表单form
表单里面包含表单元素,作用是把表单元素中的值提交到后台服务器进行处理
表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。(若干输入框,下拉框等组成表单,表单是一个整体概念)
表单标签<form>
拓展
<per>标签 定义:pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
即将<body>父标签下<pre>子标签内的内容直接显示 如例(最后面)
基本格式
<form action="提交地址,就是一个路径" method="提交方式有get更快和post更安全">
get传值会直接显示在地址栏里,键name值value对的方式显示,在路径后面加数据传值
post传值是URL网络的形式传值,可以在f12网络内显示看到
例:一般百度搜索都是使用的get
网站登录都是post
表单的外框和标题
<fieldset>
<legend>
文本框
不可操作 disabled属性值和属性名是一样的,这样可以写一个
例:<input type="text" value="123" disabled>
只读 reanonly
例:<input type="text" value="123" readonly>
和disabled显示区别一个颜色白色一个灰色
disabled无法更改且无法把表单上传服务器
readonly无法更改但可以将表单上传到服务器
默认提示文字 placeholder
下拉框
按钮
选择
</form>
表单元素可以脱离<form>表单单独存在,不是一个完全的组合标签
表单元素
文本类型(其实就是type的值):
文本框 :text
密码框:password
隐藏域:hidden 用户看不到,用于提交默认信息
多行文本:texttarea
选择类型:
lable(扩大选择范围)
单选: radio
不可操作 :disabled
默认选中:checked
多选: checkbox
默认选中:checked
下拉: select option(组合标签)
默认选中:selected 这个是option的属性
全部显示:multiple这个是select属性
显示条数:size 这个是select属性
按钮类型:
普通按钮: button
提交按钮: submit
复位按钮: reset
文件 file 有前提,需在form表单内加一个属性 enctype="multipart/form-data"
图片按钮 <input type="image" src="URL" alt="图片未显示时显示的文本内容">
可以在<button></button>标签内直接加入<img src="url" alt="">
通用格式:
<input type="类型" name="名称" value="值">
name和value就是键值对
键:就是你存的值的编号
值:就是你要存放的数据。
value值就是表单元素的值
form中除了提交按钮 submit ,复位按钮 reset 其他的均可脱离表单单独使用,此时
点击复位按钮只能复位form表单内的内容
代码:

1 <pre> 2 这是格式化文本 3 它保留了换行 4 和 空格 5 6 </pre> 7 <p>pre 标签很适合显示计算机代码</p> 8 <pre> 9 if () { 10 }else{ 11 } 12 </pre> 13 14 15 </body> 16 </html>
运行效果:

代码:

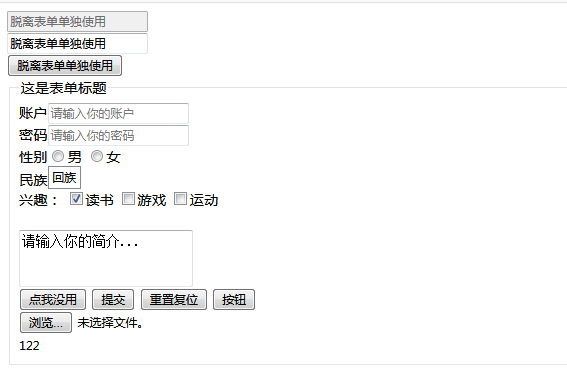
1 <!--表单提交的本页面(#)即刷新页面,提交方式为post--> 2 <!-- method的属性值还包含get,put,delet--> 3 <input type="text" name="" value="脱离表单单独使用" disabled><br> 4 <input type="text" name="" value="脱离表单单独使用" readonly><br> 5 <input type="button" name="" value="脱离表单单独使用"><br> 6 <!--这是表单边框--> 7 <fieldset> 8 <legend>这是表单标题</legend> 9 10 <form action="#" method="get" enctype="multipart/form-data"> 11 <!--用户输入账户,可视,maxlength栏位数据最大长度--> 12 账户<input type="text" placeholder="请输入你的账户" maxlength="100" ><br> 13 <!--隐藏域hidden--> 14 <input type="hidden" name="upi" value="123"> 15 <!--用户输入密码,不可视--> 16 <!--HTML5表单中password输入框的文字显示与隐藏实现 17 https://blog.csdn.net/cordova/article/details/50853415 18 --> 19 密码<input type="password" placeholder="请输入你的密码"> <br> 20 <!--radio是单选,显示方式为圆圈,添加label后即使鼠标点在内容上也可以选择--> 21 性别<label><input type="radio" name="sex" value="1">男</label> 22 <label><input type="radio" name="sex" value="2">女</label> 23 <br> 24 <!--下拉框(可以认为是组合标签),option代表选项的意思--> 25 <!--添加size属性后显示2个选项,正常是显示一个选项,multiple,全部显示--> 26 民族<select name="mz" id="" size="" m> 27 <option value="han" >汉族</option> 28 <option value="hui" selected>回族</option> 29 <option value="zhuang">壮族</option> 30 </select><br> 31 <!--多选checkbox,显示为方框,可多选,默认选中cheecked--> 32 兴趣: 33 <label><input type="checkbox" name="xingqu" value="1" checked>读书</label> 34 <label><input type="checkbox" name="xingqu" value="1">游戏</label> 35 <label><input type="checkbox" name="xingqu" value="1">运动</label> 36 <!--多行文本增加style属性的resize属性值就无法拖动--> 37 <br> 38 <!--生日:<input type="month"--> 39 <!--火狐不支持生日,360可以--> 40 <br> 41 <textarea style="resize: none" name="" id="" > 42 请输入你的简介... 43 </textarea><br> 44 <!--按钮--> 45 <!--butto普通按钮,submit提交按钮,reset复位--> 46 <input type="button" value="点我没用"> 47 <input type="submit" value="提交"> 48 <input type="reset" value="重置复位"> 49 <!--如果这么写下面这个按钮和提交按钮的作用是一致的--> 50 <button>按钮</button> <br> 51 <!--上传文件--> 52 <input type="file" name="file"><br> 53 <input type="image" src="URL" alt="122"> 54 </form> 55 </fieldset> 56 </body>
运行效果:

