显示隐藏小代码
类似控制面板的切换。
1.
2.
3.
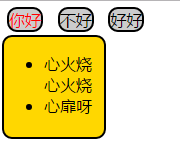
3个按钮,点击第一个按钮的时候出来下面的div,并且字体变红,再点击一次就消失。字体还是红色。知道切换面板,点击第二个或者第三个按钮的时候,又变成最开始状态,div 消失,字体变黑。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <style type="text/css" media="screen"> .change{ cursor: pointer; border:2px solid #000; width:120px; height:70px; margin:5px; background:#ccc; border-radius:10px; } </style> </head> <body> <a class="change" id="change" onclick="change('change')">你好</a> <a class="change" id="change1" onclick="change('change1')">不好</a> <a class="change" id="change2" onclick="change('change2')">好好</a> <div id="div1" style="border: 2px solid black;width: 100px;height: 100px; display: none;background:gold;margin-top:5px;border-radius:10px;"> <ul> <li>心火烧心火烧</li> <li>心扉呀</li> </ul> </div> <script type="text/javascript"> function change(id){ var div =document.getElementById("div1"); var a=document.getElementById(id); if(id=="change" && div.style.display=="none"){ div.style.display="block"; a.style.color="red"; }else if(id=="change"&&div.style.display=="block"&&a.style.color=="red"){ div.style.display="none"; a.style.color="red"; }else if(id=="change"&&div.style.display=="none"&&a.style.color=="red"){ div.style.display="block"; a.style.color="red"; }else if(id!="change"){ div.style.display="none"; document.getElementById("change").style.color="black"; } return false; } </script> </body></html> |
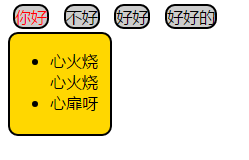
代码其实还是有很多重复,但是就是也可以复用。多添加一个面板,

效果也是一样的。多加三四五个都没问题。
这类问题需要注意的是:不管有多少个面板都要记住你需要操作的是哪一个,需要分清几种状态,然后直接操作此面板






 浙公网安备 33010602011771号
浙公网安备 33010602011771号