5、通过Appium Desktop实现页面元素定位
2018-04-11 09:25 软件测试汪 阅读(566) 评论(0) 收藏 举报之前我们已经安装了Appium Desktop,下面就让我们使用Appium Desktop实现页面元素定位
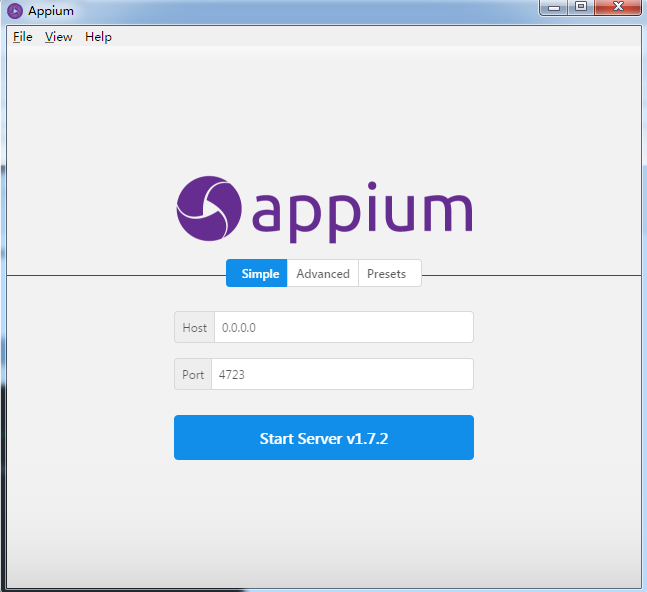
1、首先我们打开Appium Desktop,进入如下界面,点击Start Server v1.7.2

