Css布局实例 box-sizing使用
width: 33.33%; /* 三个框(四框使用 25%,两框使用 50%,以此类推) */
width:50%; 等宽度的两个框。
box-sizing(100% 100%);宽高充满整个区域 !(手机端自适应很适合)
自适应,就不要设置宽度了。让他随着变化,若一行有多个元素,可以让其他元素进行右浮动。
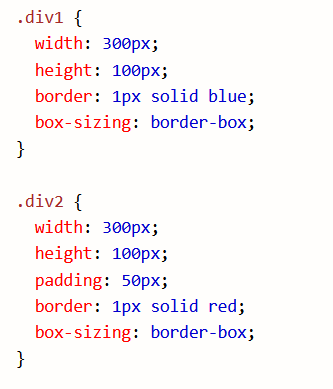
box-Sizing:
- width + padding + border = 元素的实际宽度
- height + padding + border = 元素的实际高度
box-sizing: border-box;则宽度和高度会包括内边距和边框:

上图两种效果相同。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号