eclipse Android创建相对布局和线性布局,主界面跳转
实验步骤
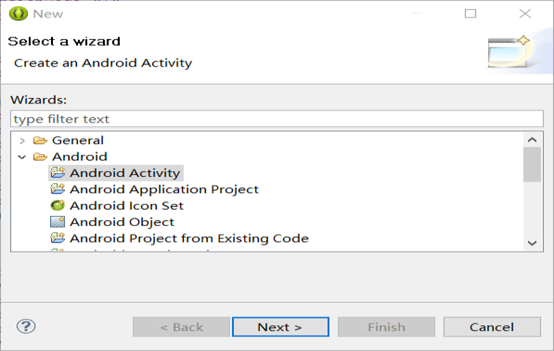
1.在之前创建的Android项目中添加两个新的Activity,右击src,选择NEW,选择最下面的other。

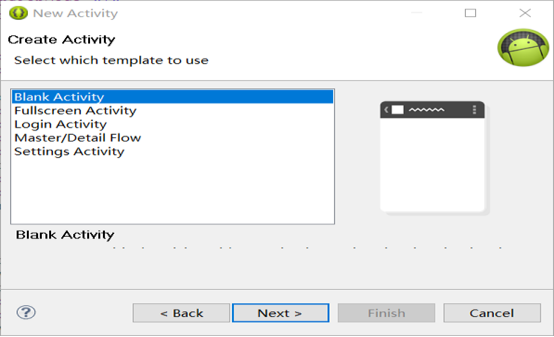
再点next

再给自己的活动命名

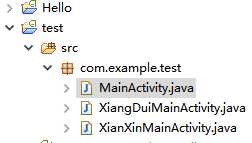
2.我创建的两个Activity,一个是XiangDuiMainActivity相对布局,一个是XianXinMainActivity线性布局(我拼音拼错了)创建成功后会有如下显示:

在AndroidManifest中可以看到自己建立的两个activity:

3.下面一步是设计相对布局和线性布局,代码如下:
相对布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".XiangDuiMainActivity" > <ImageView android:id="@+id/imageView1" android:layout_width="80dp" android:layout_height="80dp" android:layout_centerInParent="true" android:contentDescription="@string/description" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView2" android:layout_width="80dp" android:layout_height="80dp" android:layout_toLeftOf="@+id/imageView1" android:layout_centerVertical="true" android:contentDescription="@string/description" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView3" android:layout_width="80dp" android:layout_height="80dp" android:layout_toRightOf="@+id/imageView1" android:layout_centerVertical="true" android:contentDescription="@string/description" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView4" android:layout_width="80dp" android:layout_height="80dp" android:layout_above="@+id/imageView1" android:layout_centerHorizontal="true" android:contentDescription="@string/description" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView5" android:layout_width="80dp" android:layout_height="80dp" android:layout_below="@+id/imageView1" android:layout_centerHorizontal="true" android:contentDescription="@string/description" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView7" android:layout_width="80dp" android:layout_height="80dp" android:layout_alignLeft="@+id/imageView3" android:layout_below="@+id/imageView5" android:layout_marginTop="15dp" android:layout_marginLeft="15dp" android:contentDescription="@string/description" android:src="@drawable/pic2" /> <ImageView android:id="@+id/imageView6" android:layout_width="80dp" android:layout_height="80dp" android:layout_marginTop="15dp" android:layout_marginLeft="15dp" android:contentDescription="@string/description" android:src="@drawable/pic3" /> </RelativeLayout>
线性布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFF000" android:orientation="vertical" tools:context=".XianXinMainActivity" > <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:background="#18B4ED" android:orientation="horizontal" > <LinearLayout android:layout_width="106dp" android:layout_height="100dp" android:background="#FFB6C1" android:orientation="horizontal" > <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:text="@string/lisi" /> </LinearLayout> <LinearLayout android:layout_width="113dp" android:layout_height="100dp" android:background="#FF00FF" > <TextView android:id="@+id/textView3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="@string/wangwu" /> </LinearLayout> <TextView android:id="@+id/textView4" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="@string/luliu" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="300dp" android:background="#FFFFFF" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="#FF0000"> <TextView android:id="@+id/textView5" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="@string/zhaoqi" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="2" android:background="#F4A460"> <TextView android:id="@+id/textView6" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="@string/chenba" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="3" android:background="#EE82EE"> <TextView android:id="@+id/textView7" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="@string/huangjiu" /> </LinearLayout> </LinearLayout> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/zhangsan" /> </LinearLayout>
主界面
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/pic1" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginBottom="18dp" android:layout_marginRight="25dp" android:text="@string/xiangdui" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/button2" android:layout_alignBottom="@+id/button2" android:layout_alignLeft="@+id/textView1" android:layout_marginLeft="24dp" android:text="@string/xianxing" /> </RelativeLayout>
还有就是主界面Activity的跳转代码
package com.example.test; import com.example.test.R; import android.os.Bundle; import android.app.Activity; import android.content.Intent; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button1 = (Button)findViewById(R.id.button1); Button button2 = (Button)findViewById(R.id.button2); button1.setOnClickListener(new OnClickListener(){ @Override public void onClick(View v) { //点击后执行 Intent intent = new Intent(MainActivity.this,XianXinMainActivity.class); startActivity(intent); } }); button2.setOnClickListener(new OnClickListener(){ @Override public void onClick(View v) { //点击后执行 Intent intent = new Intent(MainActivity.this,XiangDuiMainActivity.class); startActivity(intent); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
4.运行结果
主界面

线性布局界面

相对布局界面





 浙公网安备 33010602011771号
浙公网安备 33010602011771号