ThinkPHP5集成JS-SDK实现微信自定义分享功能
最近开发一个项目,需要将链接分享给好友时能够自定义标题、简介和logo,现将ThinkPHP5集成JS-SDK实现微信自定义分享功能的过程整理成文。
一、准备工作
1、认证的公众号
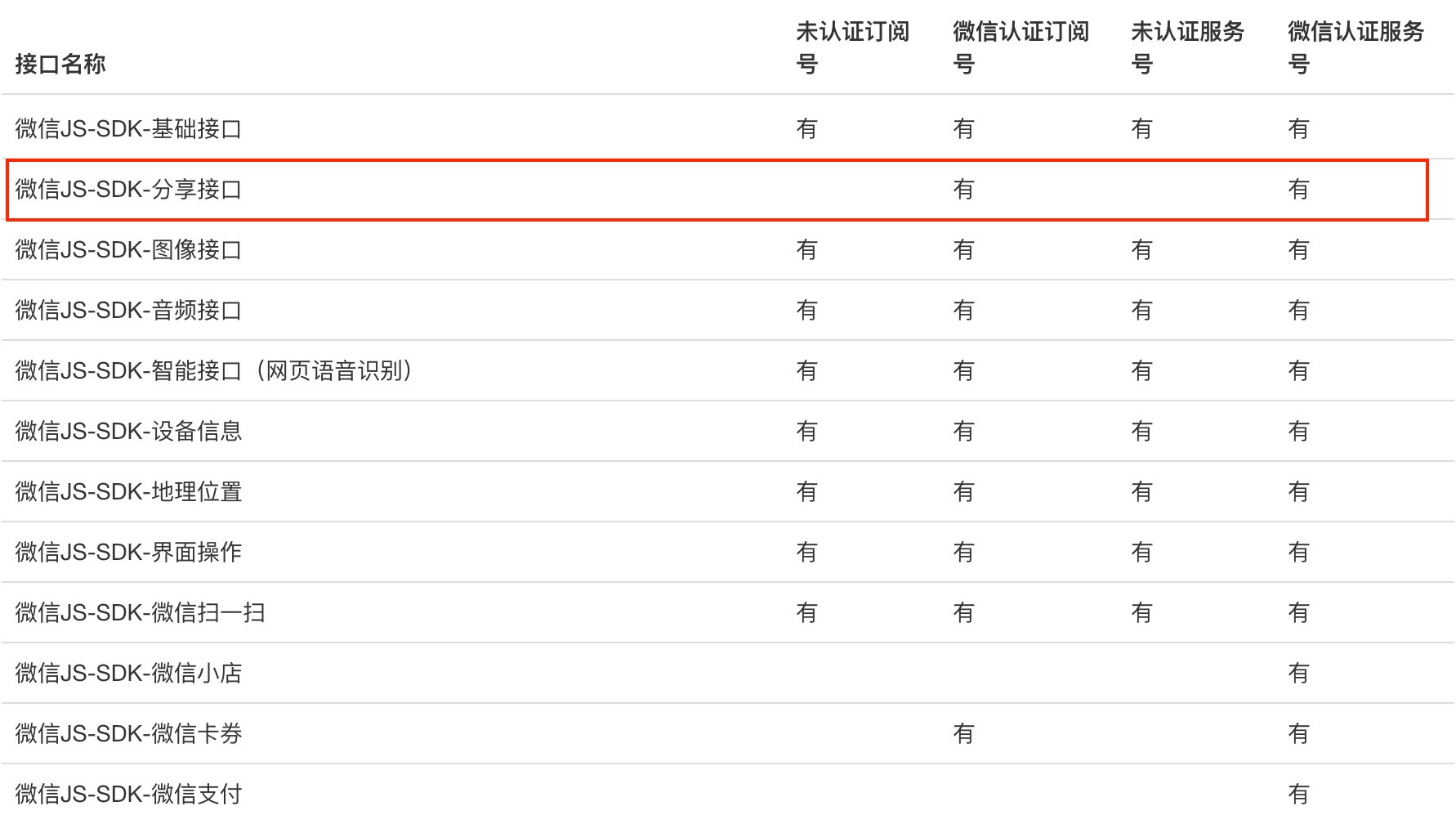
不管是订阅号还是服务号,都需要是经过认证的,否者不支持微信分享功能。

