







<!--pages/index.wxml--> <view class="box"> <view class='title'>基本绘图</view> <view> <canvas canvas-id="myCanvas" ></canvas> </view> <view class='btnLayout'> <button type='primary' bindtap="clear">清除</button> <button type='primary' bindtap="drawDot">画点</button> <button type='primary' bindtap="drawCircle">画圆</button> </view> <view class='btnLayout'> <button type='primary' bindtap="drawDash">画虚线</button> <button type='primary' bindtap="capAndJoin">端点交点</button> <button type='primary' bindtap="drawText">画字</button> </view> <view class='btnLayout'> <button type='primary' bindtap="circularGrad">圆形渐变</button> <button type='primary' bindtap="shadowRect">阴影矩形</button> <button type='primary' bindtap="translucent">半透明</button> </view> </view>
canvas-id必须指定,后面要利用它创建绘图上下文
/* pages/index.wxss */ canvas { width: 100%; height: 340px; background-color: cornflowerblue; } button { width: 100px; } .btnLayout { display: flex;/*flex布局*/ flex-direction: row;/*行布局*/ margin: 10px;/*上下左右都是10个像素*/ justify-content: space-around; /* 弹性项目沿主轴方向(水平方向)平均分布,两边留有一半的间隔空间。 */ }
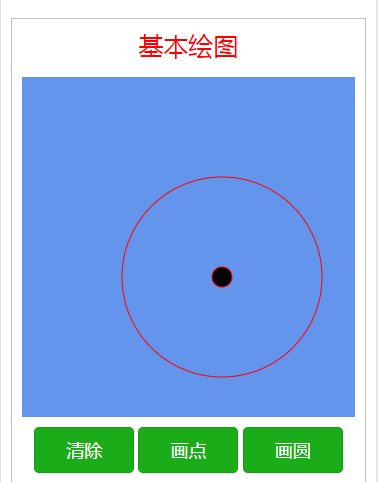
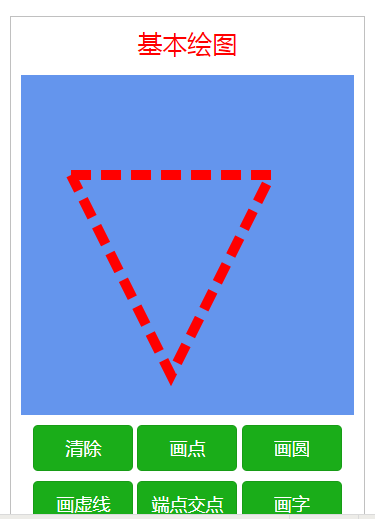
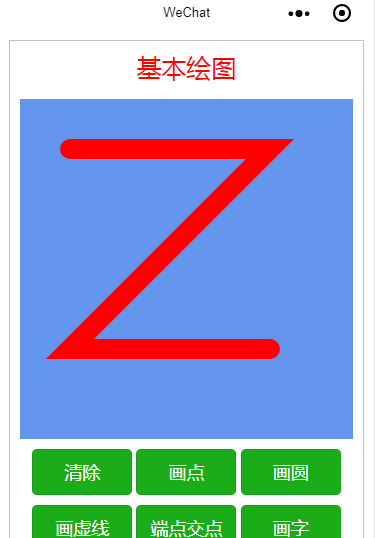
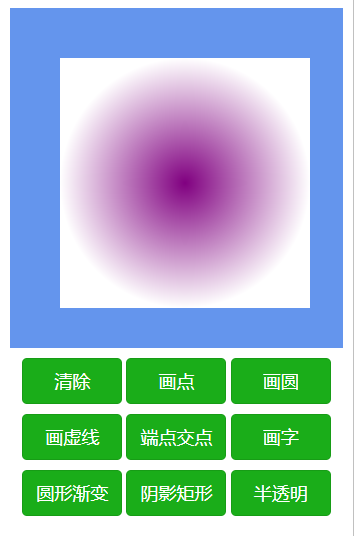
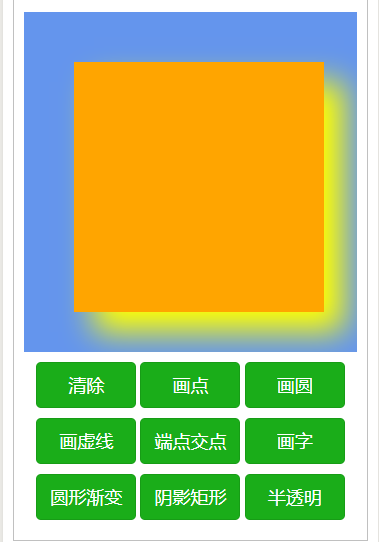
// pages/index.js var ctx = wx.createCanvasContext('myCanvas') //创建画布绘图环境,定义全局变量利用API函数创建绘图上下文,函数参数是画布id号 Page({ clear: function() { ctx.draw() //调用绘图上下文的draw,刷新屏幕,显示绘制效果(无参数或参数为false时要先清除画布) }, drawDot: function(e) { ctx.arc(200, 200, 10, 0, 2 * Math.PI) //绘制圆形,前两个参数圆弧的圆心,然后圆弧的半径,绘制圆弧的起点角度,绘制圆弧的终点角度 ctx.setFillStyle('black') //设置填充样式,黑色填充 ctx.fill() //执行填充,对当前路径中的内容进行填充。默认的填充色为黑色。 ctx.draw() //刷新屏幕,显示绘制效果(无参数或参数为false时要先清除画布) }, drawCircle: function() { //画点 ctx.setFillStyle('black') //设置填充色 ctx.arc(200, 200, 10, 0, 2 * Math.PI) ctx.fill() ctx.setStrokeStyle('red') //设置描边(线条)颜色 ctx.moveTo(300, 200) //把路径移动到画布中的指定点,不创建线条 ctx.arc(200, 200, 100, 0, 2 * Math.PI) //创建以(200,200)为圆心,以100为半径的圆(从0到2PI绘制一整个圆) ctx.stroke() //画出当前路径的边框 ctx.draw() //刷新屏幕,显示绘制效果 }, drawDash: function() { ctx.setStrokeStyle('red')//设置线条颜色为红色 ctx.setLineDash([20, 10]) //设置虚线样式,长度是20,线条与线条之间的间隔是10 ctx.setLineWidth(10) //设置线宽,宽度是10 ctx.moveTo(50, 100) //把路径移动到画布中的指定点,坐标原点在左上角,向下是y的方向,向右是x轴的方向,x=50,y=100 ctx.lineTo(250, 100) //增加一个新点,然后创建一条从上次指定点到目标点的线 