vue.js基础__v-bind 标签属性绑定
v-bind 顾名思义可以绑定标签属性,代码示例如下:
v-bind 指令可以简写-->如v-bind:class 可以简写为 :class
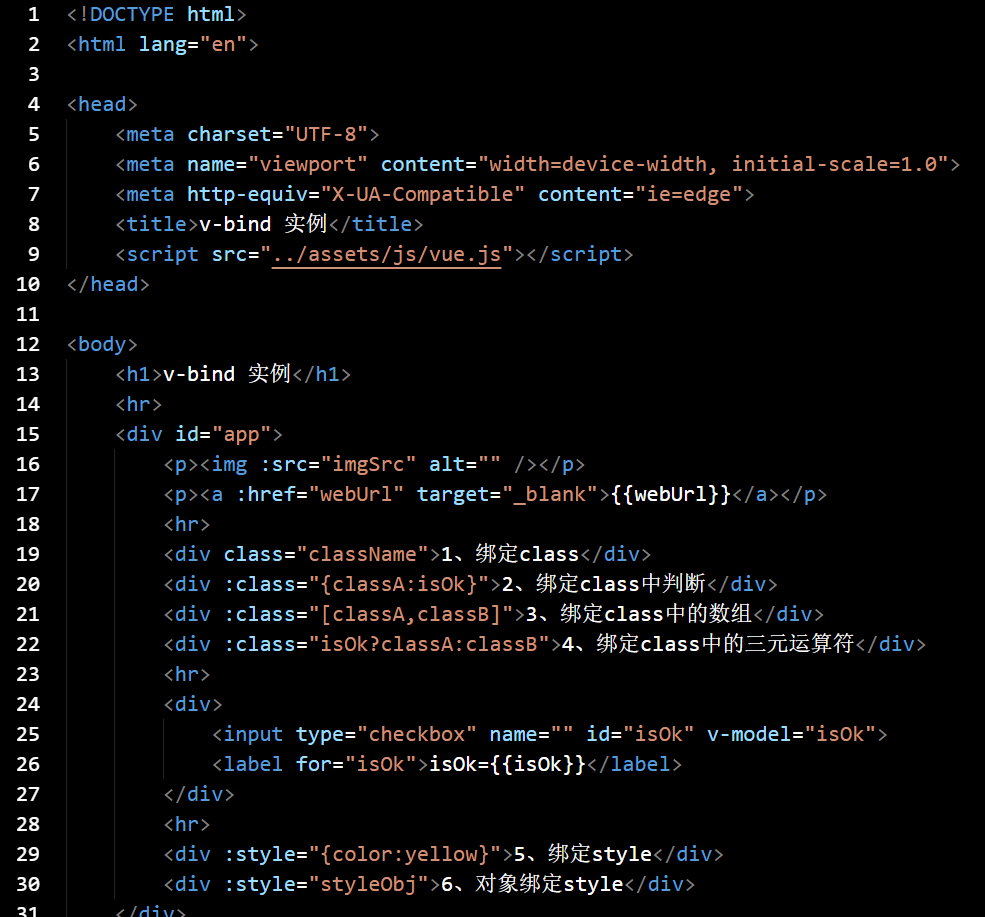
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-bind 实例</title>
<script src="../assets/js/vue.js"></script>
</head>
<body>
<h1>v-bind 实例</h1>
<hr>
<div id="app">
<p><img :src="imgSrc" alt="" /></p>
<p><a :href="webUrl" target="_blank">{{webUrl}}</a></p>
<hr>
<div :class="className">1、绑定class</div>
<div :class="{classA:isOk}">2、绑定class中判断</div>
<div :class="[classA,classB]">3、绑定class中的数组</div>
<div :class="isOk?classA:classB">4、绑定class中的三元运算符</div>
<hr>
<div>
<input type="checkbox" name="" id="isOk" v-model="isOk">
