umi+dva全栈练习大合集
React-美团(Dva + umi + koa + Mongoose)
说明
自己为何要去尝试写一个这么多页面的网页💯,本人是纯粹的小白一枚,在各大论坛不停的刷着Vue,React,RN,微信小程序等方面的教程,虽然不停的学习,但是发现自己的技术并没有实质上的提高,就是不停的重复着同样的任务,每个地方都学到了一点,只要混合在一起,马上就全都不会了,🎉所以第一次尝试使用最新的技术去制作一个大型网站---->至于为何选择了美团,主要是每次看的教程都是做饿了么,这次就打算做一个和饿了么类似的美团,数据的话用了美团官网的一部分API,自己写了一部分
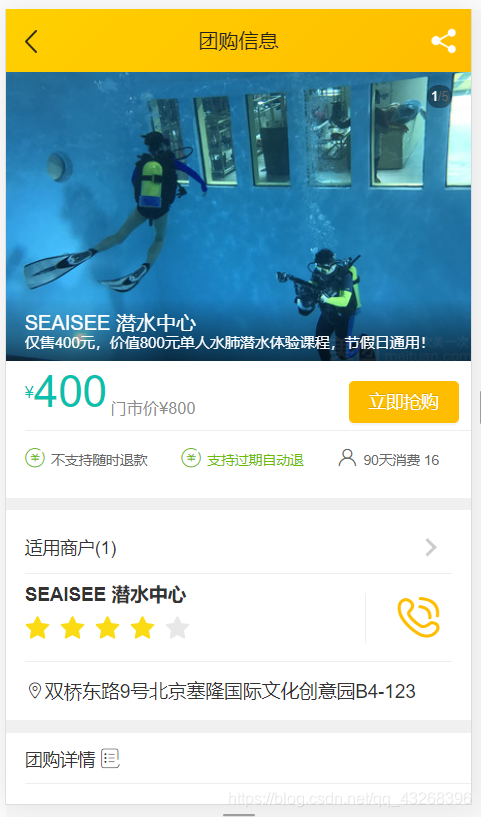
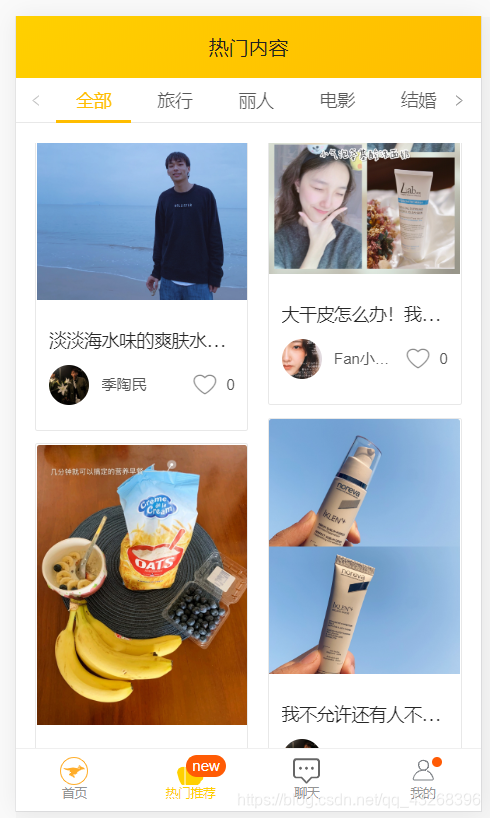
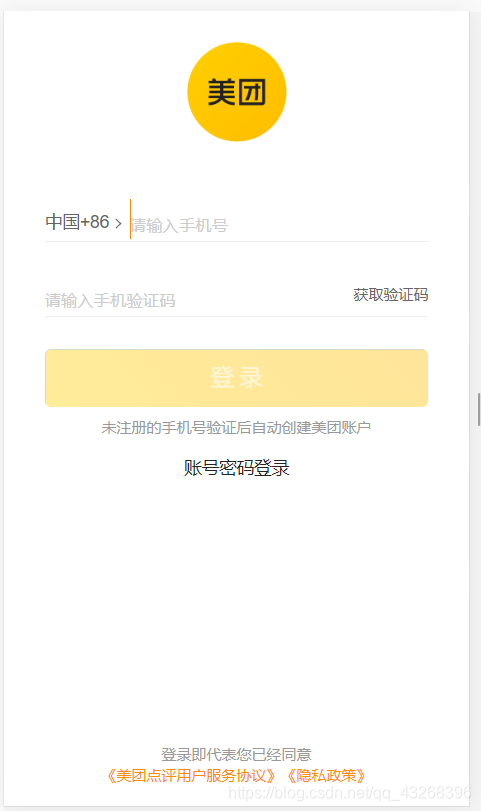
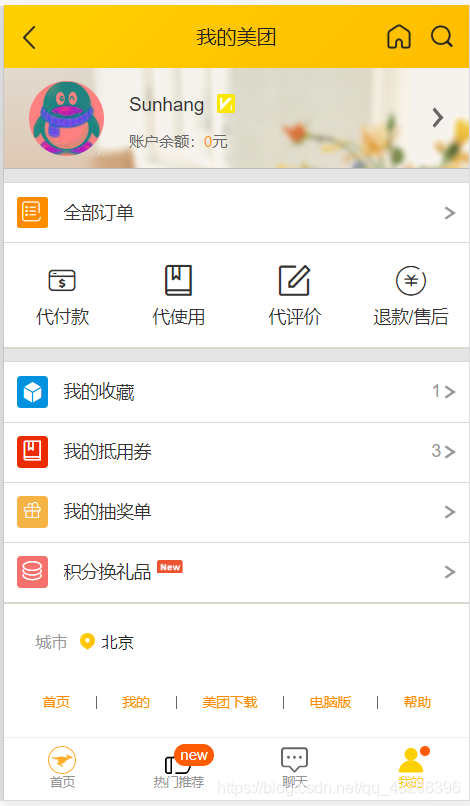
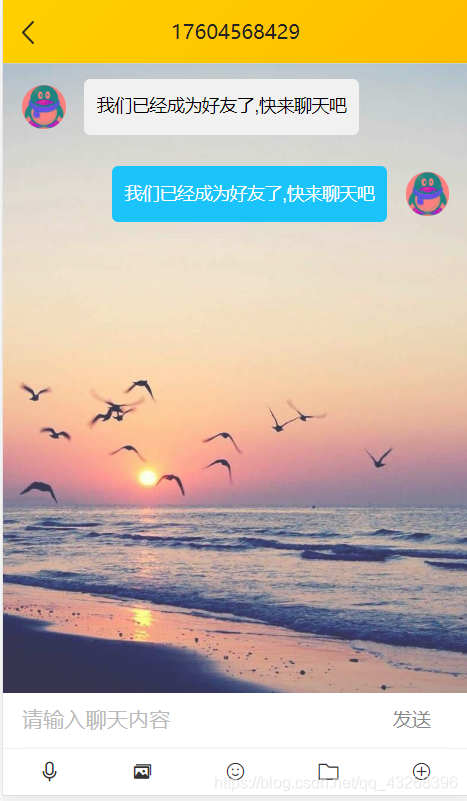
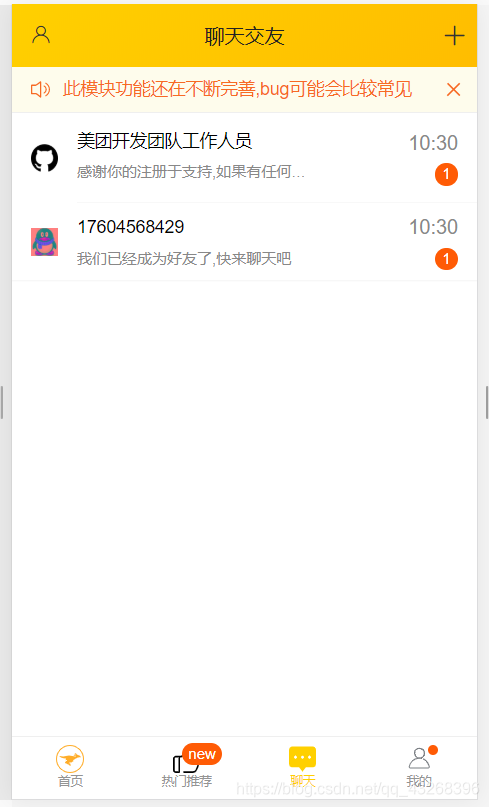
效果图
效果图只是针对于本手机和电脑,并不代表全部
其余端支持
-
美团电脑网页 React + Koa + Mongoose 开发完毕 🎉
-
美团手机网页 Dva + umi + koa + Mongoose 开发完毕 💯
-
美团后台管理 Nuxt + koa + Mongoose 开发完毕 🌈
-
微信小程序 Tora 正在开发
-
美团APP ReactNative + koa + Mongoose 开发一部分
快速使用(推荐)
需要全局安装了umi
git clone https://github.com/2662419405/meituanAn.git
