子元素设置absolue,不设置top以及left值会有什么影响呢?
代码如下:
.parent {
width: 500px;
height: 500px;
overflow: hidden;
}
.children {
width: 200px;
height: 200px;
position: absolute;
}
<div class="parent">
<div class="children"></div>
</div>
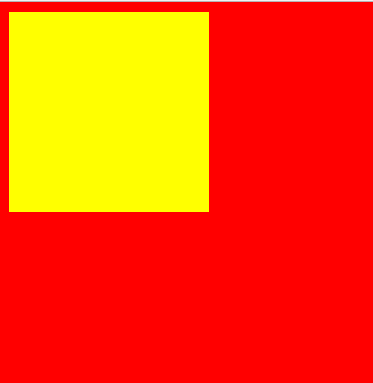
结果图:

1.此时给children 添加一行样式,margin:10px;
样式如图:

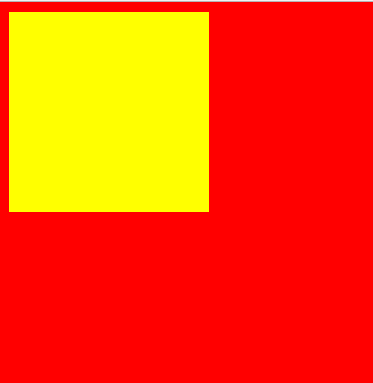
2.将添加的样式去掉,给parent 添加一行样式:padding:10px;
样式如图:

3.将添加的样式去掉,给children添加样式:top:0;left:0;
样式如图:

总结:
说明子元素如果不设置top以及left,会受父元素padding的影响以及自身margin的影响,所以需要一个给定值;同样设置 top: inherit;left:inherit;或者top:inital;left:inital;也不起作用,这个就不用多说了。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号