WebExtensions小例
一:简述
扩展是修改Web浏览器功能的代码位。它们使用标准的Web技术(JavaScript,HTML和CSS)以及一些专用的JavaScript API编写。其中,扩展程序可以向浏览器添加新功能或更改特定网站的外观或内容。下文将进行为Firefox创建一个简单扩展。该扩展程序只是从“https://www.baidu.com”或任何子域加载的任何页面添加一个红色的边框。
二:正文
首先应创建一个新的目录,此次扩展创建的目录名为:example,并定位到该目录:
mkdir example
cd example
在example目录下创建一个名为:manifest.json文件,该文件内容为:
{
"manifest_version": 2,
"name": "example",
"version": "1.0",
"description": "The first example",
"icons": { "48": "icons/border-48.png" },
"content_scripts": [
{
"matches": ["https://www.baidu.com"],
"js": ["example.js"]
}
]
}
在该文件中manifest_version,name和version是强制性的,并包含扩展的基本元数据。
description可选。
icons可选,显示扩展的图标。
关键在于content_scripts告诉Firefox将脚本加载到URL匹配特定模式的网页中。在这种情况下,我们要求Firefox将一个名为“example.js”的脚本加载到从“https://www.baidu.com”或其任何子域提供的所有HTTP或HTTPS页面中。
在example目录下建一个icons的目录,该目录下应该有一个名为:border-48.png的图片
在example下建一个名为:example.js的文件,该文件内容为:
document.body.style.border = "5px solid red";
至此,一个简单的foxfire扩展已经完成。
三:Firefox添加扩展
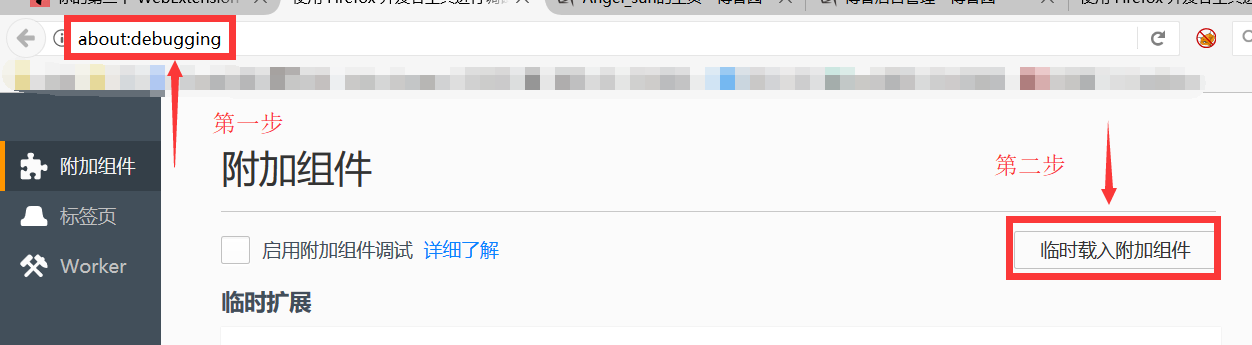
在firefox地址栏中输入:about:debugging;回车,点击“临时载入附加组件”如图:

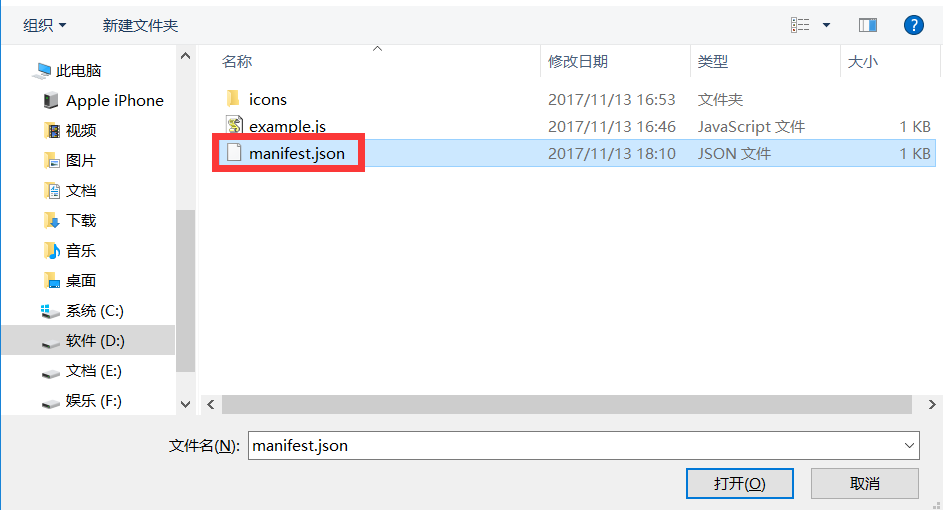
导入json文件;

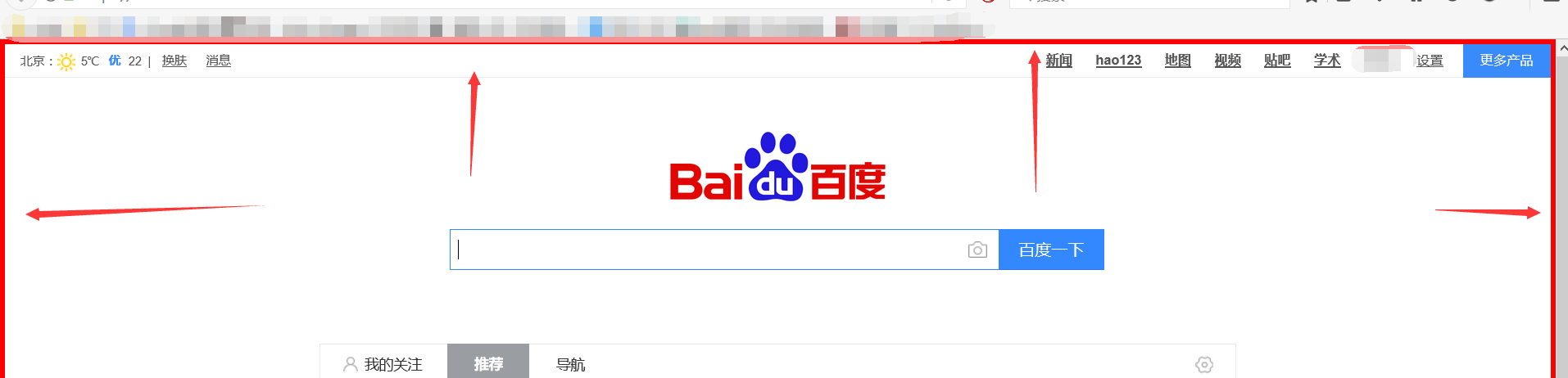
最后效果。

四:总结
以上只是一个简单的Firefox扩展的实例,Firefox扩展需要深入理解的东西还有很多,包括对数据包的拦截与处理等,
以上为个人浅谈,如有不合理的地方请予指导。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号