Django框架-Django模板(template)系统
Django模板系统
一、什么是模板?
只要是在html里面有模板语法就不是html文件了,这样的文件就叫做模板。
二、模板语法分类
Django模板中主要有两种特殊的符号:
{{ }} & {% % }
{{}} 表示变量,在模板渲染的时候替换成后台传过来的值,{% %}表示逻辑相关的操作。
2.1、模板语法之变量:语法为 {{ 变量名 }}:
在 Django 模板中遍历复杂数据结构的关键是句点字符 .(也就是点),用来获取对象的相应属性值
views.py
def index(request):
name = "hello haiyan"
i = 200
l = [11,22,33,44,55]
d = {"name":"haiyan","age":20}
class People(object): #继承元类
def __init__(self,name,age):
self.name = name
self.age = age
def __str__(self):
return self.name+str(self.age)
def dream(self):
return "你有梦想吗?"
#实例化
person_egon = People("egon",10)
person_dada = People("dada",34)
person_susan = People("susan",34)
person_list = [person_dada,person_egon,person_susan]
return render(request,"index.html",
{
"name":name,
"i":i,
"l":l,
"d":d, #键对应的是模板里的变量名,值对应的是上面定义的变量
"person_egon":person_egon,
"person_dada":person_dada,
"person_list":person_list,
}
)
# return render(request,"index.html",locals())
#用locals()可以不用写上面的render了。不过用locals(),views里面用什么名。模板里面就得用什么名
# locals()局部的:用了locals就相当于都得按照上面的那样
template/index.html
<h4>变量{{ z }}:深度查询</h4><hr>
<h3>{{ name }}</h3>
<p>{{ i }}</p>
<p>{{ l }}</p>
<p>{{ d }}</p>
<p>{{ l.0 }}------》取单个值可通过句点符(也就是点)</p>
<p>{{ l.4 }}</p> # 取l中的第五个参数
<p>{{ d.name }}</p>
<p>{{ d.age }}-----》字典也可以根据句点符取值,一个点就搞定了。
然而在前端页面中是看不到你的模板语法的,当你点击审查元素的
时候,你就会发现,偷偷的换过来了</p>
<p>{{ person_dada.name }}</p>
<p>{{ person_egon.age }}</p>
<p>{{ person_dada.dream }}</p> <!-- .方法的时候,注意当前的dream方法是没有参数的-->
<p>{{ person_list.2 }}</p> <!--单个取值-->
<p>{{ person_list.1.name }}</p>
<!-- 那怎么让对象变成字符串呢?在index视图函数里里面再加上一个__str__内置方法-->
<!--__str__是对象字符串的改变-->
注意:句点符也可以用来引用对象的方法(无参数方法)。
<h4>字典:{{ dic.name.upper }}</h4>. 操作只能调用不带参数的方法,且模板中调用对象的方法时不用写括号
当模板系统遇到一个(.)时,会按照如下的顺序取查询:
1、在字典中查询
2、属性或者方法
3、数字索引
2.2、模板语法之标签:语法为 {% tag %}:
标签看起来像是这样的: {% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。
一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})。
2.2.1、for标签(注:循环序号可以通过{{forloop}}显示)
<h3>循环取值1</h3><hr>
{% for item in person_list %}
<p>{{ item.name }},{{ item.age }}</p>
{% endfor %}
<h3>循环取值2:倒序</h3><hr>
{% for item in person_list reversed %}
<!--序号从1开始-->
<p>{{ forloop.counter }}----->{{ item.name }},{{ item.age }}</p>
<!--序号从0开始--><p>{{ forloop.counter0 }}----->{{ item.name }},{{ item.age }}</p><!-- 序号倒序 --><p>{{ forloop.revcounter }}----->{{ item.name }},{{ item.age }}</p>
{% endfor %}