<label for="isOk">isOk={{isOk}}</label>
</div>
<hr>
<div :style="{color:yellow}">5、绑定style</div>
<div :style="styleObj">6、对象绑定style</div>
</div>
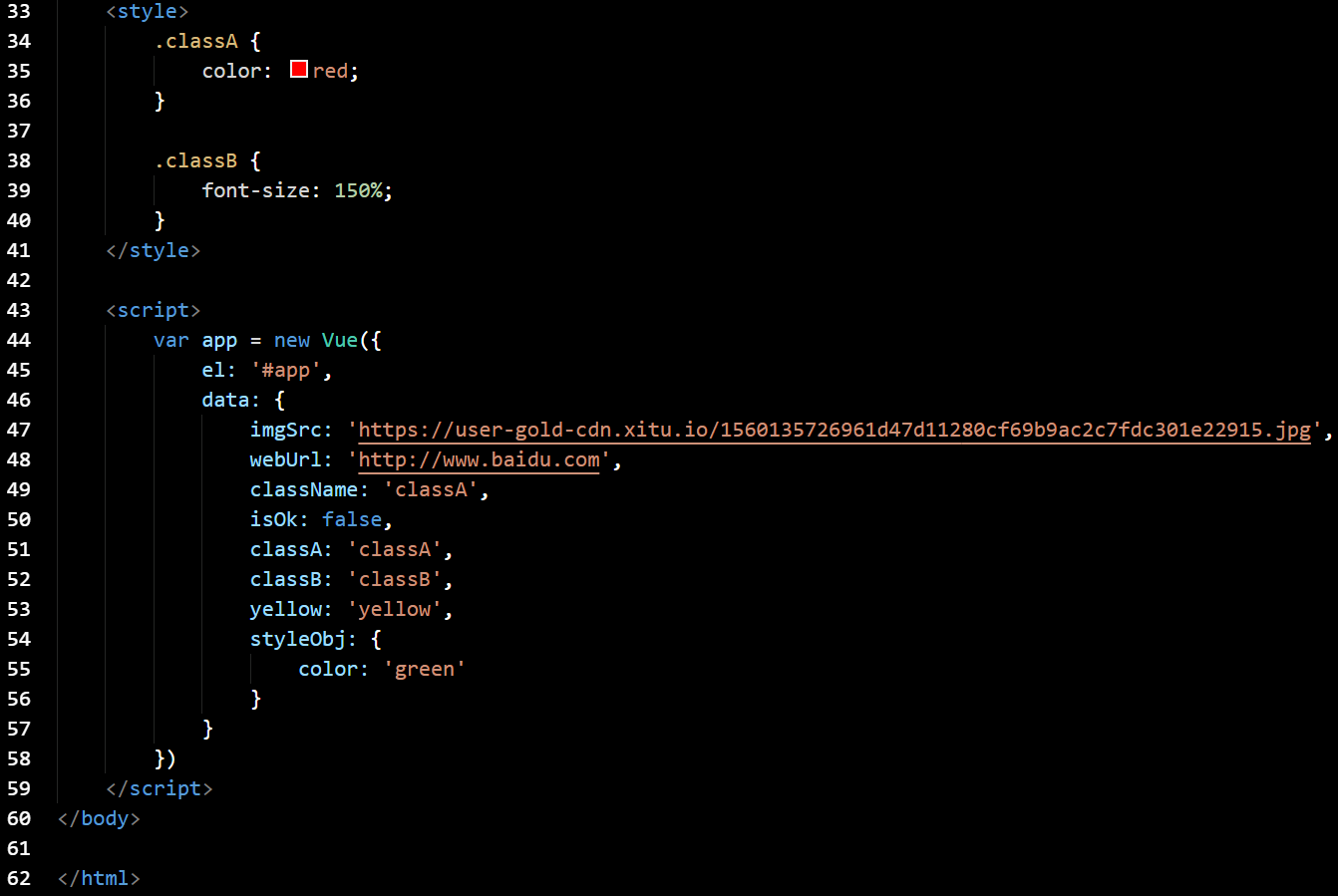
<style>
.classA {
color: red;
}
.classB {
font-size: 150%;
}
</style>
<script>
var app = new Vue({
el: '#app',
data: {
imgSrc: 'https://user-gold-cdn.xitu.io/1560135726961d47d11280cf69b9ac2c7fdc301e22915.jpg',
webUrl: 'http://www.baidu.com',
className: 'classA',
isOk: false,
classA: 'classA',
classB: 'classB',
yellow: 'yellow',
styleObj: {
color: 'green'
}
}
})
</script>
</body>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号