1 <body> 2 <!-- 3 基本格式 4 <form action="提交地址,就是一个路径" method="提交方式有get更快和post更安全"> 5 文本框 6 下拉框 7 按钮 8 选择 9 </form> 10 表单元素可以脱离<form>表单单独存在,不是一个完全的组合标签 11 表单元素 12 文本类型(其实就是type的值): 13 文本框 :text 14 密码框:password 15 隐藏域:hidden 16 多行文本:texttarea 17 选择类型: 18 单选: radio 19 多选: checkbox 20 下拉: select option(组合标签) 21 按钮类型: 22 普通按钮: button 23 提交按钮: submit 24 复位按钮: reset 25 文件 26 图片 27 28 --> 29 <!-- 30 通用格式: 31 <input type="类型" name="名称" value="值"> 32 --> 33 34 35 36 37 <!--表单提交的本页面(#)即刷新页面,提交方式为post--> 38 <!-- method的属性值还包含get,put,delet--> 39 <form action="#" method="post"> 40 <!--用户输入账户,可视--> 41 账户<input type="text"><br> 42 <!--用户输入密码,不可视--> 43 <!--HTML5表单中password输入框的文字显示与隐藏实现 44 https://blog.csdn.net/cordova/article/details/50853415 45 --> 46 密码<input type="password"> <br> 47 <!--radio是单选,显示方式为圆圈--> 48 <input type="radio" name="sex" value="1">男 49 <input type="radio" name="sex" value="2">女 50 <br> 51 <!--下拉框(可以认为是组合标签),option代表选项的意思--> 52 <!--添加size属性后显示2个选项,正常是显示一个选项--> 53 民族<select name="" id=""> 54 <option value="han">汉族</option> 55 <option value="hui">回族</option> 56 <option value="zhuang">壮族</option> 57 </select><br> 58 <!--多选checkbox,显示为方框,可多选--> 59 兴趣: 60 <input type="checkbox" name="xingqu" value="1">读书 61 <input type="checkbox" name="xingqu" value="1">游戏 62 <input type="checkbox" name="xingqu" value="1">运动 63 <!--多行文本增加style属性的resize属性值就无法拖动--> 64 <br> 65 <!--生日:<input type="month"--> 66 <!--火狐不支持生日,360可以--> 67 <br> 68 <textarea style="resize: none" name="" id=""> 69 请输入你的简介... 70 </textarea><br> 71 <!--按钮--> 72 <!--butto普通按钮,submit提交按钮,reset复位--> 73 <input type="button" value="点我没用"> 74 <input type="submit" value="提交"> 75 <input type="reset" value="重置复位"> 76 </form> 77 </bo






 浙公网安备 33010602011771号
浙公网安备 33010602011771号