5、Django - 高级
一、静态文件处理
配置静态文件
settings.py中配置
STATIC_URL = '/static/' # 逻辑上的地址,浏览器-检查-url显示的地址。
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'), # 物理上路径。
]
项目中创建static/app路径
mysite/static/myapp/
在模板中可以使用硬编码或者static编码
{% load static from staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="/static/booktest/aa.png" /> # 硬编码
<br>
<img src="{% static 'booktest/aa.png' %}" /> # static编码
</body>
</html>
二、中间件
项目应用下创建一个MyException文件
from django.http import HttpResponse
class MyException():
def process_exception(request,response, exception):
return HttpResponse(exception.message)
settings.py加入该中间件
MIDDLEWARE = [
'booktest.MyExceptions.MyException',
...
]
# 应用名.包名.类名
定义路由和视图
url(r'^myexp',views.myExp),
def myExp(request):
a1 = int('a')
return HttpResponse('hello')
浏览器访问时会展示错误的信息
三、上传图片
安装依赖包pillow
pip --default-timeout=9999 install pillow=3.4.1
配置midia根目录
MIDIA_ROOT = os.path.join(BASE_DIR,'static/midia/')
在static下创建midia/app
创建视图函数
from django.conf import settings
def uploadPic(request):
return render(request,'booktest/uploadPic.html')
def uploadHandle(request):
if request.method == "POST":
f1 = request.FILES['pic1']
fname = '%s/booktest/%s' % (settings.MEDIA_ROOT,f1.name)
with open(fname, 'w') as pic:
for c in f1.chunks():
pic.write(c)
return HttpResponse("ok")
else:
return HttpResponse("error")
创建form表单
<form action="/uploadHandle" method="post" enctype="multipart/form-data">
<input type="file" name="pic1">
<br>
<input type="submit" value="上传">
</form>
创建路由
url(r'^uploadPic',views.uploadPic)
url(r'^uploadHandle',views.uploadHandle)
四、admin站点
1、通过使用startproject创建的项目模版中,默认Admin被启用
2、admin站点注册
创建管理员的用户名和密码
python manage.py createsuperuser 然后按提示填写用户名、邮箱、密码
在应用内admin.py文件完成注册,就可以在后台管理中维护模型的数据
from django.contrib import admin from models import * admin.site.register(appmodels)
settings.py在INSTALLED_APPS项中加入django.contrib.admin,Django就会自动搜索每个应用的admin模块并将其导入
3、ModelAdmin对象
ModelAdmin类是模型在Admin界面中的表示形式
定义:admin.py中定义一个类,继承于admin.ModelAdmin,注册模型时使用这个类
class appModelsAdmin(admin.ModelAdmin):
...
注册:
方式一: admin.site.register(appModles,appModelsAdmin) 方式二,使用装饰器: @admin.register(addModles) class HeroAdmin(admin.ModelAdmin):
通过重写admin.ModelAdmin的属性规定显示效果,属性主要分为列表页、增加修改页两部分
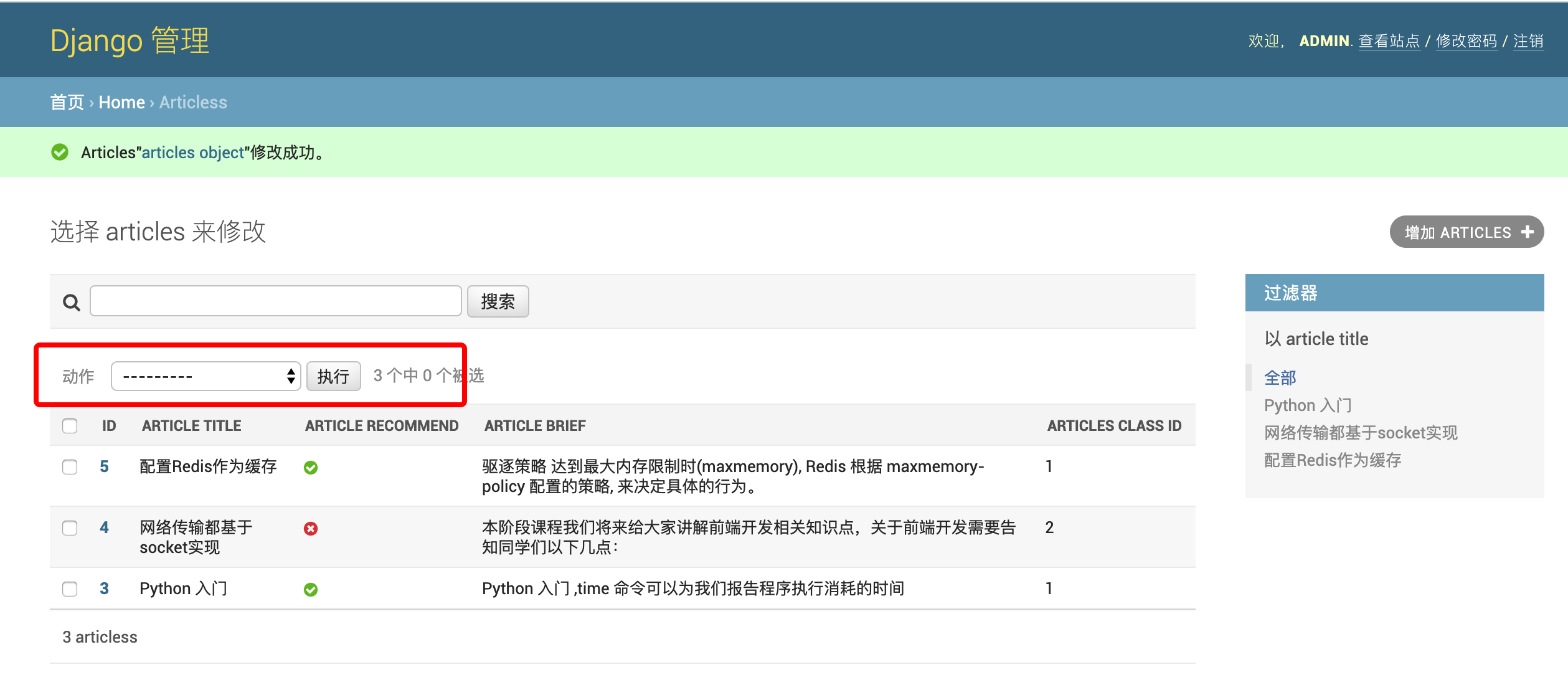
4、列表页选项

