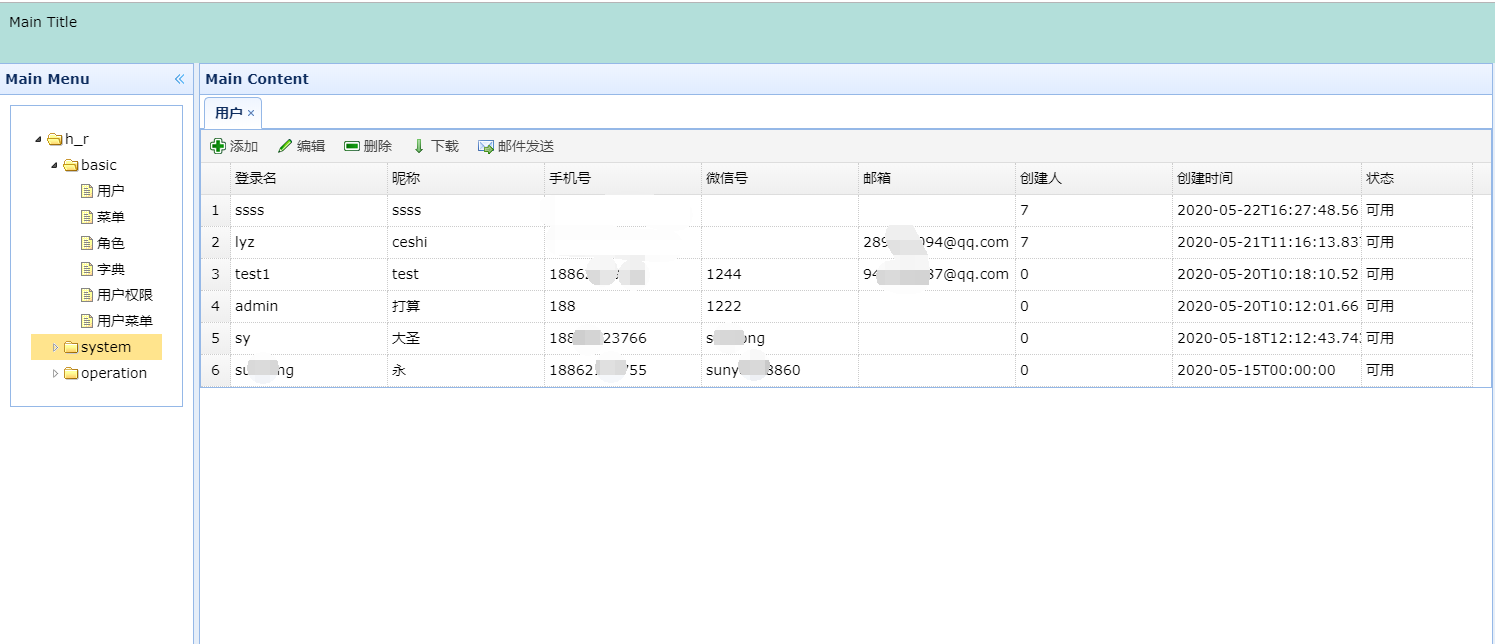
1、用户列表页面
@{
Layout = Layout = null;
}
<table id="datalistuser" class="easyui-datagrid"
url="/userlist/getuserlist"
toolbar="#toolbaruser"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th data-options="field:'id',width:'150'" hidden>主键</th>
<th data-options="field:'username'" width="150">登录名</th>
<th data-options="field:'nickname'" width="150">昵称</th>
<th data-options="field:'phone'" width="150">手机号</th>
<th data-options="field:'wchart'" width="150">微信号</th>
<th data-options="field:'email'" width="150">邮箱</th>
<th data-options="field:'createuser'" width="150">创建人</th>
<th data-options="field:'createtime'" width="180">创建时间</th>
<th data-options="field:'state',formatter: function (value, row, index) {
if(value='Y'){return '可用'}
else{return '禁用'}
}" width="100">状态</th>
</tr>
</thead>
</table>
<div id="toolbaruser">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="adduser()">添加</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">编辑</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="removeuser()">删除</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-arrow_down" plain="true" onclick="onloaduser()">下载</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-email_go" plain="true" onclick="emailuser()">邮件发送</a>
</div>
@*-----------------------------------------------编辑-------------------------------------------------------------------------------*@
<div id="dlguser" class="easyui-dialog" style="width:400px" data-options="closed:true,modal:true,border:'thin',buttons:'#dlguser-buttons'">
<form id="fmuser" method="post" novalidate style="margin:0;padding:20px 50px">
<h3>用户信息</h3>
<div style="margin-bottom:10px">
<input name="id" hidden>
</div>
<div style="margin-bottom:10px">
<input name="username" class="easyui-textbox" required label="登录名:" style="width:100%">
</div>
<div style="margin-bottom:10px">
<input name="nickname" class="easyui-textbox" label="昵称:" style="width:100%">
</div>
<div style="margin-bottom:10px">
<input name="phone" class="easyui-textbox" label="手机号:" style="width:100%">
</div>
<div style="margin-bottom:10px">
<input name="wchart" class="easyui-textbox" label="微信:" style="width:100%">
</div>
<div style="margin-bottom:10px">
<input name="email" class="easyui-textbox" label="邮箱:" style="width:100%">
</div>
</form>
</div>
<div id="dlguser-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton c6" iconCls="icon-print" onclick="printuser()" style="width:90px">打印</a>
<a href="javascript:void(0)" class="easyui-linkbutton c6" iconCls="icon-ok" onclick="saveuser()" style="width:90px">保存</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlguser').dialog('close')" style="width:90px">Cancel</a>
</div>
@*-----------------------------------------------编辑-------------------------------------------------------------------------------*@
<script>
function adduser() {
$('#dlguser').dialog('open').dialog('center').dialog('setTitle', 'New User');
$('#fmuser').form('clear');
}
function editUser() {
var row = $('#datalistuser').datagrid('getSelected');
if (row) {
$('#dlguser').dialog('open').dialog('center').dialog('setTitle', 'Edit User');
$('#fmuser').form('load', row);
url = '/userlist/edituse?id=' + row.id;
}
}
function saveuser() {
$('#fmuser').form('submit', {
url: '/userlist/saveuser',
onSubmit: function () {
return $(this).form('validate');
},
success: function (result) {
