picker组件的使用方法&&自定义构造函数的方法&&创建和使用对象的方法
<!--index.wxml--> <view class="box"> <view class='title'>个人信息填写</view> <view class='lineLayout'> <view>姓名:</view> <input placeholder='请输入姓名' bindinput="nameInput"></input> </view> <picker bindchange="pickerSex" range="{{gender}}"> <view>性别:{{sex}}</view> </picker> <picker mode='region' bindchange='pickerRegion'> <view>籍贯:{{birthPlace}}</view> </picker> <picker mode="date" start="1800-01-01" end="2999-12-12" bindchange="pickerDate"> <view>出生日期:{{birthDay}}</view> </picker> <view class='lineLayout'> <view>身高(CM):</view> <input type='number' bindinput="heightInput" placeholder='请输入身高'></input> </view> <view class='lineLayout'> <view>体重(KG):</view> <input type='digit' bindinput="weightInput" placeholder="请输入体重"></input> </view> <button type='primary' bindtap="showMessage">显示个人信息</button> <view hidden='{{flag}}'> <view>姓名:{{person.name}}</view> <view>性别:{{person.sex}}</view> <view>籍贯:{{person.birthPlace}}</view> <view>出生日期:{{person.birthDay}}</view> <view>身高(CM):{{person.height}}</view> <view>体重(KG):{{person.weight}}</view> </view> </view>
class='lineLayout'实现一行显示
mode='region'表示地区选择器,没有指定的话,默认是普通选择器
/*index.wxss*/ .lineLayout { display: flex;/*弹性布局*/ flex-direction: row;/*行方向*/ justify-content: flex-start; /*弹性盒子元素在主轴(横轴)方向上的对齐方式,左对齐*/ align-items: center; /*定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式,居中*/ } input { /* 设置input组件样式 */ height: 30px; border-bottom: 2px solid silver; margin: 10rpx 0; } picker, button { /* 设置picker和button组件样式 */ margin: 15px 0; }
/*index.js*/ function Person(name, sex, birthPlace, birthDay, height, weight) { //定义构造函数,用于创建对象 this.name = name; //将函数参数赋值给对象属性 this.sex = sex; this.birthPlace = birthPlace; this.birthDay = birthDay; this.height = height; this.weight = weight; } Page({ data: { //初始数据 flag: true, //个人信息显示标记,开始不显示 gender: ["男", "女"] }, nameInput: function(e) { //姓名input组件输入事件函数 this.name = e.detail.value //获取input组件value值 }, pickerSex: function(e) { //性别picker组件事件函数 this.sex = this.data.gender[e.detail.value] //获取性别 this.setData({ sex: this.sex //选择完成后在视图层picker组件后面显示性别 }) }, pickerRegion: function(e) { //地区picker组件事件函数 this.birthPlace = e.detail.value; //获取籍贯 this.setData({ birthPlace: this.birthPlace //选择完成后在视图层picker组件后面显示籍贯 }) }, pickerDate: function(e) { //日期picker组件事件函数 this.birthDay = e.detail.value //获取生日 this.setData({ birthDay: this.birthDay //选择完成后在视图层picker组件后面显示生日 }) }, heightInput: function(e) { //身高input组件输入事件函数 this.height = e.detail.value //获取身高 }, weightInput: function(e) { //体重input组件输入事件函数 this.weight = e.detail.value //获取体重 }, showMessage: function(e) { //button组件事件函数 var p = new Person(this.name, this.sex, this.birthPlace, this.birthDay, this.height, this.weight) //利用构造函数创建对象 this.setData({ flag: false, //设置显示 person: p //对象赋值 }) } })
在一个文件当中,变量前面加了this,表明该变量是类的属性,那就可以通过this.属性名在本文件的其他地方进行引用
this.sex = this.data.gender[e.detail.value] 普通选择器中选择的时候,e.detail.value传过来的是数组的下标,要显示值this.data.gender[e.detail.value]

