JavaScript之new与不new的区别
new 和不 new的区别:
- 如果 new 了函数内的 this 会指向当前这个 person 并且就算函数内部不 return 也会返回一个对象。
- 如果不 new 的话函数内的 this 指向的是 window。
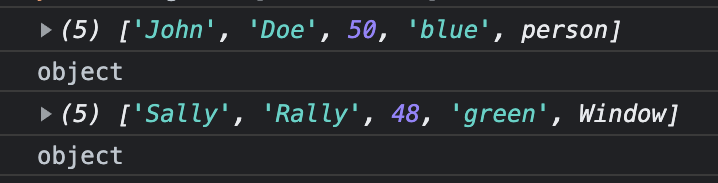
function person(firstname,lastname,age,eyecolor) { this.firstname=firstname; this.lastname=lastname; this.age=age; this.eyecolor=eyecolor; return [this.firstname,this.lastname,this.age,this.eyecolor,this] } var myFather=new person("John","Doe",50,"blue"); var myMother=person("Sally","Rally",48,"green"); console.log(myFather) console.log(typeof myFather) console.log(myMother) console.log(typeof myMother)

function person(firstname,lastname,age,eyecolor) { this.firstname=firstname; this.lastname=lastname; this.age=age; this.eyecolor=eyecolor; // return [this.firstname,this.lastname,this.age,this.eyecolor,this] } var myFather=new person("John","Doe",50,"blue"); var myMother=person("Sally","Rally",48,"green"); console.log(myFather) console.log(typeof myFather) console.log(myMother) console.log(typeof myMother)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号