使用Vue文本插值当文本溢出时如何自动换行
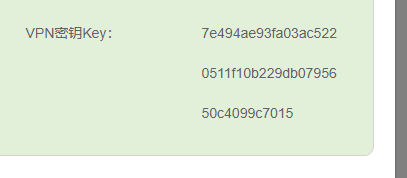
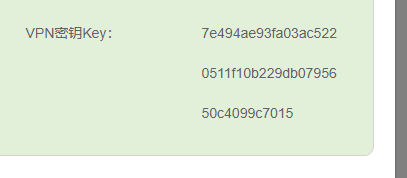
当我们使用vue文本插值即两个大括号时,有时候会出现文本溢出的情况,如下图
代码采用如下:
{{severShow.vpnKey}}
此时我们可以使用如下css属性
html:
<div class="text-wrapper">{{severShow.vpnKey}}</div>
css:
.text-wrapper { word-break: break-all; word-wrap: break-word }
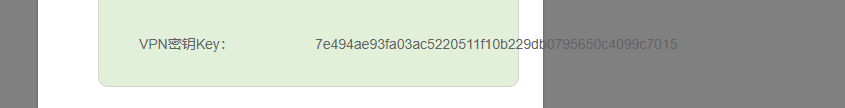
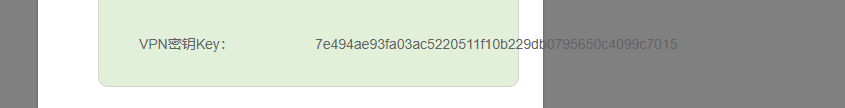
效果:

当我们使用vue文本插值即两个大括号时,有时候会出现文本溢出的情况,如下图
代码采用如下:
{{severShow.vpnKey}}
此时我们可以使用如下css属性
html:
<div class="text-wrapper">{{severShow.vpnKey}}</div>
css:
.text-wrapper { word-break: break-all; word-wrap: break-word }
效果: