第一章 JavaScript简介
1、JavaScript简史:
于1995年诞生,最初目的是为了解决验证表单(拨号上网时代,在遇到表单必须发送到服务器端才能确定用户是否填写某个必填项)坑爹问题。正是由于他的强需求导致市场对它极大的渴望。这么受到追捧的产品,肯定大公司都想分一杯羹来拓展自己市场。
接下来,一场厮杀大战即将开启。
Netscape公司的新员工布兰登·艾奇就该重任在10天内设计LiveScript的脚本语言。当时Netscape和Sun公司合作,为了更快的热化市场将其改名为JavaScript(呵呵)。
1996年,在当时具有一定市场的微软在IE3中加入名为JScript的JavaScript实现。由于当时没有标准化的JavaScript语法和特性,两个阵营也是各自为政。接下来,1997年以Netscape为蓝本的建议提交到欧洲计算机制造商协会(ECMA)。经过统一协定,完成ECMA-262(一种ECMAScript的新脚本语言的标准)。
2、JavaScript
a) 核心(ECMAScript) b)文档对象模型(DOM) c)浏览器对象模型(BOM)
上述三种之间的关系:
ECMAScript-262定义ECMAScript(JavaScript基础)。Web浏览器只是ECMAScript实现可能的宿主环境之一,其他的宿主环境有Node(一种服务端JavaScript平台)和Adobe Flash。宿主环境不仅提供基本的ECMAScript实现,同时也会提供该语言的扩展-DOM。
a.1)ECMAScript每个版本重点
第1版本----
支持Unicode标准(支持多语言开发)
对象脱离平台依赖
第2版本----
编辑加工,无任何实质性修改。
第3版本----
字符串处理、错误定义和数值输出。同时新增了对正则表达式、新控制语句、try-catch异常处理支持。第3版本标志着ECMAScript成为了一门真正的编程语言。
第4版本----
充满争论的一个版本,最后废弃。
第5版本----
2009年12月,新增JSON对象,继承的方法和高级属性定义,严格模式。
b.1)文档对象模型(DOM)
DOM(Document Object Model)是针对XML但是经过扩展用于HTML的应用程序编程接口。
DOM产生原因?
最开始使用DHTML,但是Netscape和微软在开发DHTML方面各抒己见。这就导致要编写多个HTML页面,web无法实现跨平台。为了防止浏览器互不兼容的问题出现,负责制定web通信标准的W3C(World Wide Web Consortium ,万维网联盟)开始着手规划DOM。
b.2)DOM级别
DOM1-----
1998年10月,由两个模块组成: DOM核心 和 DOM HTML。
DOM 核心: 如何映射基于XML文档结构,以便简化对文档中任意部分的访问和操作。
DOM HTML: 在DOM 核心基础上,添加了针对HTML的对象和方法。
DOM2----
DOM视图,DOM事件,DOM样式,DOM遍历和范围。
DOM3----
统一方式加载和保存文档,验证文档方法。
c.1)BOM
HTM5将DOM功能写入正式规范,浏览器兼容性会越来越好。
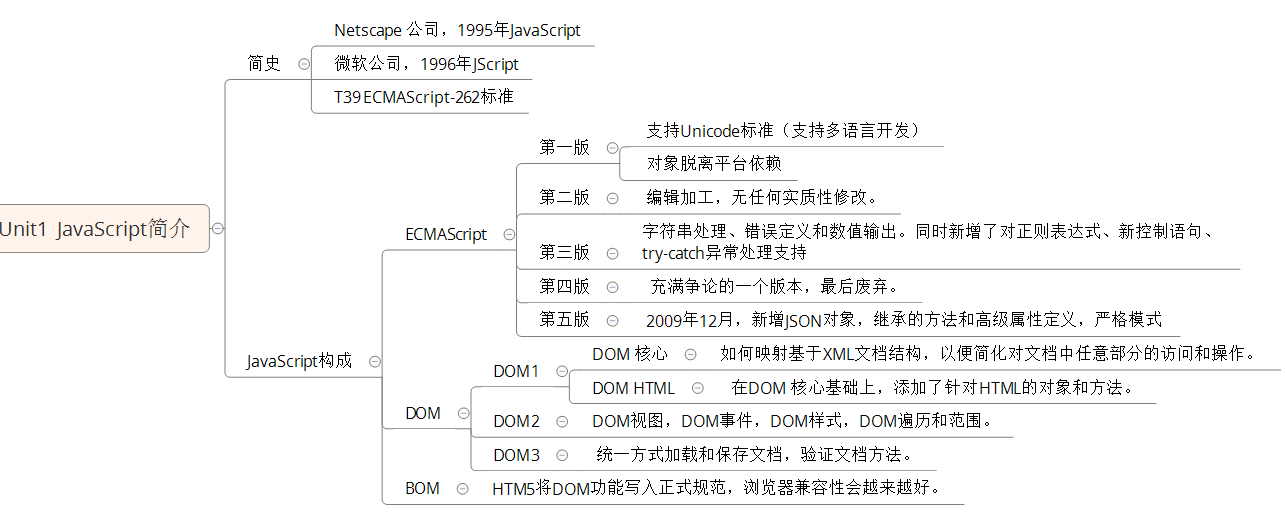
思维导图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号