2、绑定域名
登录微信公众平台,设置—公众号设置—功能设置里,填写『JS接口安全域名』。
填写的域名须通过ICP备案的验证,并将平台给的txt文件放到域名指向的web服务器之下。

3、获取开发者ID和开发者密码
登录微信公众平台,开发—基本配置,即可看到AppID和AppSecret(若没有需要开启)。
4、下载官方示例代码
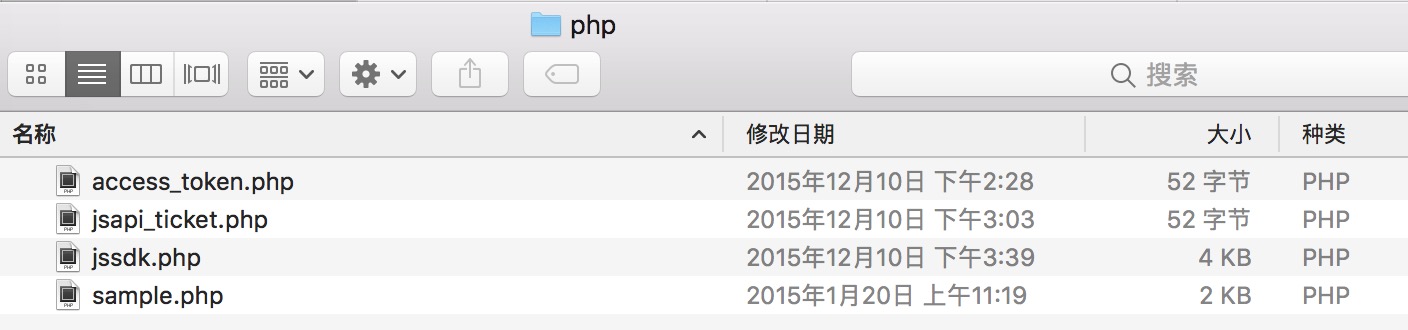
可在http://demo.open.weixin.qq.com/jssdk/sample.zip下载包含php、java、nodejs以及python的示例代码,其中php文件夹包含如下文件:

二、正式开发
1、PHP部分
1)将下载的php示例代码中的access_token.php、jsapi_ticket.php和jssdk.php放入到tp5框架的第三方接口扩展目录下,路径为extend/org/wechat/文件。
2)将jssdk.php文件重命名为Jssdk.php文件,设置命名空间,因为tp路由的关系,需要加上私有属性path,并在构造函数中设置 $this->path = __DIR__ . DS;