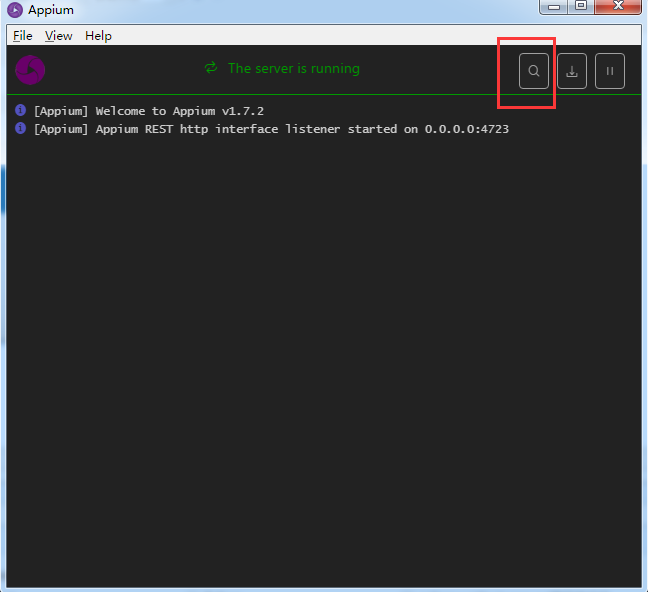
2、点击放大镜

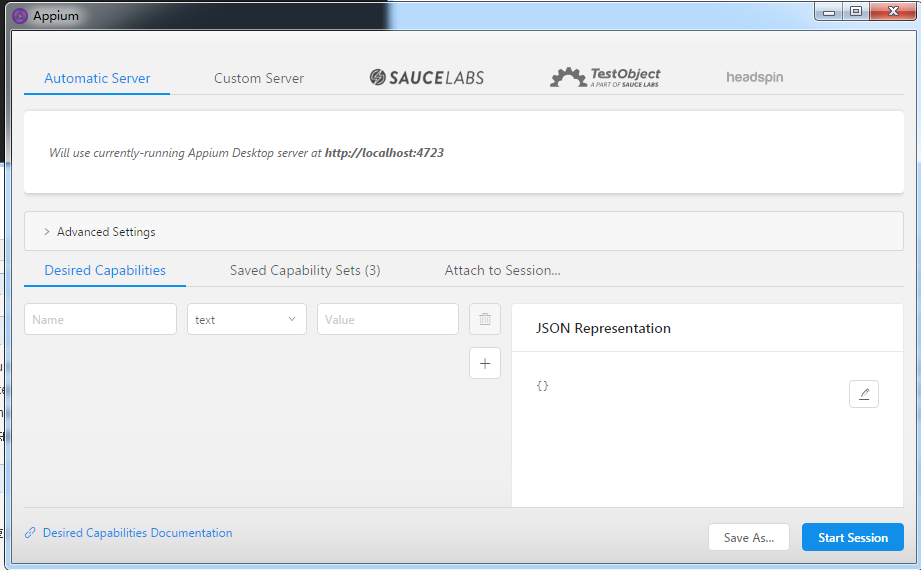
3、点击放大镜后出现如下界面

4、看到 Desired Capabilities 选项 ,我想大家都熟悉了,在appium第3偏运行第一个appium测试脚本已经提到,如下代码,没错就是填写一些设备信息等
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("deviceName", "msm8953_64");
capabilities.setCapability("automationName", "Appium");
capabilities.setCapability("platformName", "Android");
capabilities.setCapability("platformVersion", "6.0");
capabilities.setCapability("appPackage", "com.android.calculator2");
capabilities.setCapability("appActivity", ".Calculator");
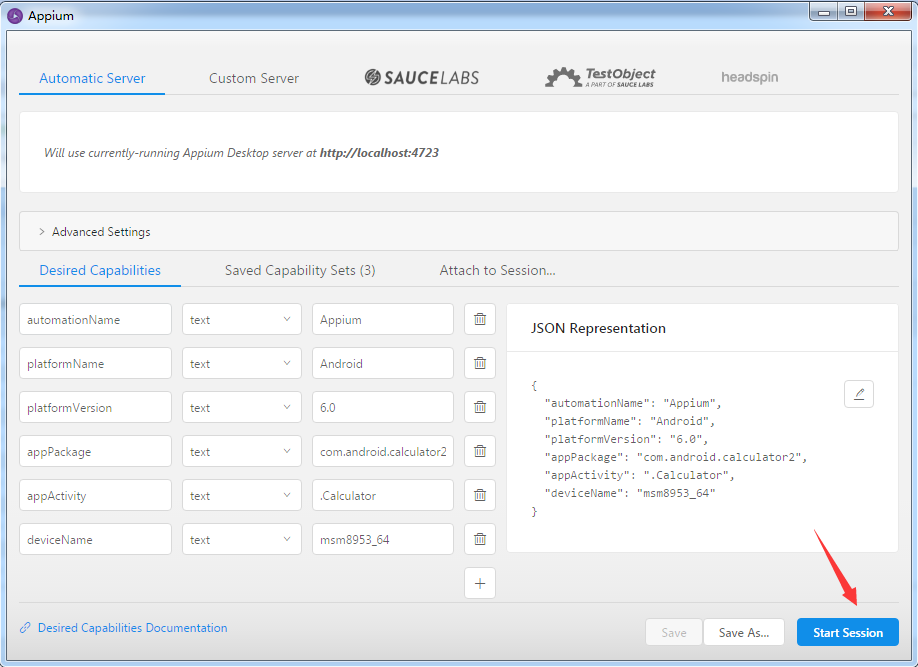
把他们复制到表单,如下所示

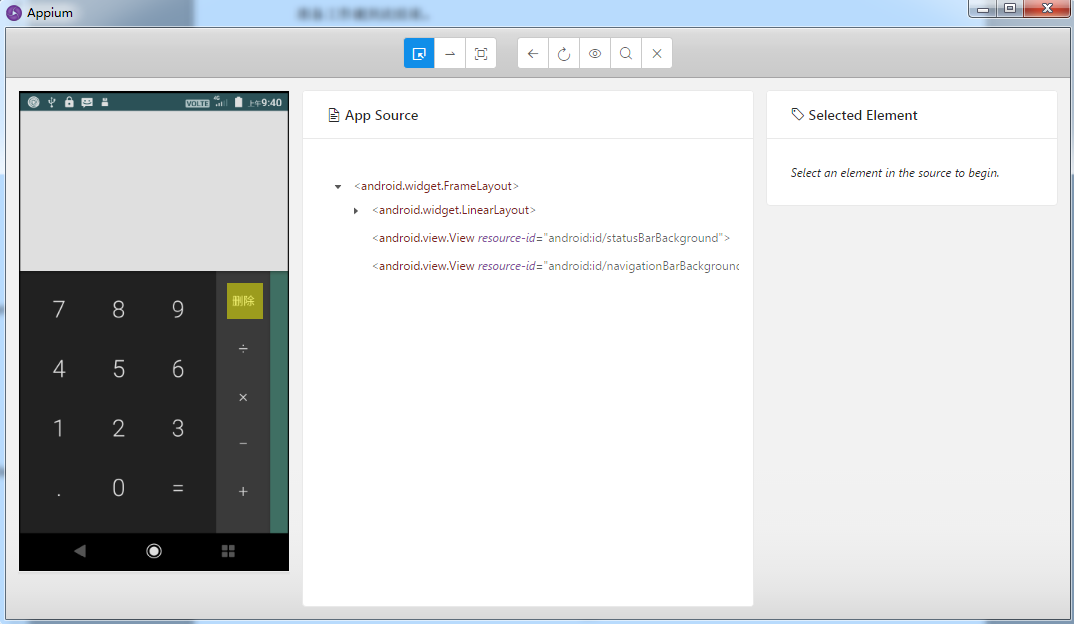
5、点击start Session,当然我们也可以先点击Save进行保存,点击start Session后,如下所示(我这里是真机演示)

6、鼠标左键点击数字“9”,出现如下界面

7、可以看到,比uiautomatorviewer多了一个id和xpath,好,下面我们使用id进行定位,推荐Appium Desktop进行元素定位
driver.findElementById("com.android.calculator2:id/digit_9").click();//通过id定位
8、总结
我们介绍了uiautomatorviewer和Appium Desktop 这两种方式进行元素定位,其实本质上差不多,就看客官用谁习惯了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号