picker组件
从屏幕底部弹起的滚动选择器,现支持五种类型的选择器,通过mode来区分,分别是:普通选择器、多列选择器、时间选择器、日期选择器和省市区选择器,默认的是普通选择器。
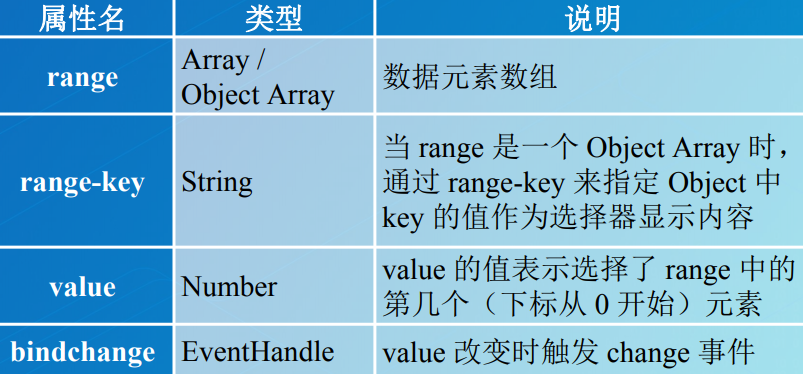
普通选择器(mode = selector)和 多列选择器(mode = multiSelector)主要属性

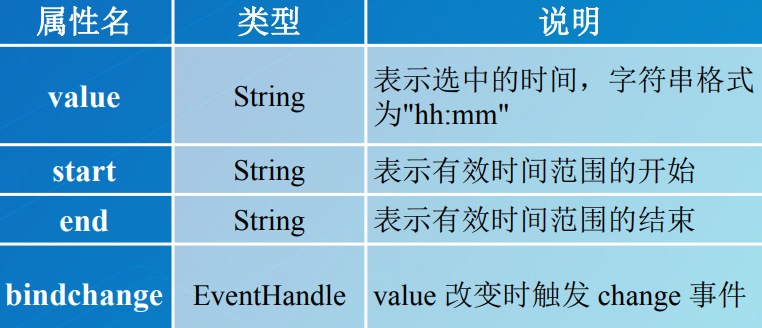
时间选择器(mode = time)主要属性

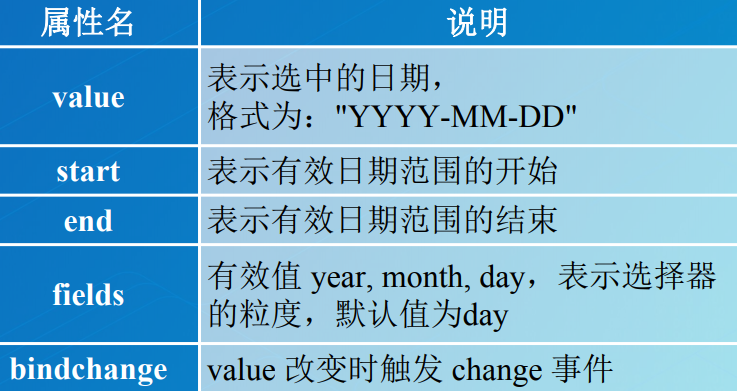
日期选择器(mode = date)主要属性

省市区选择器(mode = region)主要属性

自定义构造函数
也是一个普通函数,创建方式也和普通函数一样, 但构造函数习惯上首字母大写,如:
function Person(name, sex) { //定义构造函数
this.name = name; //将函数参数赋值给对象属性
this.sex = sex;
}
创建和使用对象的方法
创建对象通过new关键字,例如: var p = new Person(myName, mySex) myName, mySex构造函数实参
使用对象通过“.”来实现,例如:p.name
picker选择器组件、自定义构造 函数的方法、利用自定义构造函数 创建对象实例和使用对象实例的方法。



