JQueryUI(五):Dialog(第二部分)
3:事件
3.1:close,关闭对话框时执行
3.2:drag,拖动对话框时执行
3.3:dragStart,开始拖动对话框时执行
3.4:dragStop,结束拖动对话框时执行
3.5:focus,对话框获得焦点时执行
3.6:open,打开对话框时执行
3.7:resize,调整对话框大小时执行
3.8:resizeStart/resizeStop,开始、结束调整对话框大小时执行
3.9:beforeclose,对话框关闭前执行。
<script type="text/javascript">
$(document).ready(function () {
var dialogOpts = {
open: function(){
$("#status").text("The dislog is open");
},
close: function(){
$("#status").text("The dialog is closed");
}
};
$("#myDialog").dialog(dialogOpts);
});
</script>
4:方法
4.1:close,关闭对话框。.dialog(“close”);
4.2:destroy,销毁。$("#destroy").dialog("destroy");
4.3:isOpen,对话框可见时返回true。
4.4:moveToTop,使对话框处于最前方。
4.5:open,显示对话框。$("#myDialog").dialog("open");
5:从对话框获取数据
因为对话框是页面的一个部件,所以要从对话框获取数据非常容易,对话框和页面上别的元素一样,例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>A basic dialog</title>
<link href="../css/redmond/jquery-ui.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="../css/redmond/ui.dialog.css" />
<script type="text/javascript" src="../jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="../ui/ui.core.js"></script>
<script type="text/javascript" src="../ui/ui.dialog.js"></script>
<script type="text/javascript" src="../ui/ui.draggable.js"></script>
<script type="text/javascript" src="../ui/ui.resizable.js"></script>
<script type="text/javascript">
$(function(){
var cancel = function() {
$("#myDialog").dialog("close");
}
var getResponse = function(){
var answer;
$("input").each(function(){
(this.checked == true) ? answer = $(this).val() : null;
});
$("<p>").text("Thanks for selecting " + answer)
.insertAfter($("#poll"));
$("#myDialog").dialog("close");
}
var dialogOpts = {
modal: true,
overlay: {
background: "url(img/modal.png) repeat"
},
buttons: {
"Done": getResponse,
"Cancel": cancel
},
autoOpen: false
};
$("#myDialog").dialog(dialogOpts);
$("#poll").click(function() {
$("#myDialog").dialog("open");
});
});
</script>
<style type="text/css">
body
{
font: 62.5% "Trebuchet MS" , sans-serif;
margin: 10px;
}
</style>
</head>
<body>
<p>
Answer the opinion poll:</p>
<button id="poll">
Poll</button>
<div id="myDialog" class="flora" title="This is the title">
<p>
Is jQuery UI the greatest JavaScript extensions library in the universe?</p>
<label for="yes">
Yes!</label><input type="radio" id="yes" value="yes" name="question"><br>
<label for="no">
No!</label><input type="radio" id="no" value="no" name="question">
</div>
</body>
</html>
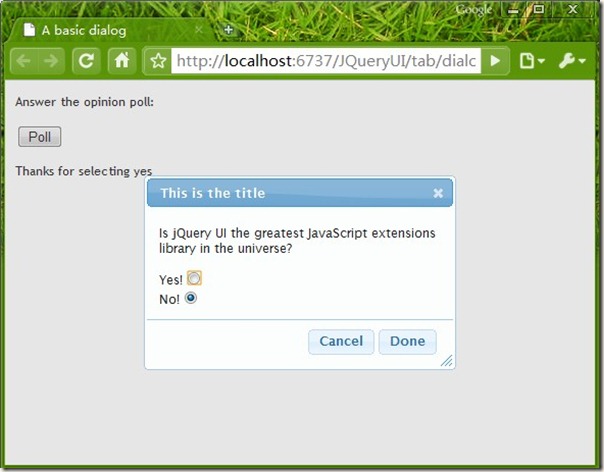
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号