ctx.lineTo(150, 300) ctx.lineTo(50, 100)//最后绘制出了一个虚线的三角形 ctx.stroke() //画出当前路径的边框 ctx.draw() //刷新屏幕,显示绘制效果 ctx.setLineDash([0, 0]) //恢复默认线条样式 ctx.setLineWidth(1) //恢复默认线条宽度 }, capAndJoin: function () { ctx.setStrokeStyle('red') ctx.setLineWidth(20) ctx.setLineCap('round') //设置线条端点样式,圆形 ctx.setLineJoin('miter') //设置线条连接样式,尖形 ctx.moveTo(50, 50) ctx.lineTo(250, 50) ctx.lineTo(50, 250) ctx.lineTo(250, 250) ctx.stroke() ctx.draw() ctx.setLineWidth(1) //恢复默认设置 ctx.setLineCap('butt') //恢复默认设置 ctx.setLineJoin('mitter') //恢复默认设置 }, drawText: function() { ctx.setFillStyle('red') ctx.setFontSize(40) //设置字体大小 ctx.setTextBaseline('bottom') //设置文本基线,绘制文本的时候以谁为标准的线 ctx.fillText('你笑的真好看', 80, 80) //在画布上绘制被填充的文本 ctx.setFillStyle('yellow') ctx.setTextBaseline('top') ctx.fillText('你笑的真好看', 80, 80)//80,80起点坐标 ctx.setFillStyle('black') ctx.rotate(30 * Math.PI / 180) //旋转字体,坐标原点顺时针旋转PI/6=30度 ctx.fillText('你笑的真好看', 150, 80) ctx.draw() }, circularGrad: function() { var grd = ctx.createCircularGradient(175, 175, 125) //首先创建一个圆形渐变的样式,通过调用绘图上下文的API函数createCircularGradient实现,创建以点(175,175)为圆心,以125为半径的圆形渐变 grd.addColorStop(0, 'purple') //添加渐变起点,紫色 grd.addColorStop(1, 'white') //添加渐变终点,白色 ctx.setFillStyle(grd) //设置圆形渐变填充样式(设置填充的颜色就是这种圆形渐变,首先创建这种样式,然后设置这种样式) ctx.fillRect(50, 50, 250, 250) //绘制填充矩形,创建起点(50,50),宽度和高度都为250的填充矩形,中心点正好是175,175 ctx.draw() }, shadowRect: function() { ctx.setFillStyle('orange') ctx.setShadow(20, 20, 50, 'yellow') //设置阴影,水平方向和垂直方向都是20,模糊级别50 ctx.fillRect(50, 50, 250, 250) ctx.draw() }, translucent: function() { ctx.setFillStyle('red') ctx.setGlobalAlpha(0.2) //设置全局透明度(整个画布的透明度是0-1) ctx.fillRect(50, 50, 250, 250) ctx.draw() ctx.setGlobalAlpha(1) //恢复以前设置 } })
利用API函数创建画布绘图上下文对象
CanvasContext wx.createCanvasContext ( string canvasId, Object this ) 用于创建画布绘图 上下文对象,参数canvasId是canvas组件的id , this是指在自定义组件下的当前组件实例,返回值 为CanvasContext对象。
利用画布绘图上下文对象绘图和设置图形样式
利用画布绘图上下文对象可以绘制图形和设置图形样式,其常用方法如下:
arc():创建一条弧线路径。
draw():将之前在绘图上下文中的描述(路径、 变形、样式)画到canvas中。无参数或参数为false 时要先清除画布。
stroke():画出当前路径的边框。
fill():对当前路径中的内容进行填充。
createCircularGradient():创建圆形渐变颜色。
setLineCap():设置线条端点样式,包括:butt、 round和square 。
setLineJoin():设置线条交点样式,包括:bevel、 round和miter 。
setFontSize():设置字体的字号。
setTextBaseline() :设置文字的竖直对齐。
createCircularGradient():创建圆形渐变颜色。
setShadow():设置阴影样式。
setGlobalAlpha ():设置画笔全局透明度。