cd meituanAn && npm install
umi dev
完全版启动
这个需要本地有MongoDB,并且后台启动,这种启动方式,会使用本地的数据库和本地的后台api接口,是为了方便人员修改后台接口准备的
-
打开这个功能,在config/db.js中,complete->改为false
git clone https://github.com/2662419405/meituanAn.git
cd meituanAn && npm install
// 下面的两个都需要一直挂载着
npm run server
umi dev
build之后使用
如果想要build之后可以访问,推荐配置nginx,这里面附上我的nginx配置
# 移动端美团
server {
listen 80;
server_name react.shtodream.cn;
location / {
root html/meituanAn/dist;
index index.html index.htm;
}
location /server {
proxy_pass http://localhost:4001; #这个地方需要和上面一致
}
}
完成
计划
优化
后台api接口
| 请求地址 | 请求类型 | 请求参数 | 说明 | 获取数据是否需要Token |
|---|---|---|---|---|
| /server/user/phone | get | ?phone=xx&code=yy | 获取手机验证码 | 否 |
| /server/user/setPassword | post | {values:{phone:xx,password:yy}} | 初始化密码 | 是 |
| /server/user/yan | post | {code:{code:xx,tel:xxx}} | 判断验证码 并且进行注册,如果注册过,则登录 | 否 |
| /server/user/info | post | 获取用户信息 | 否 | |
| /server/user/name | post | {value:{phone:xx,name:xx}} | 修改用户名 | 是 |
| /server/user/resetPassword | post | {value:{yuanPassword:xxx,salt:xxx}} | 修改密码 | 是 |
| /server/user/password | post | {value:{tel:xxx,password:xxx}} | 通过密码登录 | 否 |
| /server/user/uploadfile | post | file | 获取上传文件 | 是 |
| /server/user/tags | get | 无 | 获取首页数据 | 否 |
| /server/user/hot | get | 无 | 获取热门数据 | 否 |
| /server/user/detail | get | ?id=xx | 获取某一个首页数据 | 否 |
| /server/hot/zan | post | 进行点赞 | 是 | |
| /server/liao/add | post | {value:{value,name}} | 搜索好友 | 是 |
| /server/liao/tian | post | {value{dui,que}} | 添加好友 | 是 |
配置
/config/db.js
module.exports = {
port: 4001, // 后台启动的端口
dbName: 'meituan', // 数据库名称
secret: "it 's mySecret", //jwt秘钥
};
errors (99), warring (99)










 浙公网安备 33010602011771号
浙公网安备 33010602011771号