同时将get_php_file函数返回值中的$filename改为 $this->path . $filename ,否则会报错。
3)在config.php文件中,将先前获得的AppID和AppSecret配置好。
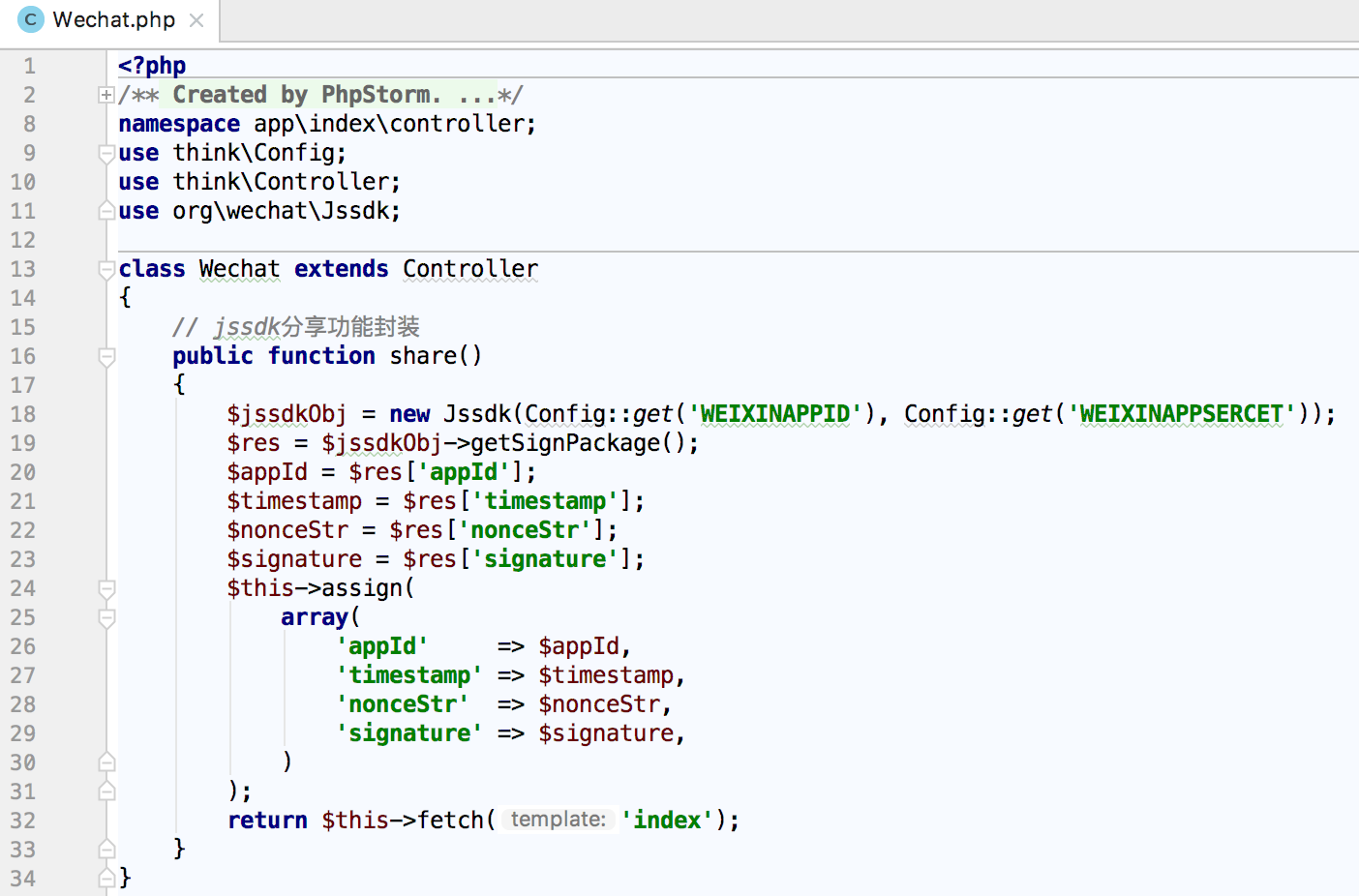
4)在application/index/controller下新建Wechat.php文件,内容如下:

2、JS部分
1)引入JS文件
在需要调用JS接口的页面引入JS文件(支持https):
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
2)调用JS接口
官方技术文档给了如下说明:
// 通过config接口注入权限验证配置
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
// 通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。
// 对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
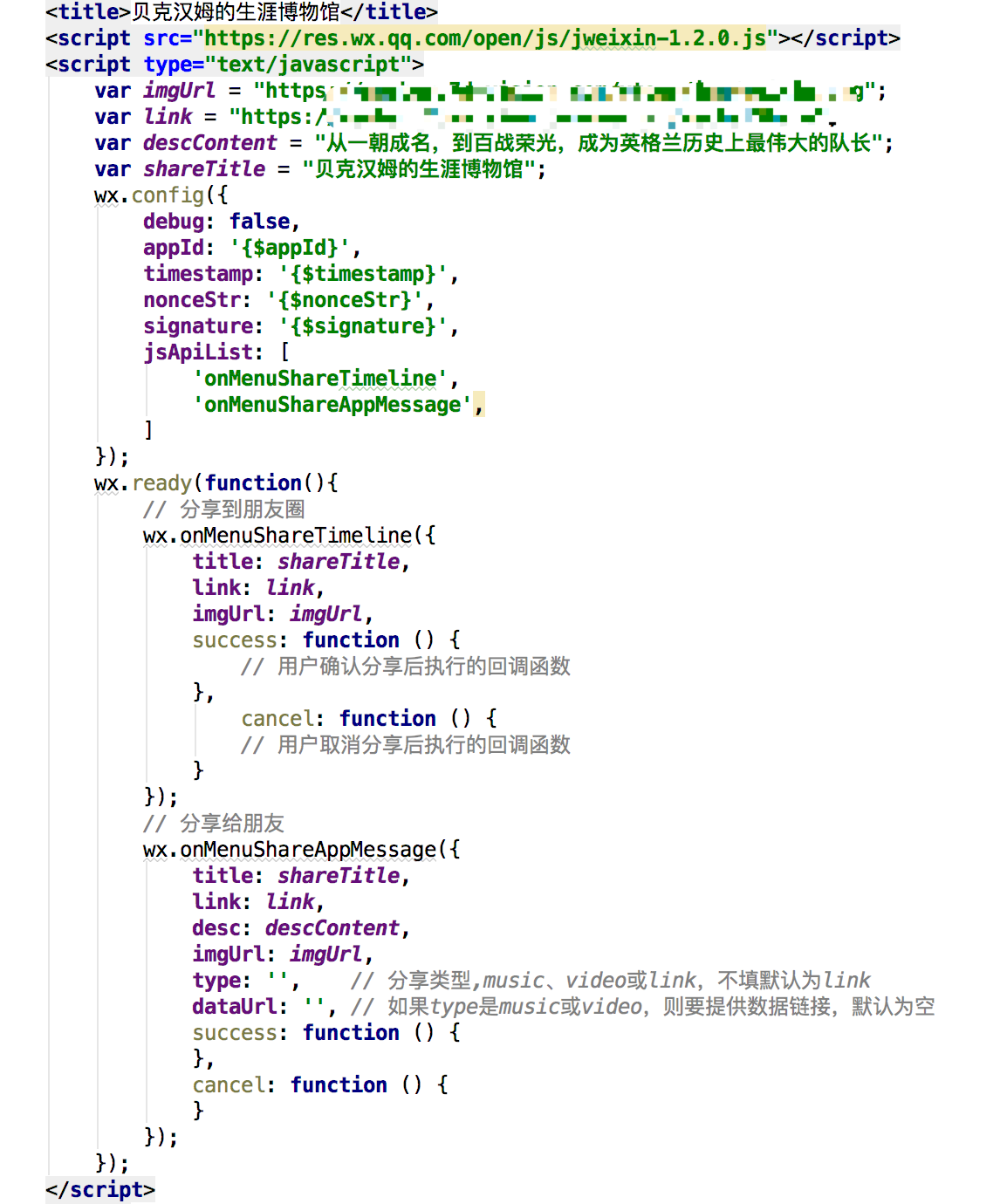
代码如下:

