂函数$():将DOM对象转化为jQuery对象
选择器 selector:获取需要操作的DOM 元素
方法action():jQuery中提供的方法,其中包括绑定事件处理的方法
12、JQuery常见方法
(1)css("属性","属性值") 为元素设置CSS样式的值
(2)addClass() 为元素添加类样式
(3)next() 获得元素其后紧邻的同辈元素
13、DOM对象和JQuery对象的互相转化
(1) 使用$()函数进行转化:$(DOM对象)
注:jQuery对象命名一般约定以$开头;在事件中经常使用$(this),this是触发该事件的对象。
var txtName =document.getElementById("txtName"); //DOM对象
var $txtName =$(txtName); //jQuery对象
(2) jQuery对象转DOM对象
jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象
var $txtName =$ ("#txtName"); //jQuery对象
var txtName =$txtName[0]; //DOM对象
通过get(index)方法得到相应的DOM对象
var $txtName =$("#txtName"); //jQuery对象
var txtName =$txtName.get(0); //DOM对象
14、JQuery强大的选择器
15、JQuery常见事件和动画
16、JQuery和JS对比记忆
a) DOM操作分为三类:
DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById()
HTML-DOM:用于处理HTML文档,如document.forms
XML-DOM:用于操作XML
b) jQuery中的DOM操作【jQuery对JavaScript中的DOM操作进行了封装,使用起来也更简便】
l 样式操作
css(name,value) 或css({name:value, name:value,name:value…})
追加样式addClass(class)或addClass(class1 class2 … classN)
移除样式removeClass(“style2 ”)或removeClass("style1 style2 ")
切换样式toggleClass(class)模拟了addClass()与removeClass()实现样式切换的过程
l HTML代码操作
html()可以对HTML代码进行操作,类似于JS中的innerHTML
文本操作
l text()可以获取或设置元素的文本内容
|
语法 |
参数 |
功能 |
|
html() |
无参数 |
用于获取第一个匹配元素的HTML内容或文本内容 |
|
html(content) |
content参数为元素的HTML内容 |
用于设置所有匹配元素的HTML内容或文本内容 |
|
text() |
无参数 |
用于获取所有匹配元素的文本内容 |
|
text (content) |
content参数为元素的文本内容 |
用于设置所有匹配元素的文本内容 |
l 内容及Value属性值操作
val()可以获取或设置元素的value属性值
$(this).val();或 $(this).val("");
l 节点操作jQuery中节点操作主要分为:
n 查找节点(第4章已讲)
通过选择器查找节点
n 创建节点
工厂函数$()用于获取或创建节点
$(selector):通过选择器获取节点
$(element):把DOM节点转化成jQuery节点
$(html):使用HTML字符串创建jQuery节点
n 插入节点
append(content) $(A).append(B)表示将B追加到A中
如:$("ul").append($newNode1);
appendTo(content) $(A).appendTo(B)表示把A追加到B中
如:$newNode1.appendTo("ul");
prepend(content) $(A). prepend (B)表示将B前置插入到A中
如:$("ul"). prepend ($newNode1);
prependTo(content) $(A). prependTo (B)表示将A前置插入到B中
如:$newNode1. prependTo ("ul");
n 删除节点:jQuery提供了三种删除节点的方法
remove():删除整个节点
detach():删除整个节点,保留元素的绑定事件、附加的数据
empty():清空节点内容
n 替换节点
replaceWith()和replaceAll()用于替换某个节点
n 复制节点
clone()用于复制某个节点,可以使用clone()实现输出DOM元素本身的HTML
l 节点属性操作
attr()用来获取与设置元素属性
removeAttr()用来删除元素的属性 $newNode2.removeAttr("title");删除元素的title属性
l 节点遍历
children()方法可以用来获取元素的所有子元素,获取元素的子元素,但不包含子元素的子元素
遍历同辈元素
jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素
|
语法 功能 |
|
next([expr]) 用于获取紧邻匹配元素之后的元素, |
|
如:$("li:eq(1)").next().css("background-color","#F06"); |
|
prev([expr]) 用于获取紧邻匹配元素之前的元素, |
|
如:$("li:eq(1)").prev().css("background-color","#F06"); |
|
slibings([expr]) 用于获取位于匹配元素前面和后面的所有同辈元素, |
|
如:$("li:eq(1)").siblings().css("background-color","#F06"); |
jQuery中可以遍历前辈元素,方法如下:
parent():获取元素的父级元素
parents():获取元素的祖先元素
l CSS-DOM操作
|
语法 功能 |
|
css() 设置或返回匹配元素的样式属性 |
|
height([value]) 设置或返回匹配元素的高度 |
|
width([value]) 设置或返回匹配元素的宽度 |
|
offset([value]) 返回以像素为单位的top和left坐标。此方法仅对可见元素有效 |
17、JQuery实现表单验证和正则表达式
1) 字符串方式验证表单
a) 非空验证 mail==”” “”表示空
b) 长度验证 pwd.length length是属性
c) 出现位置 indexOf() 查找字符在字符串中第一次出现的位置,-1表示找不到
d) 截取字符串 subString subString()
2) 正则表达式验证表单
3) Post和get的提交区别
Get:file:///E:/web_program/success.html?username=人都挺好&pwd=yjytrj+&pwd2=hedyfjty&phone=航天员的附件同样&email=如何推进&submit=注册
Post:file:///E:/web_program/success.html
注:表单使用name进行值的传递,name属性很重要



 浙公网安备 33010602011771号
浙公网安备 33010602011771号