动作选项的位置:
- actions_on_top、actions_on_bottom:默认显示在页面的顶部
class appModelAdmin(admin.ModelAdmin):
actions_on_top = True
actions_on_bottom = True
list_display
- 出现列表中显示的字段
- 列表类型
- 在列表中,可以是字段名称,也可以是方法名称,但是方法名称默认不能排序
- 在方法中可以使用format_html()输出html内容
在models.py文件中
from django.db import models
from tinymce.models import HTMLField
from django.utils.html import format_html
class HeroInfo(models.Model):
hname = models.CharField(max_length=10)
hcontent = HTMLField()
isDelete = models.BooleanField()
def hContent(self):
return format_html(self.hcontent)
在admin.py文件中
class HeroAdmin(admin.ModelAdmin):
list_display = ['hname', 'hContent']
- 让方法排序,为方法指定admin_order_field属性
在models.py中类的代码改为如下:
def hContent(self):
return format_html(self.hcontent)
hContent.admin_order_field = 'hname'
- 标题栏名称:将字段封装成方法,为方法设置short_description属性
在models.py中为类增加方法hName:
def hName(self):
return self.hname
hName.short_description = '姓名'
hContent.short_description = '内容'
在admin.py页中注册
class appModelAdmin(admin.ModelAdmin):
list_display = ['hName', 'hContent']
list_filter
- 右侧栏过滤器,对哪些属性的值进行过滤
- 列表类型
- 只能接收字段
class appModleAdmin(admin.ModelAdmin):
...
list_filter = ['hname', 'hcontent']
list_per_page
- 每页中显示多少项,默认设置为100
class appModelAdmin(admin.ModelAdmin):
...
list_per_page = 10
search_fields
- 搜索框
- 列表类型,表示在这些字段上进行搜索
- 只能接收字段
class appModelAdmin(admin.ModelAdmin):
...
search_fields = ['hname']
5、增加和修改液选项。
- fields:显示字段的顺序,如果使用元组表示显示到一行上
class appModelAdmin(admin.ModelAdmin):
...
fields = [('hname', 'hcontent')]
- fieldsets:分组显示
class appModelAdmin(admin.ModelAdmin):
...
fieldsets = (
('base', {'fields': ('hname')}),
('other', {'fields': ('hcontent')})
)
fields与fieldsets两者选一
6、InlineModleAdmin对象
- 类型InlineModelAdmin:表示在模型的添加或修改页面嵌入关联模型的添加或修改
- 子类TabularInline:以表格的形式嵌入
- 子类StackedInline:以块的形式嵌入
class HeroInline(admin.TabularInline):
model = HeroInfo
class BookAdmin(admin.ModelAdmin):
inlines = [
HeroInline,
]
7、重写admin模板
- 在项目所在目录中创建templates目录,再创建一个admin目录
- 设置模板查找目录:修改settings.py的TEMPLATES项,加载模板时会在DIRS列表指定的目录中搜索
'DIRS': [os.path.join(BASE_DIR, 'templates')],
- 从Django安装的目录下(django/contrib/admin/templates)将模板页面的源文件admin/base_site.html拷贝到第一步建好的目录里
- 编辑base_site.html文件
- 刷新页面,发现以刚才编辑的页面效果显示
- 其它管理后台的模板可以按照相同的方式进行修改
五、分页
实例代码:

urlpatterns = [ url(r'^herolist/(\d*)',views.herolist), ]

from django.core.paginator import * def herolist(request,pindex): if pindex == '': pindex = '1' list = HeroInfo.objects.all() # pagnitor对象,5条为一页。 paginator = Paginator(list,5) # 拿到第一页数据 pages = paginator.page(int(pindex)) context = {'pages':pages} return render(request,'booktest/herolist.html',context=context)

<ur> {% for i in pages %} <li>{{i.hname}}</li> {% endfor %} </ur> <hr> {% for index in pages.paginator.page_range %} {% if index == pages.number %} {{index}} {%else%} <a href="{{index}}">{{index}}</a> {% endif %} {% endfor %}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号