至此就完成微信分享功能的开发了。
三、问题及解决方法
在开发过程中先后遇到了两次invalid signature签名错误,一次是分享首页成功,但是分享二级页面失败;一次是分享过的页面再次分享时会失败。
官方技术文档给了如下说明:
确保你获取用来签名的url是动态获取的。
如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去'#'hash部分的链接(可用location.href.split('#')[0]获取,而且需要encodeURIComponent),
因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。
第一个问题是因为首页由控制器输出模板,对模板进行赋值。控制器生成的签名和首页一致,与二级页面却不一致,所以我采取ajax方法,将静态页面的url传给后台(PHP),这样生成的签名就一致了。
1)首先是改写Jssdk.php中的签名算法,因为生成签名的方法为:
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://"; : "http://";;
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
其中, $string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url”; 这里的url要改成静态页面的url。
所以在Jssdk.php文件中增加私有属性url,并在构造函数中设置 $this->url = $url;

2)控制器中不再采用给模板赋值的方式,而是使用json_encode()函数中将签名返回给静态页面。

3)静态页面中用ajax获取wx.config配置所需的几个参数的值,可以这样做:
<script type="text/javascript">
url = location.href.split('#')[0]; // 传给后台PHP
$.ajax({
type: "GET",
url: "https://xxx.com/wechat/share?url="+url,
dataType : "json",
success: function(data) {
// 先前分享部分的代码挪到这里来
}
});
</script>
在需要分享的静态页面中引入这段JS代码,即可成功分享所有页面。第一个问题就解决了~
第二个问题更简单,官方技术文档已经说得很清楚了,js获取当前页面的链接可用location.href.split('#')[0]获取,而且需要encodeURIComponent,因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数。
果然,因为我没encodeURIComponent,所以再次分享时链接为https://xxx.com/index.html?from=singlemessage&isappinstalled=0
url中红色部分内容是微信自动为分享链接添加的参数,目的是为了记录分享来源。
from=singlemessage&isappinstalled=0表示来自好友分享 from=timeline&isappinstalled=0表示来自朋友圈分享 from=groupmessage&isappinstalled=0表示来自微信群分享
只要在上述JS代码中加上encodeURIComponent这句代码即可。如下所示:
url = location.href.split('#')[0];
url = encodeURIComponent(url);
That’s all~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号