if (result == "OK") {
$('#dlguser').dialog('close');
$('#datalistuser').datagrid('reload');
$.messager.show({
title: 'Success',
msg: "添加成功"
});
}
else {
$.messager.show({
title: 'Error',
msg: "添加失败"
});
}
}
});
}
function removeuser() {
var row = $('#datalistuser').datagrid('getSelected');
if (row) {
$.messager.confirm('删除', '确定要删除这条数据?', function (r) {
if (r) {
$.post('/userlist/removeuser', { id: row.id }, function (result) {
if (result.success) {
$('#datalistuser').datagrid('reload');
$.messager.show({
title: 'Success',
msg: "删除成功"
});
} else {
$.messager.show({
title: 'Error',
msg: "添加失败"
});
}
}, 'json');
}
});
}
}
function emailuser() {
var row = $('#datalistuser').datagrid('getSelected');
if (row) {
$.messager.confirm('邮件', '确定要发邮件?', function (r) {
if (r) {
$.post('/userlist/emailuser', { id: row.id }, function (result) {
if (result == "OK") {
$('#datalistuser').datagrid('reload');
$.messager.show({
title: 'Success',
msg: "发送成功"
});
} else {
$.messager.show({
title: 'Error',
msg: "发送失败"
});
}
}, 'json');
}
});
}
}
function printuser() {
$('#dlguser').printThis();
}
function onloaduser() {
var myDate = new Date();
var rows = getdownloaduser("/userlist/downloaduser");
$('#datalistuser').datagrid('toExcel', { filename: '用户信息-' + myDate.getFullYear() + myDate.getMonth() + myDate.getDate() + '.xls', rows: rows })
}
function getdownloaduser(url) {
$.ajax({
url: url,
type: "post",
dataType: "json",
async: false,
cache: false,
success: function (data) {
rows = data.rows;
},
error: function () {
layer.msg("数据查询错误!");
return;
}
});
return rows;
}
</script>
2、后台对应的操作
#region operation 增删改查
public JsonResult getuserlist() {
List<user> us = new List<user>();
us = db.hr_user.Where(x => x.State == "Y").OrderByDescending(x => x.Createtime).ToList();
return Json(us);
}
public JsonResult edituse(int id) {
user u = db.hr_user.Find(id);
return Json(u);
}
public ContentResult saveuser(user u) {
user user = new user();
var result = "NO";
try {
if ( u.Id != 0 ) {
user = db.hr_user.Find(u.Id);
user.Updatetime = DateTime.Now;
user.Updateuser = CurrentUsers.UserId;
db.Update(user);
result = "OK";
}
else {
user.Password = "88888888";
user.Createtime = DateTime.Now;
user.Createuser = CurrentUsers.UserId;
db.Add(user);
result = db.hr_user.Where(x => x.Username == u.Username).Count() == 0 ? "OK" : "NO";
}
if ( result == "OK" ) {
user.Nickname = u.Nickname;
user.Phone = u.Phone;
user.State = "Y";
user.Username = u.Username;
user.Wchart = u.Wchart;
user.Email = u.Email;
db.SaveChanges();
return Content(result);
}
else {
return Content(result);
}
}
catch ( Exception ex ) {
return Content(result);
}
}
public ContentResult removeuser(int id) {
try {
var u = db.hr_user.Find(id);
u.State = "N";
u.Updateuser = CurrentUsers.UserId;
u.Updatetime = DateTime.Now;
db.Update(u);
db.SaveChanges();
return Content("OK");
}
catch ( Exception ex ) {
return Content("NO");
}
}
#endregion
3、邮件发送和下载处理
//邮件
public ContentResult emailuser(int id) {
try {
var u = db.hr_user.Find(id);
_sendMail.acceptmail = u.Email;
send_email.get_send_email(_sendMail, "邮件", "请登录您账户");
u.Updateuser = CurrentUsers.UserId;
u.Updatetime = DateTime.Now;
db.Update(u);
db.SaveChanges();
return Content("OK");
}
catch ( Exception ex ) {
return Content("NO");
}
}
//下载
public ActionResult downloaduser() {
List<user> users = db.hr_user.Where(x => x.State == "Y").ToList();
return Json(users);
}
效果如下图