<h3>循环取值3:字典</h3><hr>
{% for k,v in d.items %}
<p>{{ k }},{{ v}}</p>
{% endfor %}
for循环可用的一些参数:
| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
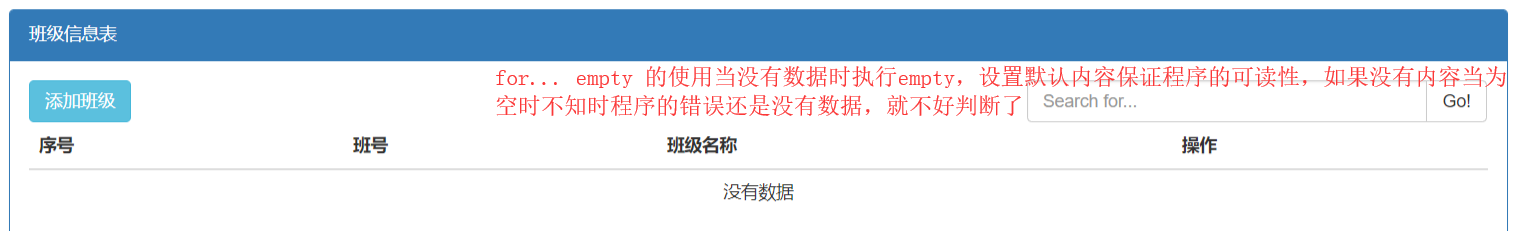
2.2.2、for....empty :for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
{% for person in person_list %}
<p>{{ person.name }}</p>
{% empty %}
<p>sorry,no person here</p>
{% endfor %}

2.2.3、if标签 :{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。
{% if i > 300 %}
<p>大于{{ i }}</p>
{% elif i == 200 %}
<p>等于{{ i }}</p>
{% else %}
<p>小于{{ i }}</p>
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
4、with:使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
<p>{{ person_list.2.name }}</p>
{% with name=person_list.2.name %}
<p>{{ name }}</p>
{% endwith %}
5、csrf_token:这个标签用于跨站请求伪造保护
提交数据的时候就会做安全机制,当你点击提交的时候会出现一个forbbiddon
的错误,就是用setting配置里的scrf做安全机制的,那么我们可以吧它给注释了,,,
或者在form表单下面添加一个{% csrf_token %},,,
这才是真正解决的办法,注释不是解决的办法
<h3>scrf_token</h3><form action="/tag/" method="post">
{% csrf_token %}
<p><input type="text" name="haiyan"></p>
<input type="submit">
</form>
6、注释
{#......#}
注意事项:
1、Django的模板语言不支持连续判断,即不支持以下写法
{% if a > b > c %}
……
{% endif %}
2. Django的模板语言中属性的优先级大于方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中:
{{ data.items }}
默认会取d的items key的值。
2.3、模板语法之过滤器:语法 {{obj|filter__name:param}}
‘|’左右没有空格
1、default:如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
<p>default过滤器:{{ li|default:"如果显示为空,设置的解释性的内容" }}</p>
注:TEMPLATES的OPTIONS可以增加一个选项:string_if_invalid:'找不到',可以替代default的的作用。
2、length:返回值的长度。它对字符串和列表都起作用。例如:
{{ value|length }}
如果 value 是 ['a', 'b', 'c', 'd'],那么输出是 4。
3、filesizeformat:将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
4、date:如果 value=datetime.datetime.now()
{{ value|date:"Y-m-d H:i:s" }}
输出结果:2016-03-05 12:08:30
可格式化输出的字符:点击查看。
注:如果有很多操作时间的操作,需要固定的模式的话如:2016-03-05 12:03:05
可以在settings.py里配置如下:
USE_L10N = FALSE
DATETIME_FORMAT = 'y-m-d H:i:s'
# 修改django默认时间格式
之后模板中引用时间,不用过滤器date,显示的就是默认时间格式,
当然也可以自定义格式,如{date_current|date 'Y-m-d'}
5、slice :切片
如果 value="hello world"
{{ value|slice:"2:-1" }}
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:要截断的字符数
例如:
<p>截断字符:{{ content|truncatechars:20 }}</p>
<p>截断单词:{{ content|truncatewords:4 }}</p>
如果content是“I am is haiyan,how are you asd df dfgfdgdg?
输出结果: 截断字符:I am is haiyan,ho...
输出结果 :截断单词:I am is haiyan,how ...
7、safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
value="<a href="">点击</a>"
{{ value|safe}}
<p>{{ label }}</p> <!--为了安全系统会把标签变成字符串-->
<p>{{ label|safe }}</p> <!--加上safe,确定你的数据是安全的才能被当成是标签-->
8、add :给变量加参数
views.py
def test(request):
return render(request, {'value':4})
test.html
{{value|add:2}}
=》则输出结果为6
字符串,列表等也可以相加
9、upper/lower/title/ljust/rjust/center/first/last 字符串方法
{string|upper|title}
注:可以链式操作
10、join 使用字符串拼接列表,同python的str.join(list)
四、自定义标签和过滤器:filter、simple_tg、inclusion_tag
在项目中的配置都是下面的步骤:
1、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
2、在app中创建templatetags目录(目录名只能是templatetags)
3、在templatetags里面创建任意 .py 文件,
4、在创建的py文件中编辑:
from django import template
register = template.Library()
如:my_tags.py
from django import template from django.utils.safestring import mark_safe register = template.Library() #register的名字是固定的,不可改变
@register.filter 过滤器
def multi(x,y):
return x*y
@register.simple_tag 标签
def multitag(x,y,z):
return x*y*z
@register.simple_tag(name= '设置别名后模板就只能使用别名,不能使用函数名') 标签
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
@register.inclusion_tag('pag.html')
def pag(total,current):
return {'total': range(1,total+1),'current':current}
5、写好自定义的过滤器或标签后重启项目,后面就可以引用了
6、在使用自定义simple_tag和filter、inclusion_tag的html文件中导入之前创建的 my_tags.py
三种自定义过滤/标签,要想在模板中引用,方式都一样
语法:{% load py文件名 %}
{% load my_tags %}
7、使用simple_tag和filter(如何调用)
过滤器: {{ var|filter_name:参数 }} # 参数只能是两个,一个参数是变量var ,一个是参数是后面的那个参数
标签: {% simple_tag 参数1 参数2 ... %}
-------------------------------.html
{% load xxx %}
# num=12
{{ num|multi:2 }} #24
{{ num|multi:"[22,333,4444]" }} 相当于复制了,吧[22,333,4444]乘了num遍
{% multitag 2 5 6 %} 参数不限,但不能放在if for语句中 {% simple_tag_multi num 5 %}
自定义过滤器函数的参数只能两个,可以进行逻辑判断 自定义标签无参数限制,不能进行逻辑判断
{% if i|multi:5 > 1000 %} <!-- 判断i*5>1000 -->
<p>大于{{ i }}</p>
{% else %}
<p>大于等于{{ i }}</p>
{% endif %}
8、inclusion_tag
多用于返回html代码片段
示例:
templatetags/my_inclusion.py
from django import template register = template.Library() @register.inclusion_tag('result.html') def show_results(n): n = 1 if n < 1 else int(n) data = ["第{}项".format(i) for i in range(1, n+1)] return {"data": data}
templates/result.html
<ul> {% for choice in data %} <li>{{ choice }}</li> {% endfor %} </ul>
templates/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>inclusion_tag test</title> </head> <body> {% load my_inclusion %} {% show_results 10 %} </body> </html>
7、小结
自定义filter、simple_tag和inclusion_tag
1. 在app下创建templatetags的python包
2. 在templatetags创建py文件 ——》 mytags.py
3. 在mytags写代码
from django import template
register = template.Library()
@register.filter(name='dsb')
def add_sb(value,arg):
return ....
@register.simple_tag
def add_sb(arg1,arg2,*args,**kwargs):
return ....
@register.inclusion_tag('show_li.html')
def show_li(n):
return {'num': range(1, n + 1)}
4. 在模板中使用
{% load mytags %}
{{ 变量|dsb:'canshu' }}
{% add_sb '' '' %}
{% show_li 5 %}
注:
1、引用的方式都相同{% load py文件 %}
2、都可以通过name定义别名,一旦定义了就只能用别名,不能用函数名
3、filter和simple_tg 实现和引用类似,只不过是参数的个数不能
4、inclusion可生成一段代码,来引用
五、母版
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> {% block page-css %} {% endblock %} </head> <body> <h1>这是母版的标题</h1> {% block page-main %} {% endblock %} <h1>母版底部内容</h1> {% block page-js %} {% endblock %} </body> </html>
注意:我们通常会在母版中定义页面专用的css块和js块,方便子页面替换。
1、母版继承
目的:减少代码的冗余(多个页面有很多相同或相似的内容,通过设计成母版,子页面引用即可,从而减少代码的重复,同时修改也方便,母版修改,子页面同步修改)
2、继承母版
在子页面中的页面最上方使用下面的语法来继承母版
{% extends 'base.html' %}
3、块(block)
通过在母版中使用{% block xxx %} 来定义‘块’。
在子页面中通过定义母版中的block名来对应替换母版中相应的内容,是每个子页面在相同的地方内容不一样。
{% block page_main %} # page_main 为母版中定义的块名 <P>人生苦短</p> <P>我用python</p> {% endblock %}
4、组件
可以将常用的页面内容如导航条,页面信息等组件保存在单独的文件中,然后再需要的地方按如下语法导入即可。
{% include 'navbar.html' %}
5、具体操作步骤
5.1、写母版:
将多个页面有相同或者相似的内容提取出来,在templates目录下写一个普通模板文件(html文件),如 base.html
5.2、在母版中定义子页面需要扩展的块,以后谁来扩展就在这个盒子里面添加相应的内容即可
{% block block_name %}
‘’写入预设样式,也可以空着,由子页面自行设计‘’
{% endblock %}
5.3、创建子页面.html文件,让其继承母版base.html,重写block块中的内容。
{% extends 'base.html'} # 必须写在文件的第一行
{% block test_tag %}
<h1>子页面在相同区域预自定义的内容写在这里</h1>
<h1>{{person.nam}}</h2>
{% endblock %}
5.4、注意事项
5.4.1、{% extends 'base.html'} 必须写在第一行,不然写入其它标签会占用页面布局,影响样式;
5.4.2、{% extends 'base.html'} 中的base.html母版名字,可以通过视图函数以变量的形式传过来的;
5.4.3、修改的内容都需要写在block中,写在外面,浏览器不会渲染;
5.4.4、一般都要定义js块,css块,使子页面样式更多扩展性;
5.5.5、block里可以有默认的内容,如果有默认的时候,不需要扩展时就走默认的(此时无需导入{% block block_name %}),如果需要,就导入,编辑即可,如果不替换想直接追加,可以用下面的方式 {% block.super %}
{% block menu %} {{ block.super }} <p>!!!</p> #先继承父类的,后插入数据 {% endblock %}
6、小结
6.1、模板继承围绕两点:继承和扩展、你有什么继承什么、扩展的是盒子
6.2、模板中设置的盒子block越多越好,因为这样你想扩展的时候就容易了。想扩展就扩展,不扩展也不影响。
6.3、为了更好的可读性,你也可以给你的{% endblock %} 标签设置一个名字,例如
{% block content %}
...
{% endblock content %}
6.4、如果你发现你自己在大量的模板中复制内容,那可能意味着你应该把内容移入到母版中的一个{% block %}中
6.5、注意不能在一个母版中定义多个相同名字的block标签,这个限制的存在是因为block标签的作用是“双向”的,这个意思是,block标签不仅提供了一个坑去填,它还在—父母版—中定义了填坑的内容,如果在一个模板中有两个名字一样的block,模版的父模版将不知道使用哪个block的内容。
六、静态文件
1、什么是静态文件
我们自己导入的一些包就叫做静态文件如js,css,bootstrap,jQuery等
2、django项目建立后,在manage.py同级目录下创建一个static包
3、在settings.py文件末尾配置静态文件目录
#这个配置就相当于下面配置的别名,如果这里的名字修改了就按照这里的名字去导入
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,"static") #E:\day68\static 找到static路径
]
# STATICFILES_DIRS 只能用这个名字,不能改,不能错
4、当模板即html文件中需要应用js,cs等资源时,可以直接写资源路径
如导入css,js等: <link rel = "stysheet",href= "/static/index.css/"> <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
但上面的方式不灵活,当static即别名修改了,还要一个个去页面修改,故可以通过引用的方式
html中引用方式一:
{% load staticfiles %} 或者 {% load static %}
{% static ’path‘ %} ==》先去settings中获取STATIC_URL的配置,和后面提供的参数进行拼接
{% load static %} 或者 {% load staticfiles %} # 固定语法 <img src="{% static "images/hi.jpg" %}" alt="Hi!" /> # static 标签名
某个文件多处被用到可以存为一个变量
{% load static %} {% static "images/hi.jpg" as myphoto %} <img src="{{ myphoto }}"></img>
html中引用方式二:
get_static_prefix ==》去settings拿STATIC_URL
{% load static %} <img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %} {% get_static_prefix as STATIC_PREFIX %} <img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" /> <img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
两种方式的区别:
static 后面的路劲需要双引号括起来 中间空格隔开 ,get_static_prefix 不需要
get_static_prefix 只能通过{% load static %} 引用,而static两种方式都可以

 浙公网安备 33010602011771号
浙公网安备 33010602011771号