基于ajax 验证表单是否被占用----------------附:10.25日总结
总得来说,今天的主要工作是注册页面的处理,
1、判断 用户名与密码是否为空值 ,两次密码框输入的值是否相同。判断邮箱过程中,有使用到正则表达式
2、用户名是否使用过,有用到了json与ajax的知识。判断的过程,使用到了连接数据库,在项目中添加数据,导入数据库。在项目中输入一个用户名,判断在数据库中是否存在。
3、其他的问题,就是一些细节性的问题了。比如文件夹与文件夹之间的传值。
function doCheckUserName() {
var username=$("#username").val();
$.ajax({
url:"<%=path%>/any/doCheckUserName.jsp?username="+ username,
success:function (data) {
alert(data);
}
});
}
var username=$("#username").val();这条语句可以从 用户名的输入框中获取输入的值,将值获取以后,供别的页面使用,与下面的语句使用。
success:function (data) { alert(data); } 这条语句有用到json的知识,这条语句可以从数据库中判断输入的用户名是否存在数据库中,
其底层代码为
Class.forName("com.mysql.jdbc.Driver");
Connection con = DriverManager.getConnection("jdbc:mysql://localhost:3306/acesys", "sunyubin", "123456");
Statement st = con.createStatement();
String sql="SELECT id,username FROM usr WHERE username="+"'"+request.getParameter("username")+"'";
ResultSet rs=st.executeQuery(sql);
String usernameExists ="用户名正确";
if (rs.next()){
usernameExists="用户名已存在";
}
//关闭连接
st.close();
con.close();
%>
<%=usernameExists%>
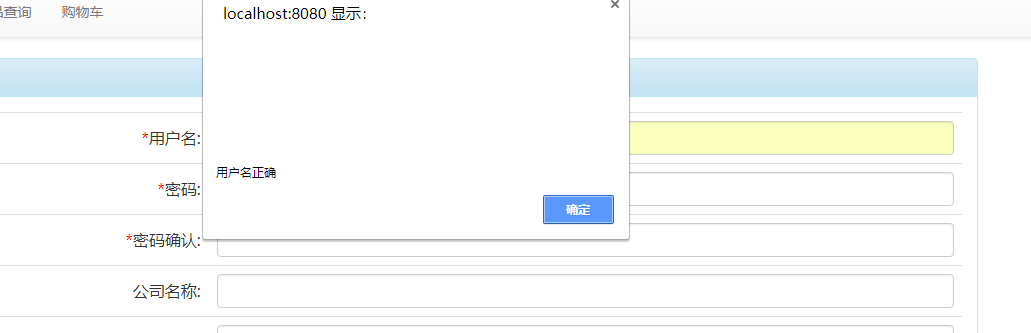
如果数据库中存在,则会出现“”用户名已存在“”的提示,如果输入的用户名 在数据库中没有存在,则提示用户名正确。
这条语句离不开用户名输入框的 onblur是建立在函数上的,这个函数有个特效,点击进入输入框 框的周围有光晕存在, 离开输入框 会出现函数定义的提示。
<input class="form-control" type="text" name="username" id="username"
onblur="doCheckUserName()">
提示的效果图,如下所示。将鼠标放进去

移出鼠标




 浙公网安备 33010602011771号
浙公网安备 33010602011771号